便宜を図る為の情報提供の一環として方法を説明しますがサポート対象ではありませんので予めご了承願います。
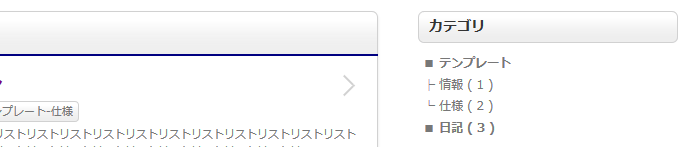
図のようにカテゴリをツリー化する方法です。

ネタ元はこちらのブログ様でアレンジしたものをご案内します。
http://siss.seesaa.net/article/25132142.html
当テンプレートで設置する場合ですので
その他のSeesaaテンプレートには適用できません。
設定方法
【1】カテゴリのコンテンツHTMLを書き替えしてください
コンテンツHTML変更方法の要領で、次の記述に書き替えしてください。
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<div class="sidebar"><div class="sidebar-title-outer"><div class="sidebar-title"><% parts.title -%></div></div></div><div class="sidebar-body"><% loop:list_category -%><a href="<% category.page_url %>"><% category.name | tag_break %> ( <%category.article_count %> )</a><br /><% /loop -%></div>
上記は右サイバーにカテゴリを設定した場合です。
左サイドバーのときは 3 行目 の記述を次のように変更してください。
tree("カテゴリ","左"); //←カテゴリ名と配置しているサイドバーが左か右か
右 → 左 に変更してください。
コンテンツ名を「カテゴリ」から「別の名前」に変更しているときは、
カテゴリ → その別の名前 に変更してください。
【2】カテゴリ名の設定をしてください
カテゴリ名は次のように、
親カテゴリ名と子カテゴリ名の間に「 - 」(半角ハイフン)を入れてください。
このようなカテゴリ名にしないとツリー化はできません。
例 : テンプレート-情報
「テンプレート」が親カテゴリ、「日記」が子カテゴリになります
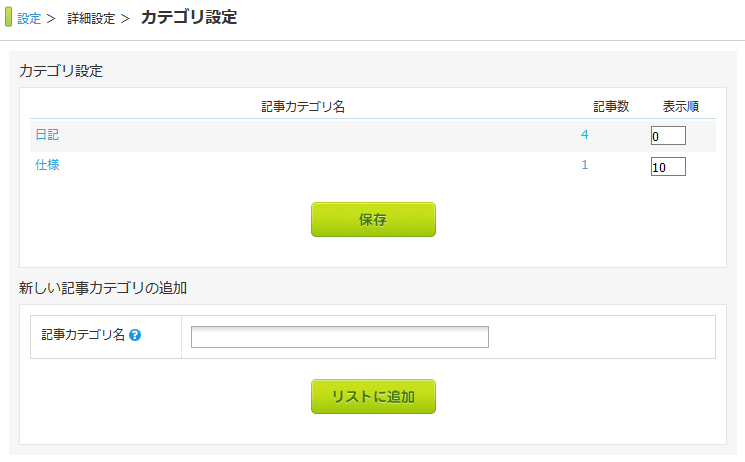
カテゴリ名の設定は
〔 設定 → カテゴリ設定 〕ページで設定してください。