※クリックすると該当箇所に移動します
1.CSSでヘッダー画像を入れる
CSS の ●ヘッダー&グローバルメニュー の次の記述を変更してください。
/*ヘッダー内側 : 画像利用のサイズ指定は 縦幅 width:900px; 縦幅 height:200px; 等を追加*/
#header-in {
background: none;
}
/*スマホ・タブレット用ヘッダー画像調整*/
@media screen and (max-width: 800px) {
/* #header-in {height: 0px;} /*ヘッダー画像 780px÷横幅px×縦幅px*/
}
@media screen and (max-width: 670px) {
/* #header-in {height: 0px;} /*ヘッダー画像 650px÷横幅px×縦幅px*/
}
@media screen and (max-width: 415px) {
/* #header-in {height: 0px;} /*ヘッダー画像 395px÷横幅px×縦幅px*/
}
/*サイトタイトルの文字*/
.blog-title a {
display: block;
}
.blog-title {
padding: 0 0 0 0;
text-align: left;
}
/*サイト説明文の文字*/
.blog-intro {
padding: 0 0 0 0;
text-align: left;
word-break: break-all;
}
【1】CSSに画像ソースを入れる
3行目 の background: none; を次の記述に変更してください。
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
background: url(画像URL) no-repeat; width: 900px; height: 200px;
- 上記は画像サイズが横900px・縦200pxの場合の入力例です。
- 画像URLの後にある no-repeat は画像を繰り返さないの指定です。
画像を繰り返すときは no-repeat を削除ください。
【2】タイトルと説明文の位置・文字色を調整する
文字位置の調整
22・28行目 の padding: 0 0 0 0; を変更してください。
数値は左から 上余白 右余白 下余白 左余白 となります。
(例:padding:10px 10px 0 10px;)
文字色の調整
ヘッダー画像によってはタイトルや説明文の文字色の変更が必要になります。
文字色を白にするときは、次の記述を 31行目 の下に追加してください。
【3】スマホ・タブレット用の画像縦幅の指定をする
画像の縦幅を指定するため、スマホやタブレットでは、画像が縦に間延びして表示されます。
それが気になるときは、次の変更をして画像の縦幅を指定ください。
8行目
例えば、画像が横幅900px、縦幅200pxならば、173pxになります。
11行目
例えば、画像が横幅900px、縦幅100pxならば、108pxになります。
14行目
例えば、画像が横幅900px、縦幅100pxならば、66pxになります。
2.HTMLでリンクありヘッダー画像を入れる
ブログタイトルや説明文の表示があるヘッダー画像を入れて、さらに、
画像にトップページのリンクを貼るときは HTML を変更してください。
スマホやタブレットでは自動で画像サイズが調整されますのでCSSの変更は不要です。
【1】HTML から次の記述を見つけてください
<!-- ▼ブログタイトル --> <div id="header-outer"><div id="header-in"> <div class="header-l"> <p class="blog-title"><a href="<% blog.page_url -%>" title="<% blog.title -%>"><% blog.title -%></a></p> </div> <div class="header-r"> <p class="blog-intro"><% blog.description -%></p> </div> </div></div> <!-- ▲ブログタイトル -->
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<!-- ▼ブログタイトル --> <div id="header-outer"><div id="header-in"> <p class="blog-title"> <a href="<% blog.page_url -%>" title="<% blog.title -%>"> <img src="画像URL" alt="<% blog.title -%>" /> </a></p> </div></div> <!-- ▲ブログタイトル -->
【3】画像URLを変更してください
画像URLは実際の画像URLに変更してください。
<img src="http://kaetenjoy.com/gazou/joy900x100.gif" alt="<% blog.title -%>" />
【4】(必要に応じて)ヘッダー表示横幅変更
ヘッダー横幅はデフォルト( 2カラム版 900 px / 3カラム版 960 px )のままです。
変更するときは CSS の ■基本レイアウト(全体の幅・余白) で次の記述の数値を変更してください。
#header-in {
width: 900px;
}
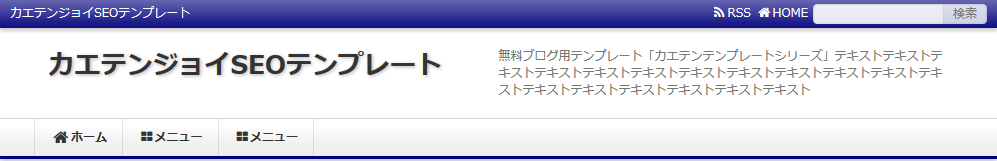
3.タイトルと説明文を横並びにする
図のようにタイトルと説明文を横並びにできます。

CSS の ●ヘッダー&グローバルメニュー の次の記述を変更してください。
/*タイトルと説明文を横並び*/
.header-l {width: 100%; float: left;} /*左側:タイトル:横並びは50%*/
.header-r {width: 100%; float: right;} /*右側:説明文 :横並びは50%*/
width: 100%; → width: 50%; に変更してください。
4.検索BOXを非表示にする
ヘッダーナビの 検索BOX を非表示にできます。
CSS の ■表示制御 の次の記述を変更してください。
/*検索BOXの非表示は適用*/
/*
.kensaku {display: none;}
灰色行の /* を削除してください。
5.ヘッダーナビを固定表示にする
ヘッダーナビはスクロールしても常にブログ上部に固定表示させることができます。

CSS の ■表示制御 の次の記述を変更してください。
/*ヘッダーナビを固定するときは適用*/
/*
#header-navi-outer {position: fixed; top:0; left:0;}
#header-outer {padding: 45px 0 20px 0;}
灰色行の /* を削除してください。
- 但し、追記文やコメントなどで一部隠れる箇所がでてきます。
- 画面サイズ800px以下のスマホやタブレットでは、ヘッダーナビは固定されません。
- Seesaaデフォルト仕様の 共通ヘッダー は 表示しない にしてください。