※クリックすると該当箇所に移動します
CSS の ■追加アレンジ にソースを追加してデザインを変更してください。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
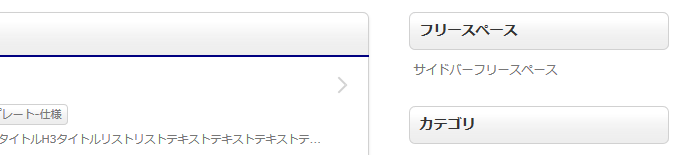
デフォルトデザイン

プラン#1

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
※2017-04-25 更新
/*サイドバー #1*/
.sidebar-title-outer,.sidebar-title,.sidetitle {border: none; border-radius: 0; background: none; background-image: none;}
.sidebar-title,.sidetitle {padding: 5px;}
.sidebar-body,.side,.side2,.side-tag {border-top: solid 1px #d1d1d1; border-radius: 0;}
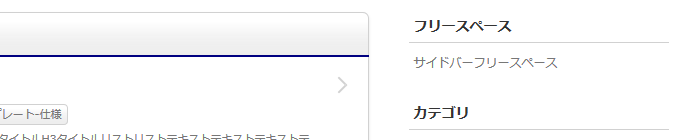
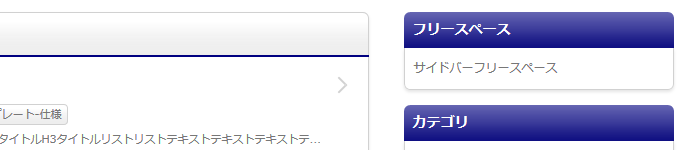
プラン#2

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
※2017-04-25 更新
/*サイドバー #2*/
.sidebar-title,.sidetitle {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); border: none; color: #fff;}
.sidebar-title a,.sidebar-title a:hover {color: #fff;}
※3行目のカラーコード(#000080)はベースカラーに合わせてください。
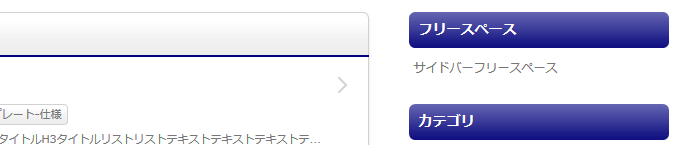
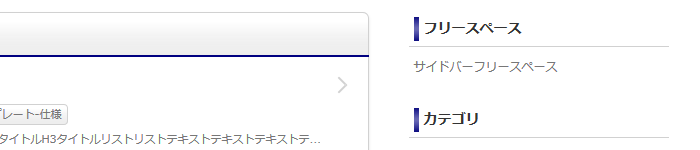
プラン#3

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
※2017-04-25 更新
/*サイドバー #3*/
.sidebar-title-outer {background: none;}
.sidebar-title,.sidetitle {margin-left: -5px; margin-right: -5px; padding: 8px 9px; border: solid 1px #d1d1d1; border-bottom: none; border-radius: 6px 6px 0 0;}
.sidebar-body,.side,.side2,.side-tag {margin-left: -5px; margin-right: -5px; padding: 10px 9px; box-shadow: 0 2px 2px 0 rgba(0,0,0,0.1); border: solid 1px #d1d1d1; border-radius: 0 0 6px 6px; background: #fff;}
@media screen and (max-width: 959px) {.sidebar-title,.sidetitle,.sidebar-body,.side,.side2,.side-tag {margin-left: 0; margin-right: 0;}}
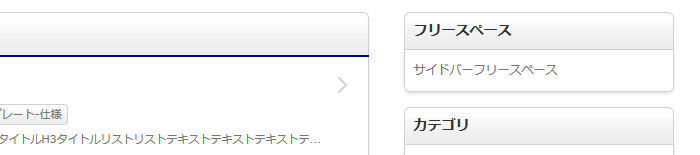
プラン#4

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
※2017-04-25 更新
/*サイドバー #4*/
.sidebar-title,.sidetitle {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); margin-left: -5px; margin-right: -5px; padding: 8px 9px; border: none; border-radius: 6px 6px 0 0; color: #fff;}
.sidebar-body,.side,.side2,.side-tag {margin-left: -5px; margin-right: -5px; padding: 10px 9px; box-shadow: 0 2px 2px 0 rgba(0,0,0,0.1); border: solid 1px #d1d1d1; border-top: none; border-radius: 0 0 6px 6px; background: #fff;}
.sidebar-title a,.sidebar-title a:hover {color: #fff;}
@media screen and (max-width: 959px) {.sidebar-title,.sidetitle,.sidebar-body,.side,.side2,.side-tag {margin-left: 0; margin-right: 0;}}
※3行目のカラーコード(#000080)はベースカラーに合わせてください。
プラン#5
※このデザインは「Seesaa新デザインシステム・FC2・忍者ブログ・JUGEM」のみ有効

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
※2017-04-25 更新
/*サイドバー #5*/
.sidebar {padding: 5px 0; border-radius: 6px 6px 0 0; background: #fff;}
.sidebar-title-outer {margin: 0 0 0 5px; padding: 0 0 0 5px; border-radius: 0; background-image: -webkit-linear-gradient(top, rgba(153,153,153,0.1) 0%, rgba(255,255,255,0.3) 30%, rgba(255,255,255,0.4) 45%, rgba(255,255,255,0.4) 55%, rgba(255,255,255,0.3) 70%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(153,153,153,0.1) 0%, rgba(255,255,255,0.3) 30%, rgba(255,255,255,0.4) 45%, rgba(255,255,255,0.4) 55%, rgba(255,255,255,0.3) 70%, rgba(153,153,153,0.1) 100%);}
.sidebar-title,.sidetitle {padding: 2px 5px; border: none; border-radius: 0; background-image: none;}
.sidebar-body,.side,.side2,.side-tag {border-top: solid 1px #d1d1d1; border-radius: 0 0 6px 6px; background: #fff;}