※クリックすると該当箇所に移動します
1.レイアウト毎の表示幅(デフォルト)
メインカラム・サイドバーの表示幅は次のようになっています。
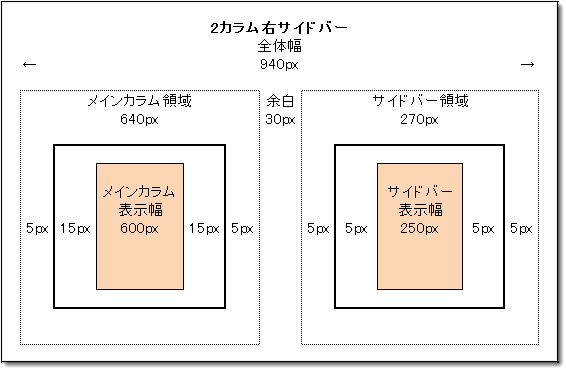
2カラム右サイドバー
文字や画像の表示幅:メインカラム600px サイドバー250px ヘッダー900px

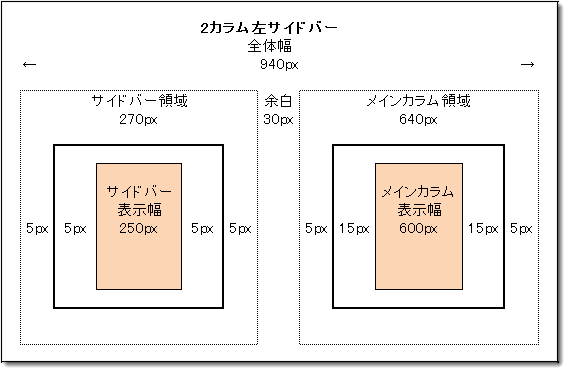
2カラム左サイドバー
文字や画像の表示幅:メインカラム600px サイドバー250px ヘッダー900px

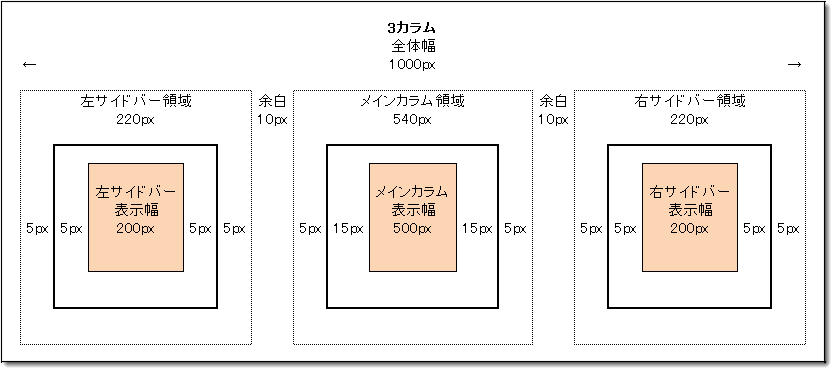
3カラム
文字や画像の表示幅:メインカラム500px サイドバー200px ヘッダー960px

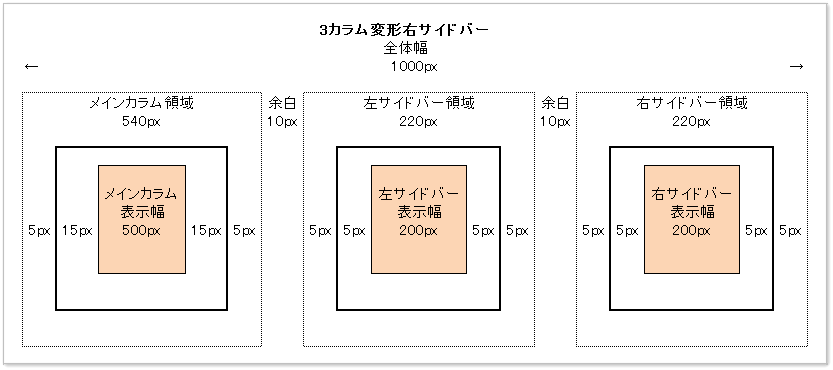
3カラム変形右サイドバー
文字や画像の表示幅:メインカラム500px サイドバー200px ヘッダー960px

