※クリックすると該当箇所に移動します
CSS の ■追加アレンジ にソースを追加してデザインを変更してください。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
グローバルメニューのデザインが表示されるのは、デバイスの画面サイズが、
2カラム版(横幅960px以上)・3カラム版(横幅1020px以上)のときとなります。
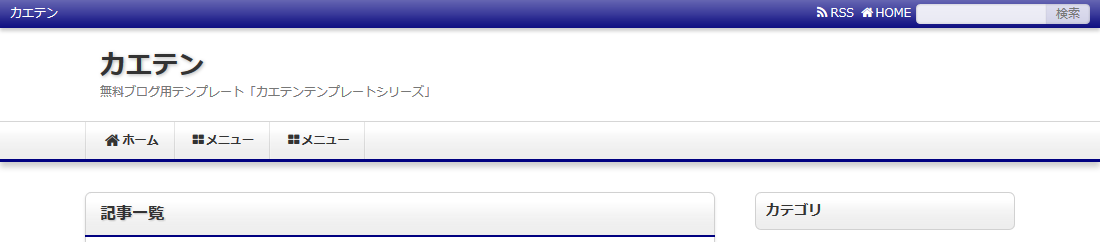
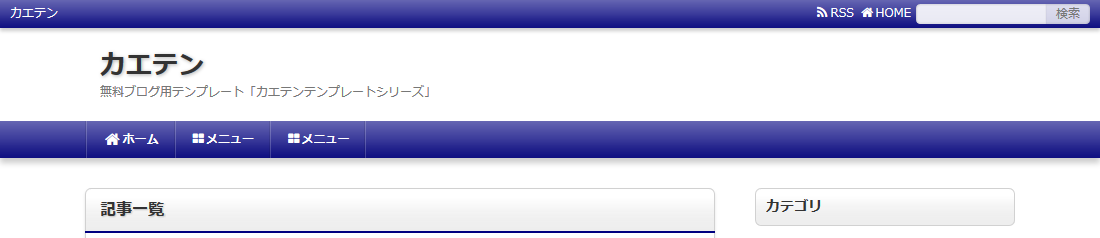
デフォルトデザイン

