※クリックすると該当箇所に移動します
1.デフォルト表示
記事一覧
記事リスト の形で、左側に サムネイル画像 、右側に 記事タイトル等 が表示されます。

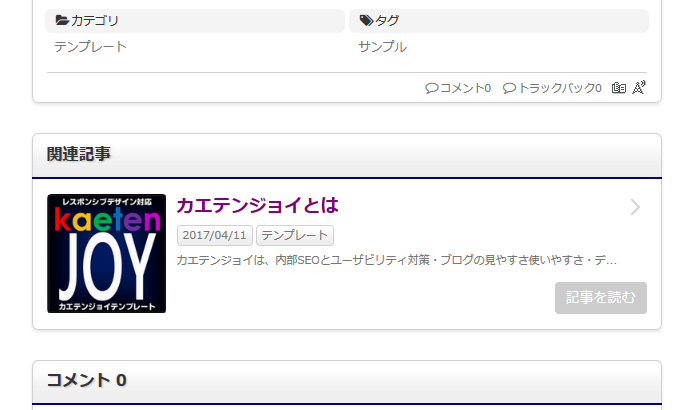
関連記事
トップページでは記事内に関連記事が表示されます。
トップページの 最初の記事のみ 表示されます。

個別記事ページでは、
記事内の関連記事は表示されず、記事下に関連記事が表示されます。

2.表示されるサムネイル画像について
Seesaaは 見出し画像 を設定する機能があり、それを記事一覧のサムネイル画像として表示させています。
見出し画像の条件
- Seesaaにアップロードした画像(外部リンク画像は表示されない)
上記を全て満たさないときはCSSでデザイン処理された No Image が表示されます。
※No Image は画像ではありません
見出し画像の設定
〔 記事一覧 → 記事 〕ページで設定します。
〔 見出し画像設定 〕で選択してください。
ファイルマネージャの画像、または、記事内画像から選択できます。
詳しくは公式マニュアルを参照ください。

画像の表示のされ方
画像は「 3.サムネイル画像のサイズ変更 」で説明している画像サイズで表示されます。
※デフォルトは正方形
画像が「 正方形 」のときは「 縦幅・横幅を自動調整 」して表示します。
画像が「 長方形 」のときは「 画像の中央部分 」が表示されます
3.サムネイル画像のサイズ変更
CSS の ●記事一覧の画像 の次の記述を変更してください。
/*---------------------------------
●記事一覧の画像
-----------------------------------*/
/*PC*/
.kb-l {width: 120px; height: 120px;}
.kb-r {margin: 0 0 0 130px;} /*+余白10px*/
/*画面670pxまで*/
@media screen and (max-width: 670px) {
.kb-l {width: 100px; height: 100px;}
.kb-r {margin: 0 0 0 110px;} /*+余白10px*/
}
/*画面415pxまで*/
@media screen and (max-width: 415px) {
.kb-l {width: 80px; height: 80px;}
.kb-r {margin: 0 0 0 90px;} /*+余白10px*/
}
5行目の数値を 120px → 150px などに変更してください。
6行目は余白 10px をプラスした数値に変更してください。
4.サムネイル画像の非表示
サムネイル画像を非表示にすると図のようになります。

CSS の ■表示制御 の次の記述を変更してください。
/*記事一覧の画像を非表示は適用*/
/*
.kb-l {display: none;}
.kb-r {margin: 0;}
灰色行の /* を削除ください。
5.記事リストに背景をつける
背景を付けると図のようになります。

CSS の ■表示制御 の次の記述を変更してください。
/*記事一覧の背景ありは適用*/
/*
.list>li {margin: 10px -5px 0 -5px; padding: 5px; border: none; border-radius: 4px; background: rgba(234,234,234,0.5);}
.list>li:last-child {margin-bottom: 10px;}
.kl-read {right: 5px; bottom: 5px}
灰色行の /* を削除ください。
6.記事タイトルに記事装飾パーツのulリストを使う
図のように 記事タイトル に記事装飾パーツの ulリスト を使うことができます。

HTML の 記事一覧 から次の記述を見つけてください。
ul-kl を ul-03-red に変更してください。※ulリスト-スタイル3-赤の場合
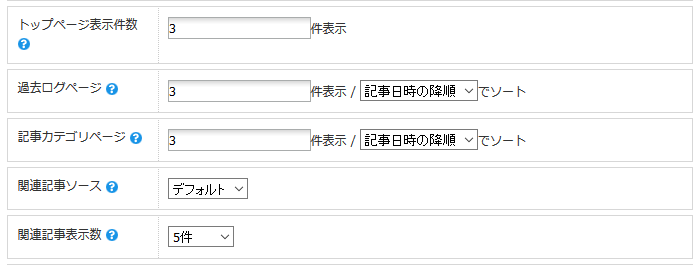
7.記事リストの表示件数
〔 設定 → ブログ設定 〕ページで設定します。

※トップページの記事一覧の件数は〔 トップページ表示件数 〕と連動します。
※個別記事ページの関連記事の件数は〔 関連記事表示数 〕と連動します。
8.抜粋文の文字数変更
抜粋文の文字数は 40 文字 で設定しています。
文字数を変更するときは HTML の SCRIPT から次の記述を見つけてください。
$(function(){var cut='40';//記事一覧抜粋文字数
var after='...';var $set=$('.kl-intro');$set.each(function(){var textlength=$(this).text().length;var texttrim=$(this).text().substr(0,(cut));if(cut < textlength){$(this).html(texttrim + after).css({visibility:'visible'});}else if(cut >= textlength){$(this).css({visibility:'visible'});}});$('.kb-r').fadeIn(600);});
※1行目の 40 を変更してください。