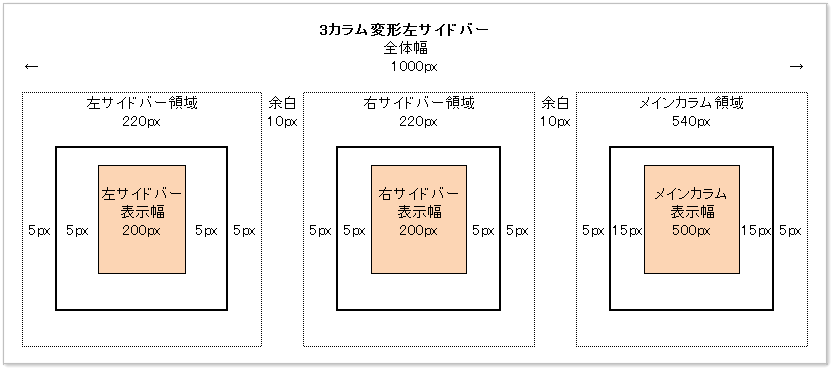
3カラム変形左サイドバー
文字や画像の表示幅:メインカラム500px サイドバー200px ヘッダー960px

2.メインカラム表示幅の変更方法
一例として 2カラム右サイドバー で説明します。
CSS の ■基本レイアウト(全体の幅・余白) の次の記述を変更してください。
灰色行の数値をそれぞれ変更してください。
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■基本レイアウト(全体の幅・余白)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━*/
/*
全体幅 940px:
【メイン640px:5+(15+600px+15)+5】+30px+【右サイド270px:5+(5+250px+5)+5】
全体幅-10px:グローバルメニュー内側・フッター内側・FSフッター
全体幅-40px:ヘッダー内側
*/
/*全体*/
#container-in {
width: 940px;
}
#globalmenu-in,#footer2,#footerinfo {
width: 930px;
}
#header-in {
width: 900px;
}
body {
min-width: 940px;/*バグ対策(全体幅で設定)*/
}
/*メインカラム*/
#wrapper1 {
float: left;
width: 100%;
}
#content1,#content2,#content3 {
margin: 0 300px 0 0; /*余白幅+サイド幅*/
}
/*右サイドバー*/
#sidebar1-r,#sidebar2-r,#sidebar3-r {
float: left;
margin: 0 0 0 -270px;
width: 270px;
}
幅固定で変更する場合
【例】メインカラムを100px広げて700pxにする
/*全体*/
#container-in {
width: 1090px;
}
#globalmenu-in,#footer2,#footerinfo {
width: 1030px;
}
#header-in {
width: 1000px;
}
body {
min-width: 1040px;/*バグ対策(全体幅で設定)*/
}
■レスポンシブ設定 の次の記述も変更してください。
/*max1009px(全体幅940px-1+40+10+20)*/
@media screen and (max-width: 1009px) {
↓ こちらに変更してください
/*max1109px(全体幅1040px-1+40+10+20)*/
@media screen and (max-width: 1109px) {
【例】右サイドバーを100px広げて350pxにする
/*全体*/
#container-in {
width: 1040px;
}
#globalmenu-in,#footer2,#footerinfo {
width: 1030px;
}
#header-in {
width: 1000px;
}
body {
min-width: 1040px;/*バグ対策(全体幅で設定)*/
}
/*メインカラム*/
#wrapper1 {
float: left;
width: 100%;
}
#content1,#content2,#content3 {
margin: 0 400px 0 0; /*余白幅+サイド幅*/
}
/*右サイドバー*/
#sidebar1-r,#sidebar2-r,#sidebar3-r {
float: left;
margin: 0 0 0 -370px;
width: 370px;
}
■レスポンシブ設定 の次の記述も変更してください。
/*max1009px(全体幅940px-1+40+10+20)*/
@media screen and (max-width: 1009px) {
↓ こちらに変更してください
/*max1109px(全体幅1040px-1+40+10+20)*/
@media screen and (max-width: 1109px) {
メインカラム幅を画面幅に合わせて自動調整(リキッドレイアウト)に変更する場合
【例】画面幅の90%で設定する
/*全体*/
#container-in {
width: 90%;
}
#globalmenu-in,#footer2,#footerinfo {
width: 89%;
}
#header-in {
width: 88%;
}
body {
min-width: 90%;/*バグ対策(全体幅で設定)*/
}
見た目の納まりが良いように
全体幅-1%:グローバルメニュー内側・フッター内側
全体幅-2%:ヘッダー内側 で設定しています。
■レスポンシブ設定 の次の記述はパーセンテージで指定したときは変更不要です。
/*max1009px(全体幅940px-1+40+10+20)*/
@media screen and (max-width: 1009px) {