※クリックすると該当箇所に移動します
1.コンテンツの設定
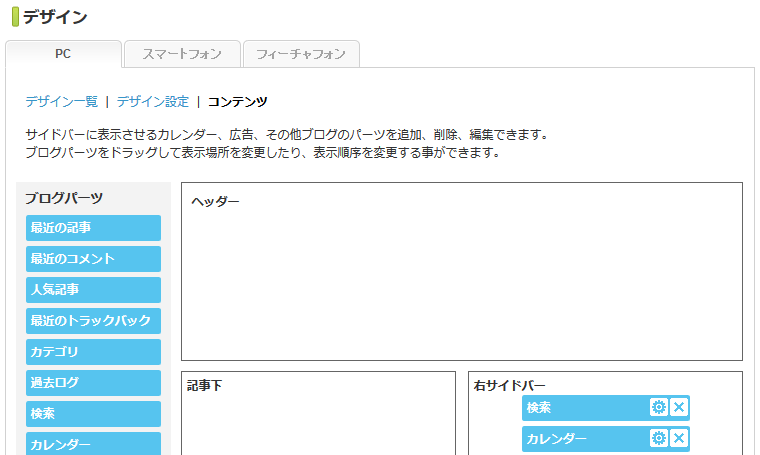
サイドバーのコンテンツは〔 デザイン → コンテンツ 〕ページで設定します。
1.テンプレートの基本設定の デザインの追加 で説明しましたが、
Seesaa側の仕様でレイアウト毎にコンテンツページが変わります。
必ず〔 超シンプル 〕を設定するテンプレートと〔 同じレイアウト 〕で追加してください。
● ヘッダー : 当テンプレートでは利用しません。コンテンツを配置しても表示されません。
● フッター : 当テンプレートでは利用しません。コンテンツを配置しても表示されません。
● 記事下 : メインカラムの一番下に表示されます。

詳しくは公式マニュアルを参照ください
コンテンツの追加・削除・編集方法
http://faq.seesaa.net/article/422864676.html
コンテンツを表示させるページの編集方法
2.コンテンツHTMLの変更方法
自由形式を例に説明します。
【1】歯車マークをクリック
〔 歯車マーク 〕をクリックしてください。

【2】コンテンツHTML編集をクリック
右上の〔 コンテンツHTML編集 〕をクリックしてください。

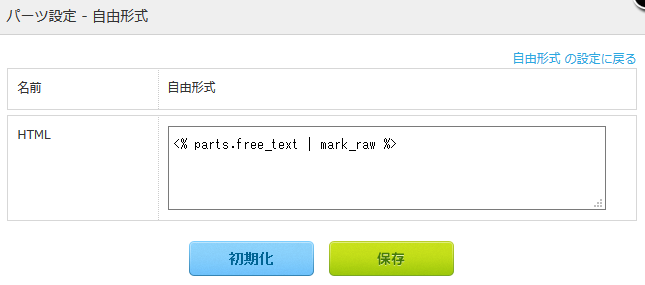
【3】HTMLソースを変更して保存
HTML欄のソースを変更して〔 保存 〕をクリックしてください。

【4】コンテンツ全体を保存
〔 デザイン → コンテンツ 〕ページの下にある〔 保存 〕をクリックしてください。
3.自由形式のデザイン変更
自由形式はただコンテンツが表示されるだけでデザイン処理がされていません。
タイトルを表示してデザイン処理をするときはコンテンツHTML変更方法の要領でコンテンツHTMLを次のファイルの記述に書き替えしてください。
●サイドバーに入れるとき
【該当ファイル名】 追加ソース_自由形式サイドバー用_Seesaa_新システム
●メインカラムに入れるとき
【該当ファイル名】 追加ソース_自由形式メインカラム用_Seesaa_新システム
4.サイドバーコンテンツの投稿日の非表示
CSS の ■表示制御 の次の記述を変更してください。
/*投稿日表示無しは適用*/
/*
.kl-date,.date,.no-date {display: none;}
灰色行の /* を削除ください。
※コメント・トラックバックの投稿日も非表示になります。
5.コンテンツ「人気記事」「最近の投稿」のサムネイル画像の非表示
コンテンツ「人気記事」「最近の投稿」はサムネイル画像が表示されます。
非表示にするときは次の設定をしてください。
CSS の ■表示制御 の次の記述を変更してください。
/*コンテンツ人気記事&最近記事の画像を非表示は適用*/
/*
.spa-thumbnail,.spa-intro {display: none;}
.ol-spa li {padding: 10px 0 10px 28px;}
.spa-view {padding: 0; background: none; color: #777;}
灰色行の /* を削除ください。
次の作業