※クリックすると該当箇所に移動します
テンプレート基本設定以外で、設定が必要なことの説明です。必ず説明を確認してください。
1.リッチテキストエディタを利用しないに変更する
アフィリエイトリンクや見出しHTMLタグを記事内に入れるときは
記事投稿で「リッチテキストエディタ」を「利用しない」にしないと正しく表示されないことがあります。
〔 設定 → ブログ設定 〕ページで設定します。
〔 利用しない 〕を選択してください。

※新規ブログ作成時はデフォルトで利用しないになっています。
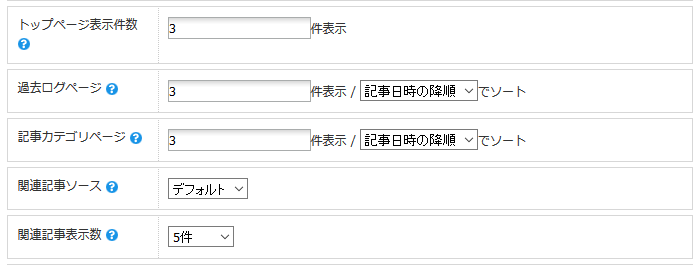
2.記事の表示件数
〔 設定 → ブログ設定 〕ページで設定します。

※トップページの記事一覧の件数は〔 トップページ表示件数 〕と連動します。
※個別記事ページの関連記事の件数は〔 関連記事表示数 〕と連動します。
3.続きを読む文言の設定
記事を書くときに「追記」にも記事を書いたときは、記事内に「続きを読むリンク」が表示されます。
表示される文言は次の方法で設定ください。
〔 設定 → 記事設定 〕ページで設定します。
〔 続きを読む文言 〕にお好みのフレーズを入力してください。

上記の設定をする前に書いた記事は、記事毎に入れる必要があります。
〔 記事一覧 → 記事 〕ページで設定します。
〔 詳細設定 → 追記リンク文言 〕にお好みのフレーズを入力してください。

※その他
続きを読むリンクをクリックしたときは、その追記部分からブログが表示されます。
ですが、スマホ・タブレットでは、その端末のOS(オペレーティングシステム)のバージョン、その端末で使えるブラウザのバージョン、などによって、追記部分からではなく、前後にズレて表示されるときがあります。
その端末のOS・ブラウザと無料ブログ側の関連性による不具合ですが、テンプレート側で解決できる問題ではありませんので予めご了承ください。
4.共通ヘッダーを非表示にする
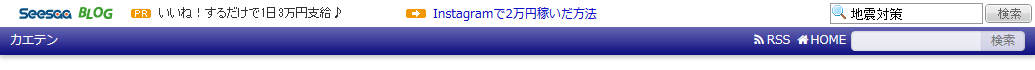
共通ヘッダーとはブログの一番上に表示される広告などが入ったSeesaa側のヘッダーです。

共通ヘッダーは横幅が固定されており、スマホで当テンプレートを表示させたときに、横にスクロールできるようになり不便ですので、非表示にすることをお勧めします。
〔 設定 → ブログ設定 〕ページで設定します。
〔 表示しない 〕を選択してください。

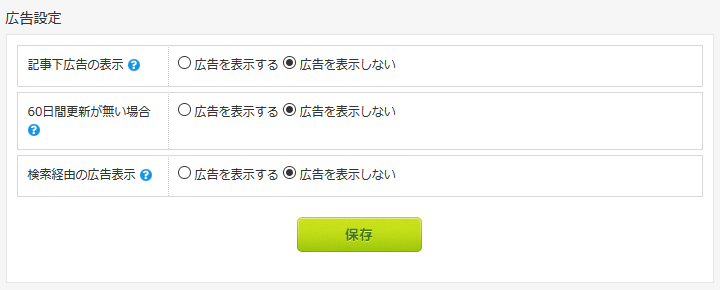
5.Seesaa側の広告を非表示にする
〔 設定 → 広告設定 〕ページで設定します。
〔 広告を表示しない 〕を選択してください。

6.記事一覧のサムネイル画像について
こちらをご確認ください。
7.記事装飾パーツについて
こちらをご確認ください。
8.スマホ・タブレットでの表示について
こちらをご確認ください。
9.ソーシャルボタンの設定
〔 設定 → ソーシャルボタン 〕ページで設定します。

10.投稿日の非表示
投稿日を非表示にするとき
HTMLは日付あり・なしの2種類あります。
投稿日を非表示にするときは次のHTMLをご利用ください。
【該当ファイル名】 seesaa_新システム_html_JOY_全カラム共通_日付なし
コメント・トラックバック・サイドバーコンテンツの投稿日を非表示にするとき
CSS の ■表示制御 の次の記述を変更してください。
/*投稿日表示無しは適用*/
/*
.kl-date,.date,.no-date {display: none;}
灰色行の /* を削除ください。