※クリックすると該当箇所に移動します
記事一覧・関連記事・メインカラムフリースペース・コメント・トラックバックの追加デザインプランです。
CSS の ■追加アレンジ にソースを追加してデザインを変更してください。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
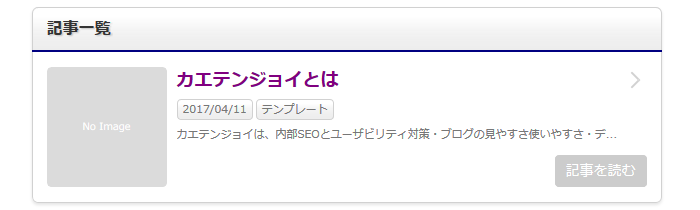
デフォルトデザイン

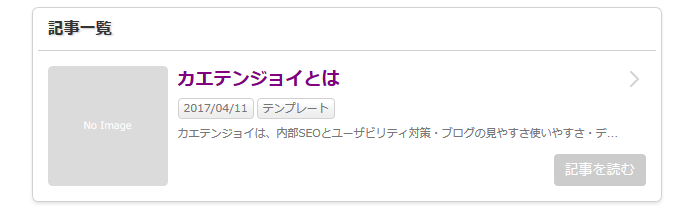
プラン#1

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #1*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,#nices,.message,.post2 {padding: 0 5px; border: solid 1px #d1d1d1; background: #fff;}
.kijilist-body,.list-body,.post-body,.com-body,.message-body {padding: 15px 10px; border: none; border-top: solid 1px #d1d1d1;}
.kijilist-body,.list-body {padding: 0 10px;}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {padding: 0; border: none; background: none;}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {border: none; background-image: none;}
.style04,.style05,.style06,.message-title {padding: 10px;}
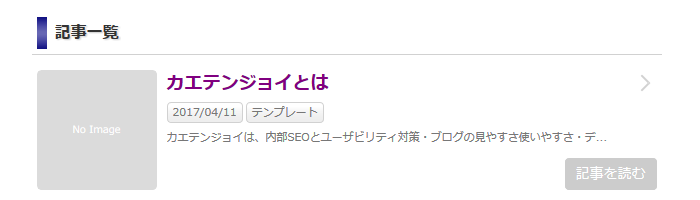
プラン#2

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #2*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,#nices,.message,.post2 {padding: 0 5px; border: solid 1px #d1d1d1; background: #fff;}
.kijilist-body,.list-body,.post-body,.com-body,.message-body {padding: 15px 10px; border: none; border-top: solid 1px #d1d1d1;}
.kijilist-body,.list-body {padding: 0 10px;}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {margin: 8px; padding: 0 0 0 8px; border: none; border-radius: 0;}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {border: none; border-radius: 0; background-image: none;}
.style04,.style05,.style06,.message-title {padding: 5px 8px;}
プラン#3

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #3*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,#nices,.message,.post2,.kijilist-body,.post-body,.com-body,.message-body {border-radius: 0;}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {padding: 0 0 0 10px; border: none; border-radius: 0;}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {border: solid 1px #d1d1d1; border-left: none; border-radius: 0;}.style04,.style05,.style06,.message-title {padding: 10px 8px;}
プラン#4

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #4*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,#nices,.message,.post2 {box-shadow: none;}
.kijilist-body,.list-body,.post-body,.com-body,.message-body {padding: 15px 10px; border: none; border-radius: 0;}
.kijilist-body,.list-body {padding: 0 10px;}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {padding: 1px 1px 1px 10px; border: none; border-radius: 6px;}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {border-radius: 0 4px 4px 0; border: none;}
.style04,.style05,.style06,.message-title {padding: 10px 8px;}
プラン#5

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(0,0,0,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(0,0,0,0.1) 100%); border: none; color: #fff;}
.style04,.style05,.style06,.message-title {padding: 10px 15px;}
※3行目のカラーコード(#000080)はベースカラーに合わせてください。
プラン#6

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #6*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,#nices,.message,.post2 {box-shadow: none;}
.kijilist-body,.list-body,.post-body,.com-body,.message-body {padding: 15px 10px; border: none; border-top: solid 1px #d1d1d1;}
.kijilist-body,.list-body {padding: 0 10px;}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {padding: 0; border: none; background: none;}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {border: none; background-image: none;}
.style04,.style05,.style06,.message-title {padding: 10px;}
プラン#7

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #7*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,#nices,.message,.post2 {padding-top: 1px; box-shadow: none; background: #fff;}
.kijilist-body,.list-body,.post-body,.com-body,.message-body {padding: 15px 10px; border: none; border-top: solid 1px #d1d1d1;}
.kijilist-body,.list-body {padding: 0 10px;}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {margin: 5px; padding: 0 0 0 8px; border: none; border-radius: 0;}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {border: none; border-radius: 0; background-image: none;}
.style04,.style05,.style06,.message-title {padding: 5px 8px;}