※クリックすると該当箇所に移動します
ブログ背景色の変更
CSS の ■背景色 の次の記述を変更してください。
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■背景色
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━*/
/*ボディ*/
body {background: #ffffff;}
/*コンテナ内側*/
#container-in {background: none;}
/*メインカラム*/
#content1,#content2,#content3 {background: none;}
/*サイドバー*/
#sidebarbody-l,#sidebarbody-r,.sidecontent {background: none;}
●色を使う場合
カラーコード( #ffffff 又は none )を変更ください。
例: body {background: #e6e6fa;}
※参考:カラーコード表 http://www.colordic.org/
●画像を使う場合
画像を使う場合は次のように記載してください。
例: body {background: url(画像のURL);}
変更例サンプル
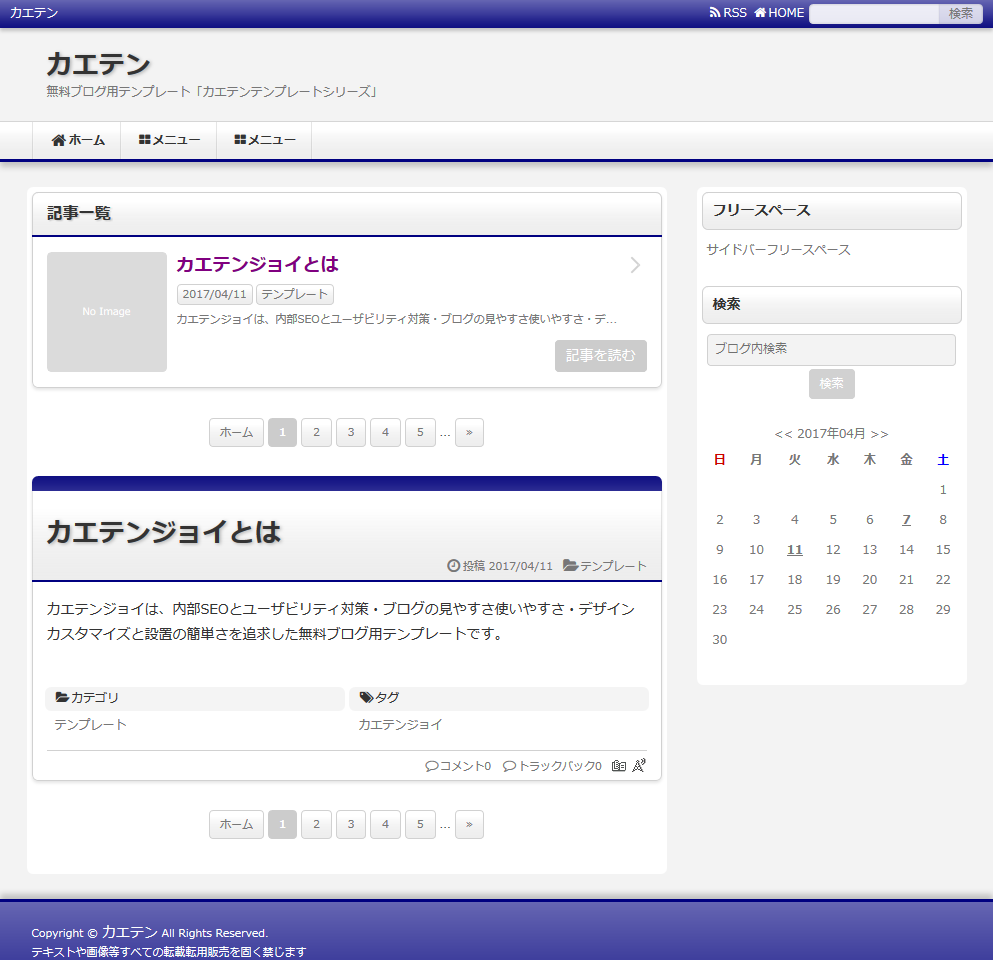
例 1
ボディのカラーコードを #f3f3f3 (薄いグレー)にした場合

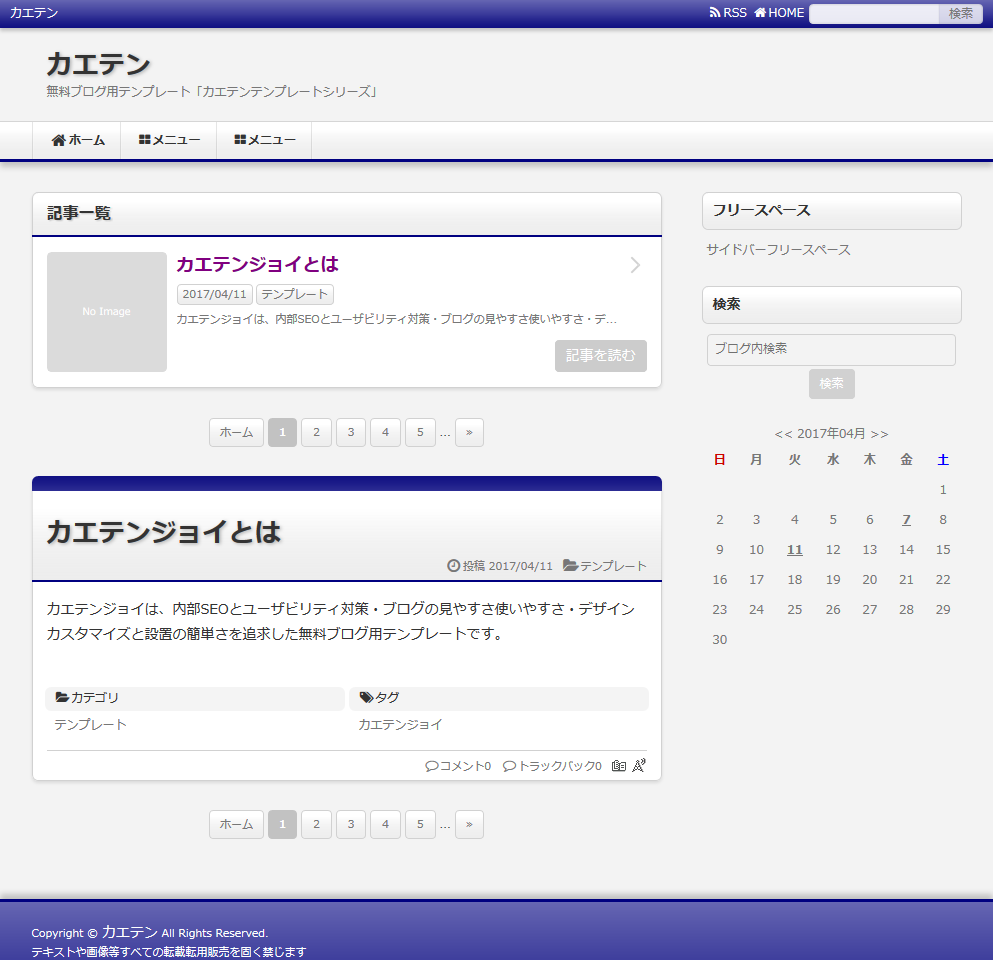
例 2
ボディのカラーコードを #f3f3f3 (薄いグレー)
メインカラム・サイドバーのカラーコードを #ffffff (白)にした場合