※クリックすると該当箇所に移動します
CSS の ■追加アレンジ にソースを追加してデザインを変更してください。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
デフォルトは左右の境界が無くて画面いっぱいに広がるデザインになっています。
ブログ左右に境界を入れることで、また違った雰囲気になりますので試してみてください。
デザインが表示されるのは、デバイスの画面サイズが、
2カラム版(横幅1010px以上)・3カラム版(横幅1070px以上)のときとなります。
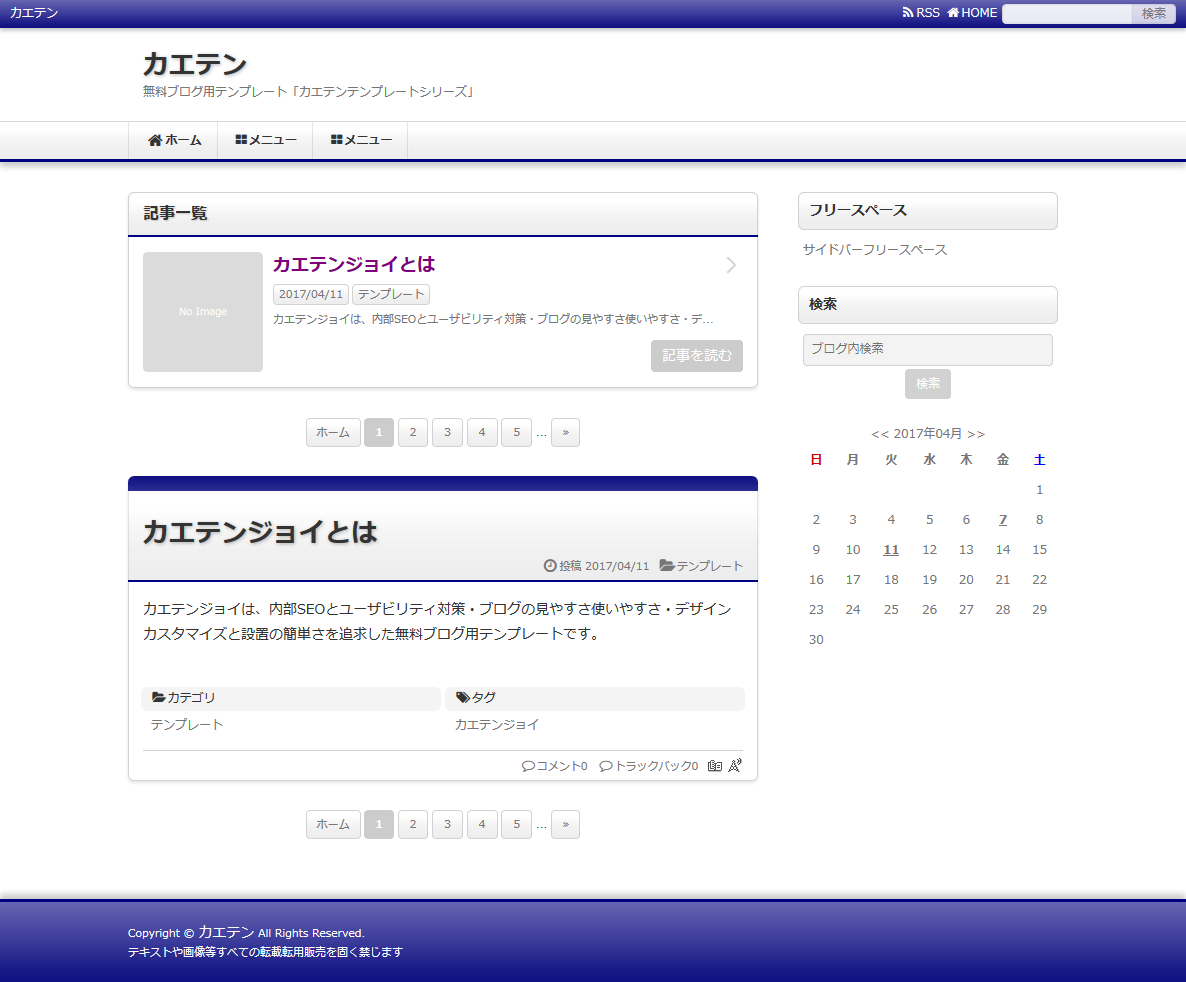
デフォルトデザイン
デフォルトは左右の境界が無くて画面いっぱいに広がるデザインです。

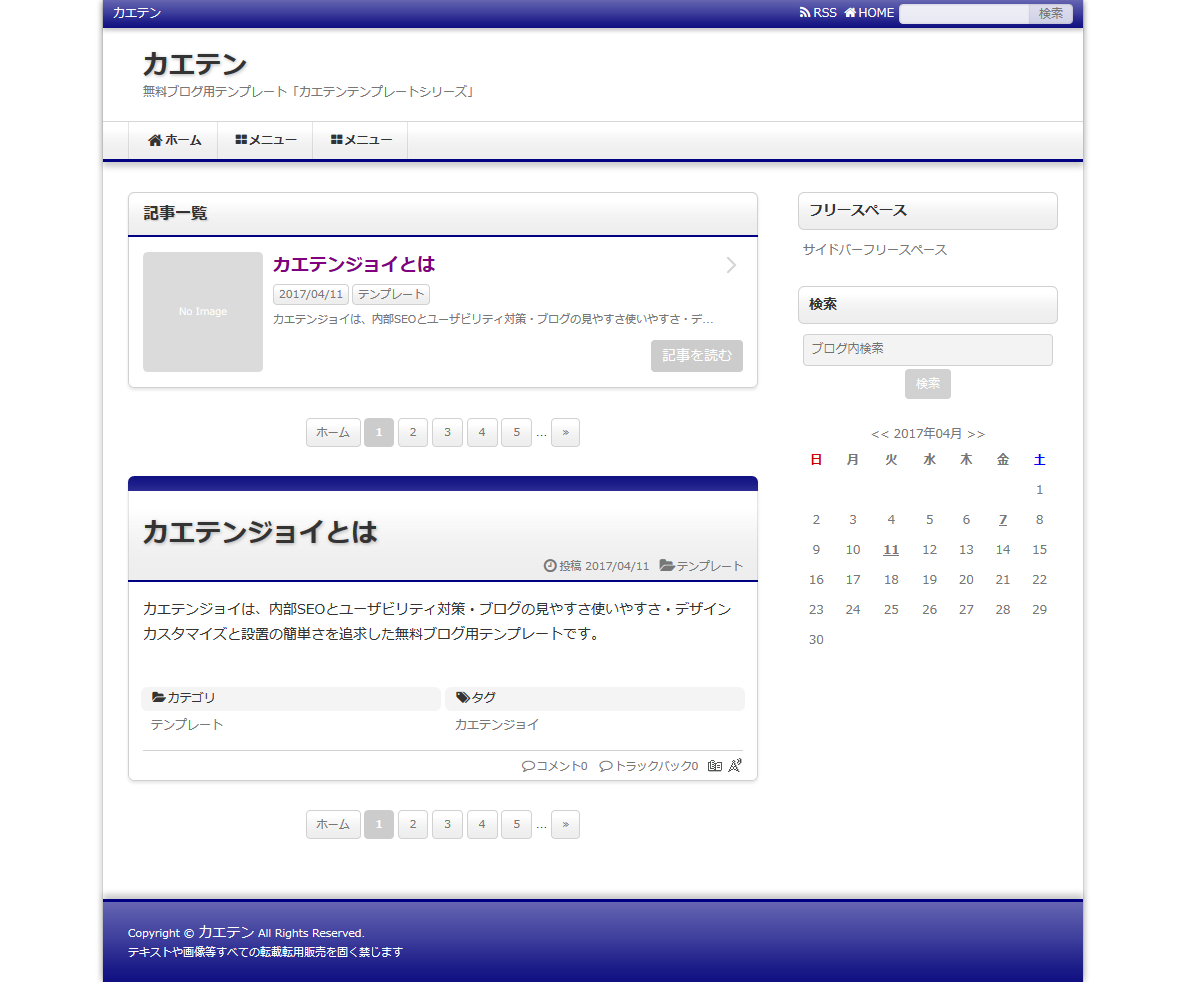
プラン#1 ブログ全体の左右に境界を入れる
ブログ全体の左右に境界が入ります。

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*左右境界 #1*/
