※クリックすると該当箇所に移動します
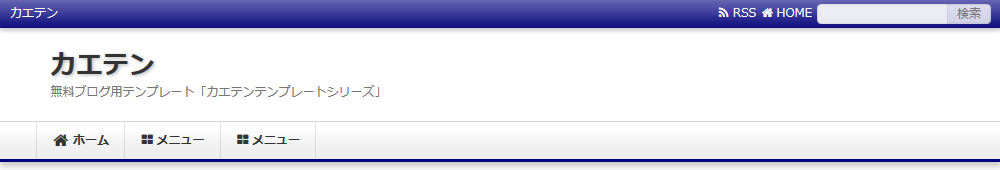
グローバルメニューとはヘッダータイトル下にあるメニューのことです。
次のURLを入れて訪問者がブログ内を移動しやすいように目立たせるものです。
- 同じブログ内の主要なコンテンツのURL(個別記事やカテゴリーページなど)
- ブログ外の他サイトのURL

1.リンクの設定
HTML から次の記述を見つけてください。
編集方法
灰色行の記述を編集します。編集箇所は黄色部分のリンクURLとリンク文字です。
<i class="fa fa-th-large fa-fw"></i>はWEBアイコンの記述ですので不要なときは削除してください。
●変更例
●リンクを外窓にするとき
target="_blank" をつけてください。targetの前に半角スペースが必要です。
グローバルメニューが不要のとき
<!-- ▼グローバルメニュー -->から
<!-- ▲グローバルメニュー -->までの記述を全て削除してください。
2.プルダウン式メニューにする場合
<li>~</li>の記述を次の記述に変更してください。
2階層まで
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
3階層まで
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
4階層まで
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
5階層まで
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
次の作業