※クリックすると該当箇所に移動します
- 1.ヘッダー
- 2.アイキャッチバナー
- 3.フッター
- 4.メインカラム
- 5.記事タイトル下
- 6.記事内3ヶ所(上部・続きを読むの直後・下部)
- 7.記事下
- 8.記事下コンテンツ右側
- 9.コメント送信ボタン下
- 10.サイドバー2ヶ所(上部・下部)
- 11.記事一覧ページ2ヶ所(上部・下部)
11ブロックで15ヶ所のフリースペースをご用意しています。
設定は HTML で行います。
1.ヘッダー
( 想定しているコンテンツ例 )イメージ画像・広告 など

【1】HTML から次の記述を見つけてください
~途中省略~
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<!-- ▼ブログタイトル --> <div id="header-outer"><div id="header-in"> <div class="header-imgr"> <!--入力 ↓--> <!--入力 ↑--> </div> <p class="blog-title"><a href="<% blog.page_url -%>" title="<% blog.title -%>"><% blog.title -%></a></p> <p class="blog-intro"><% blog.description -%></p> </div></div> <!-- ▲ブログタイトル -->
- ブログタイトルと説明文の左横に入れるときは
3行目の <div class="header-imgr"> → <div class="header-imgl"> に変更してください。 - 全ページで表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
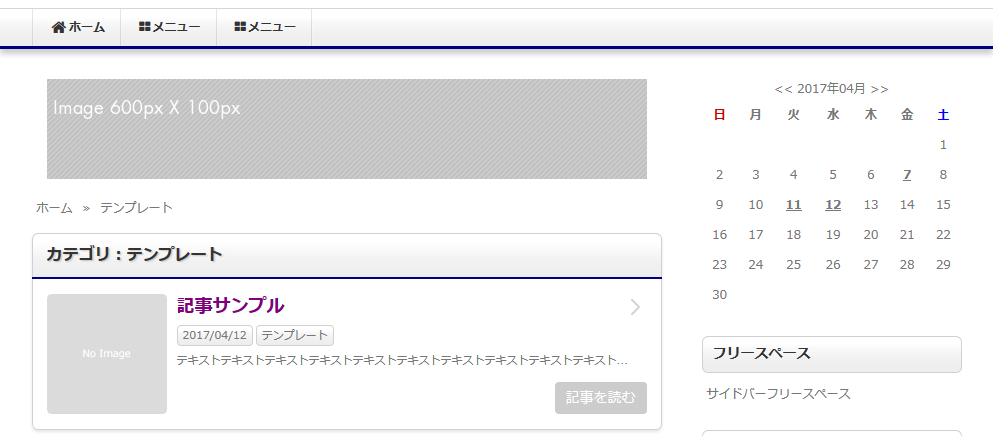
2.アイキャッチバナー
( 想定しているコンテンツ例 )イメージ画像・広告 など

【1】HTML から次の記述を見つけてください
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
- 全ページで表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
3.フッター
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

【1】HTML から次の記述を見つけてください
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
- 複数のコンテンツを入れるときは
<!-- ▼コンテンツ --> から <!-- ▲コンテンツ --> までをコピペして増やしてください。 - 全ページで表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
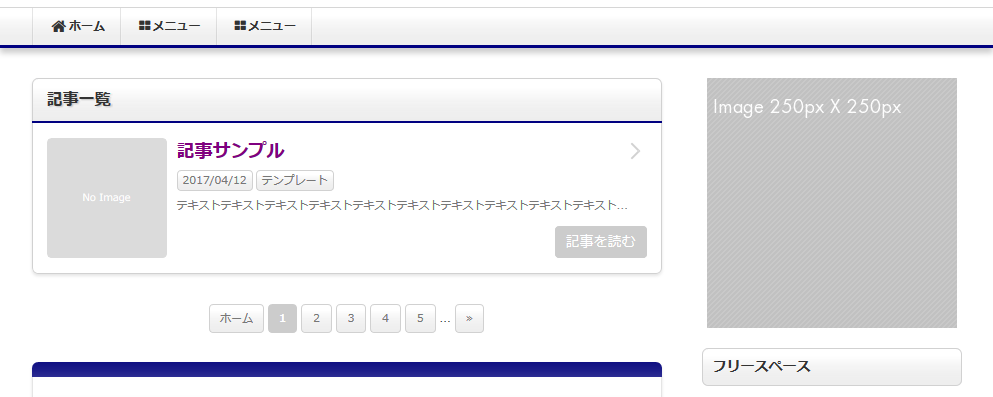
4.メインカラム
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