#container1 {
width: 980px;/*全体幅+40pxで設定*/
}
#container1 {
border-left: solid 1px #d1d1d1;
border-right: solid 1px #d1d1d1;
box-shadow: 3px 0 3px 0 rgba(0,0,0,0.1),-3px 0 3px 0 rgba(0,0,0,0.1);
}
※2カラム版の全体幅940px+40px=980pxとしています。
※3カラム版は全体幅1000px+40px=1040pxとなります。
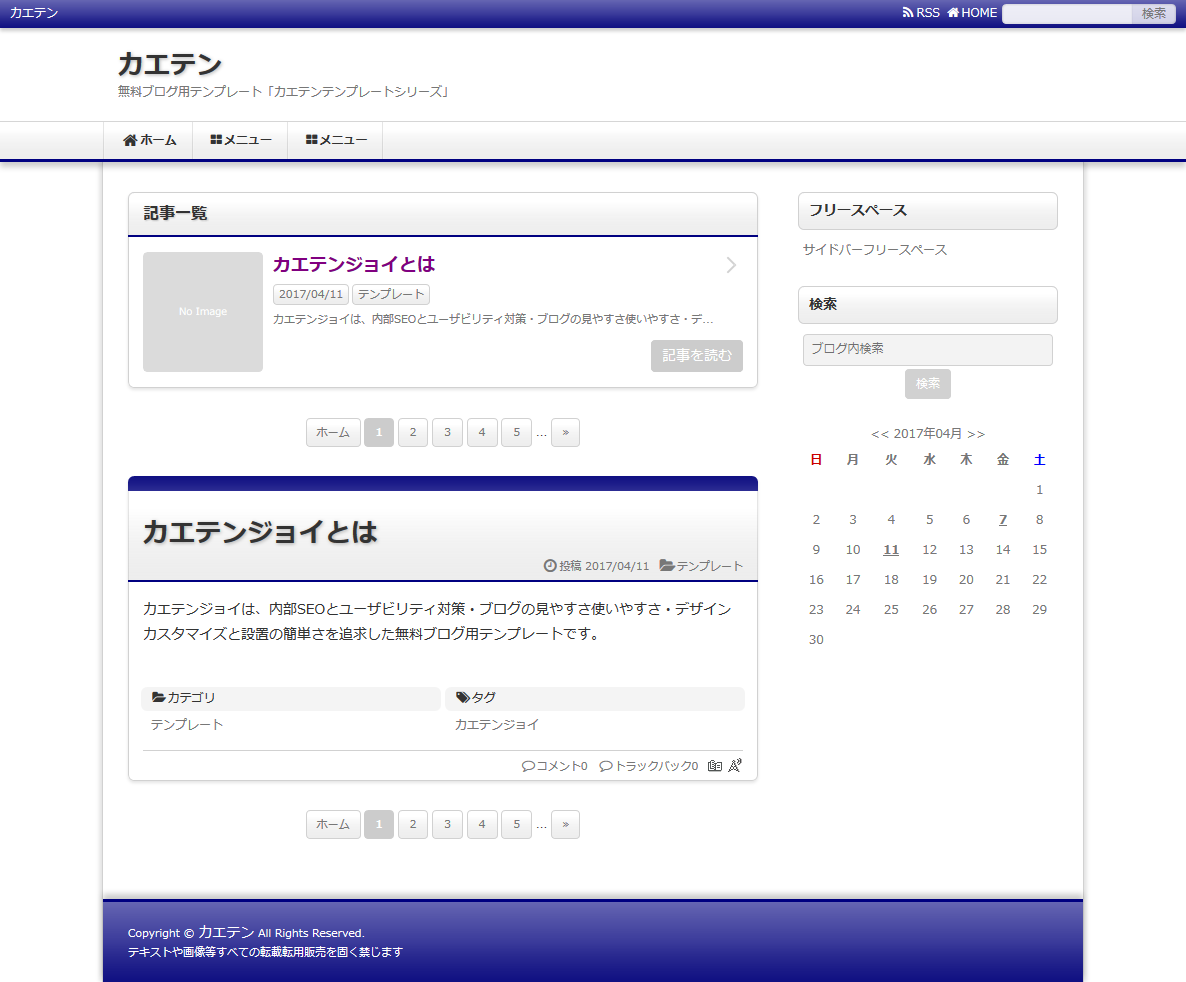
プラン#2 コンテンツとフッターの左右に境界を入れる
※このデザインは「ヘッダー&グローバルメニュー プラン#3」との併用不可
コンテンツとフッターの左右に境界が入ります。

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*左右境界 #2*/
#container2,#globalmenu-in {
