スマホ・タブレットでPC用テンプレートを 強制表示させるスクリプト ( プログラム ) の設定方法を説明します。
ユーザー様の便宜を図るためにの情報を提供しますが当ページの内容は【 サポート対象外 】になります。また、端末やブラウザ環境により正しく動作しない場合もあります。予めご了承ください。
概要説明
当テンプレートはレスポンシブデザインに対応していますが基本的に PC用テンプレート となります。
無料ブログ側の仕様で、スマホ・タブレットでは無料ブログ側提供の スマホ用テンプレートでの表示 となり、そのHTMLは変更不可になっています。また、無料ブログ側にはスマホ・タブレットでPC用テンプレートを表示させる機能がありません。
強制表示させるスクリプト を設定するとスマホ・タブレットでPC用テンプレートを表示させることができます。スマホ用テンプレートの指定はありません。どのテンプレートでもOKです。
設定した場合のデメリット
強制表示させるスクリプトを設定した場合は次の デメリット があります。予めご理解の上設定してください。
モバイルファーストインデックス切替時にクローラーがHTMLを読み込みできない場合がある
Googleがモバイルファーストインデックスになりサイトの評価基準がPCではなくモバイルのHTMLで決定する仕様に移行中です。2019年12月1日現在のインデックスクローラーは パソコン用 ですが、今後 スマートフォン用 に切り替わった時にクローラーがHTMLを読み込みできない場合があります。
Googleの次のサービスで正しい計測ができない場合がある
Googleの PageSpeed Insights ・モバイルフレンドリーテスト で正しい計測ができない場合があります。
一部のアクセス解析ツールで正しい計測ができない場合がある
デバイス別に検索ワードの取得ができるアクセス解析ツールの場合、PCからの閲覧は問題ないが、PC以外の閲覧のときに 検索ワードの取得やリンク元URLの参照ができない になる場合があります。
設定方法
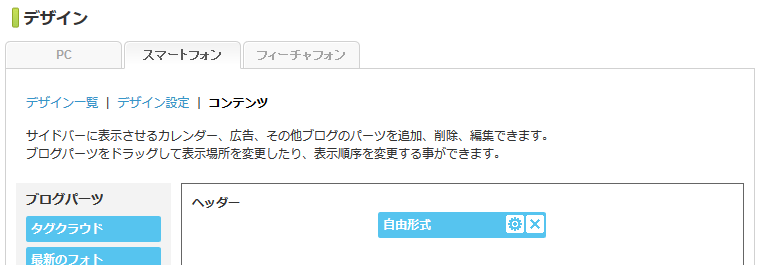
〔 デザイン → スマートフォン → コンテンツ 〕ページで設定します。
図のようにヘッダーに 自由形式 を追加して スクリプト を入力してください。

入力するスクリプト
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
※ 2020-05-25 更新
<script type="text/javascript"> document.cookie='force_pc=1;max-age=15768000;path=/'; document.cookie='force_sp=0;max-age=15768000;path=/'; document.location='?from_sp'; </script>