【1】HTML から次の記述を見つけてください
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<% if:page_name eq 'index' -%><% /if -%>
- トップページのみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
5.記事タイトル下
( 想定しているコンテンツ例 )ソーシャルボタン・ブログランキングバナー など

HTML から次の記述を見つけてください。
入力欄に記述を入れてください。
- 全ページで表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
6.記事内3ヶ所(上部・続きを読むの直後・下部)
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

HTML から次の記述を見つけてください。
入力欄に記述を入れてください。
上部
- 個別記事ページ(個別記事URLでブログが表示されている状態)のみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
続きを読むの直後
- 追記があるときで個別記事ページのみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
下部
<% else -%> <% article.body | bodyfilter(article_info,blog) | mark_raw -%> <% if:article.body_more -%>» <% article.body_continue_text -%>
<% /if -%> <% if:page_name eq 'index' -%>
- 個別記事ページのみ表示・トップページのみ表示の2ヶ所あります。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
7.記事下
( 想定しているコンテンツ例 )インフォメーション文章・広告・メルマガフォーム など

HTML から次の記述を見つけてください。
入力欄に記述を入れてください。
- 個別記事ページのみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
8.記事下コンテンツ右側
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

【1】CSSの変更
CSS の ■基本レイアウト(全体の幅・余白) から次の記述を見つけてください。
/*記事下コンテンツ*/
.kijishita {width: 100%; float: left;} /*全体*/
.kijishita-l {margin-right: 0px;} /*左体*/
.kijishita-r {width: 100%; float: right; margin-left: -0px;} /*右側*/
↓ 右側の幅を200pxにするときは下記に変更してください。
/*記事下コンテンツ*/
.kijishita {width: 100%; float: left;} /*全体*/
.kijishita-l {margin-right: 220px;} /*左体*/
.kijishita-r {width: 200px; float: right; margin-left: -200px;} /*右側*/
3行目の margin-right は、余白20pxを足した220pxにします。
4行目の width は、200pxにします。
4行目の margin-left は、-200pxにします。
【2】HTMLの変更
HTML から次の記述を見つけてください。
入力欄に記述を入れてください。
- 個別記事ページのみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
9.コメント送信ボタン下
( 想定しているコンテンツ例 )インフォメーション文章・ブログランキングバナー・ソーシャルボタン など

HTML から次の記述を見つけてください。
入力欄に記述を入れてください。
- コメント入力ページのみ表示されます。
- 入力するソースを <p>~</p> で囲むと 広告の上に適度な余白 ができます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
10.サイドバー2ヶ所(上部・下部)
( 想定しているコンテンツ例 )主に アドセンス など
トップページと個別記事ページのみ、サイドバーの上部・下部に広告を表示できます。
アドセンスをコンテンツ量が少ないページ(タグ・カテゴリ・月別の一覧ページなど)のサイドバーに貼っていると警告が来るケースが多いため、主にアドセンスを貼るときにご利用ください。

HTML から次の記述を見つけてください。
入力欄に記述を入れてください。
~途中省略~~途中省略~~途中省略~
- トップページと個別記事ページのみ表示されます。
- 左サイドバーにも同様の記述があります。
- 入力した文字や画像はセンタリングされます。(広告によってはしないときがあります)
- 文字を左寄せするときは <div style="text-align:left;">テキスト</div> と入力ください。
- 入力するソースを <p>~</p> で囲むと 広告の下に適度な余白 ができます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
11.記事一覧ページ2ヶ所(上部・下部)
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

HTML から次の記述を見つけてください。
入力欄に記述を入れてください。
上部
下部
- 記事一覧ページ(カテゴリー・月別・タグ・検索)のみ表示されます。
- 入力した文字や画像はセンタリングされます。(広告によってはしないときがあります)
- 文字を左寄せするときは <div style="text-align:left;">テキスト</div> と入力ください。
- 入力するソースを <p>~</p> で囲むと 広告の下に適度な余白 ができます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
次の作業