width: 980px;/*全体幅+40pxで設定*/
}
#header-in {
width: 950px;/*全体幅+10pxで設定*/
}
#container2 {
border-left: solid 1px #d1d1d1;
border-right: solid 1px #d1d1d1;
box-shadow: 3px 0 3px 0 rgba(0,0,0,0.1),-3px 0 3px 0 rgba(0,0,0,0.1);
}
※3行目は
2カラム版の全体幅940px+40px=980pxとしています。
3カラム版は全体幅1000px+40px=1040pxとなります。
※6行目は
2カラム版の全体幅940px+10px=950pxとしています。
3カラム版は全体幅1000px+10px=1010pxとなります。
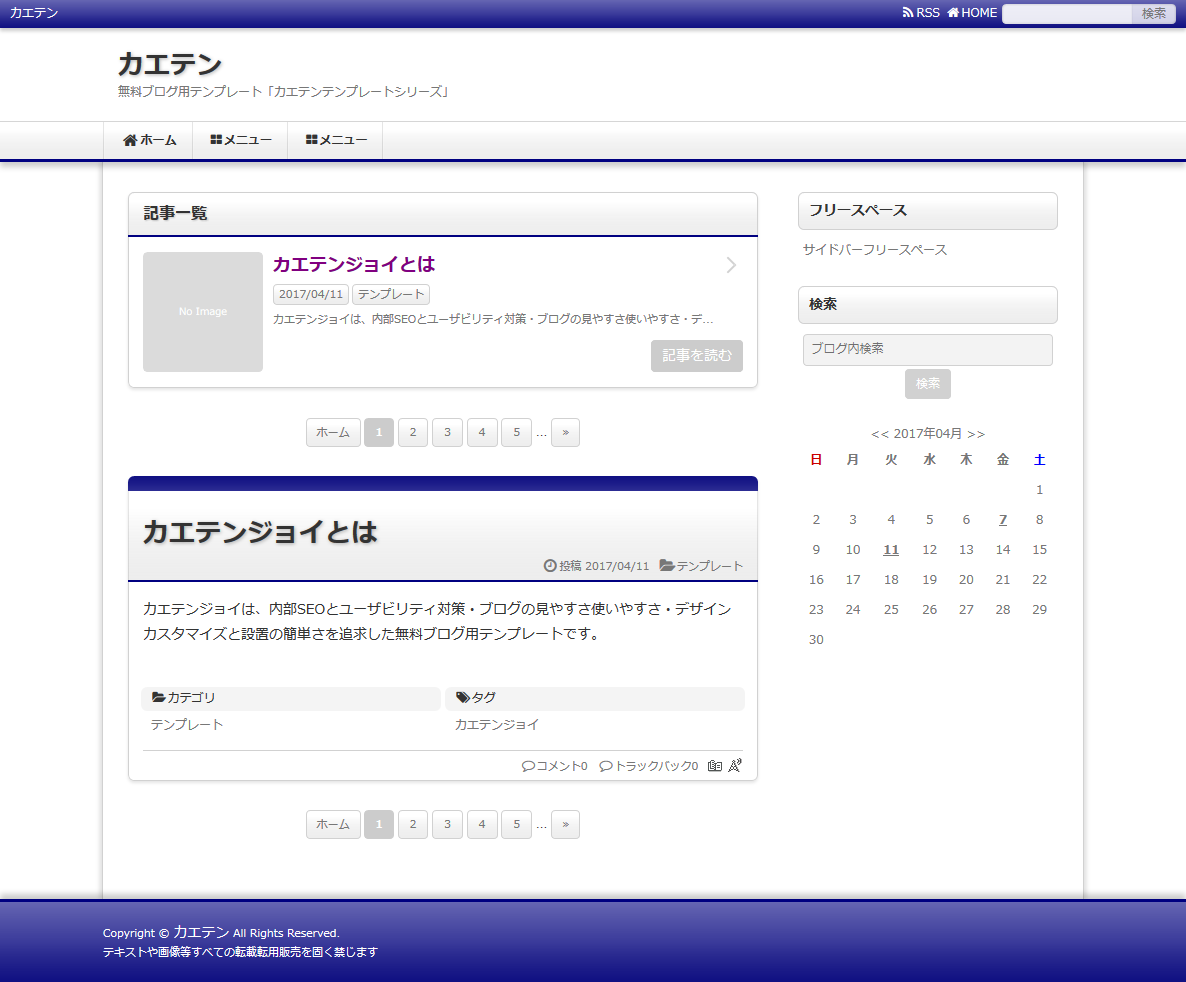
プラン#3 コンテンツだけ左右に境界を入れる
※このデザインは「ヘッダー&グローバルメニュー プラン#6」との併用不可
コンテンツだけ左右に境界が入ります。

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*左右境界 #3*/
#container3,#globalmenu-in,#footer2 {
width: 980px;/*全体の幅+40pxで設定*/
}
#header-in {
width: 950px;/*全体の幅+10pxで設定*/
}
#container3 {
border-left: solid 1px #d1d1d1;
border-right: solid 1px #d1d1d1;
box-shadow: 3px 0 3px 0 rgba(0,0,0,0.1),-3px 0 3px 0 rgba(0,0,0,0.1);
}
※3行目は
2カラム版の全体幅940px+40px=980pxとしています。
3カラム版は全体幅1000px+40px=1040pxとなります。
※6行目は
2カラム版の全体幅940px+10px=950pxとしています。
3カラム版は全体幅1000px+10px=1010pxとなります。