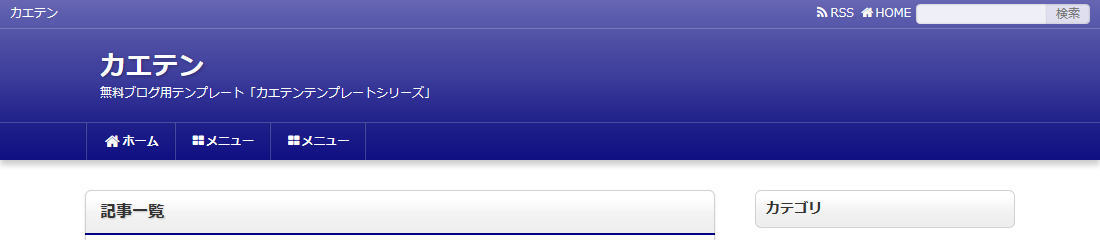
プラン#1

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #1*/
#header-navi-outer {box-shadow: none; border-bottom: solid 1px rgba(255,255,255,0.2); background: none; background-image: none;}#header1 {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); border: none;}
.blog-title a,.blog-title a:hover,.blog-intro,#globalmenu a {color: #fff;}
#globalmenu-outer { border-top: solid 1px rgba(255,255,255,0.2); background: none; background-image: none;}
#globalmenu a:hover {border-right: solid 1px rgba(0,0,0,0);}
※3行目のカラーコード(#000080)はベースカラーに合わせてください。
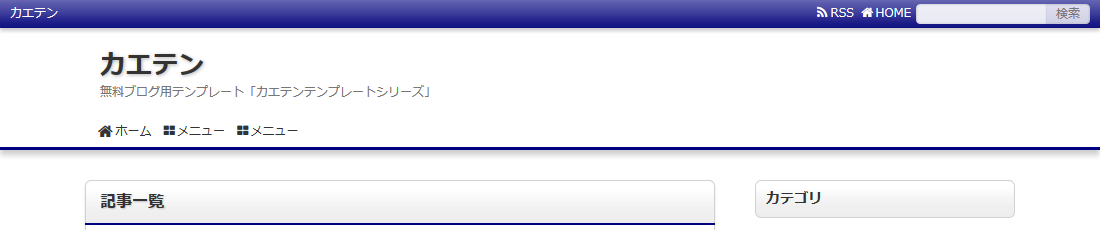
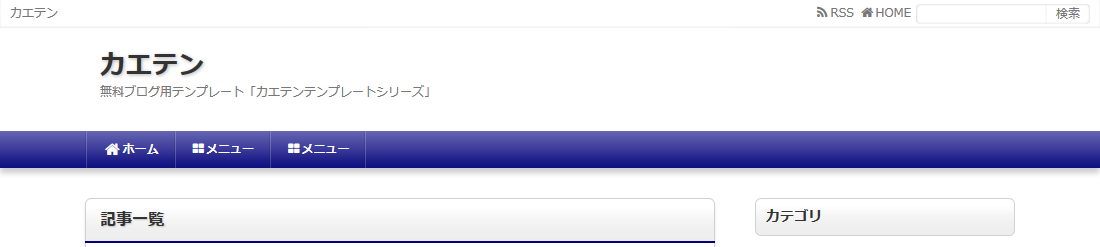
プラン#2

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #2*/
#globalmenu-outer {border: none; background: none; background-image: none;}
#globalmenu {padding: 0 0 5px 5px; border: none;}
#globalmenu a {padding: 2px 5px; border: none; border-radius: 6px; font-weight: normal;}
#globalmenu a:hover,#globalmenu #gm-r > ul > li:last-child {border: none;}
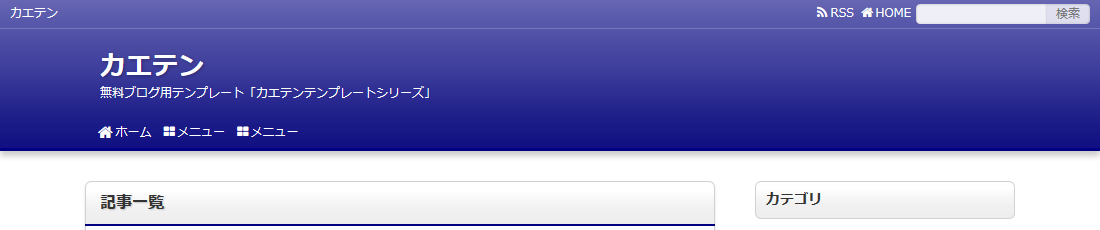
プラン#3

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #3*/
#header-navi-outer {box-shadow: none; border-bottom: solid 1px rgba(255,255,255,0.2); background: none; background-image: none;}#header1 {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);}
.blog-title a,.blog-title a:hover,.blog-intro {color: #fff;}
#globalmenu-outer {border: none; background: none; background-image: none;}
#globalmenu {padding: 0 0 5px 5px; border: none;}
#globalmenu a {padding: 2px 5px; border: none; border-radius: 6px; font-weight: normal; color: #fff;}
#globalmenu a:hover,#globalmenu #gm-r > ul > li:last-child {border: none;}
※3行目のカラーコード(#000080)はベースカラーに合わせてください。
プラン#4

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #4*/
#header1 {border: none;}
#globalmenu-outer {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); margin: 0 auto; border: none;}
#globalmenu a {color: #fff;}
#globalmenu a:hover {border-right: solid 1px rgba(0,0,0,0);}
※4行目のカラーコード(#000080)はベースカラーに合わせてください。
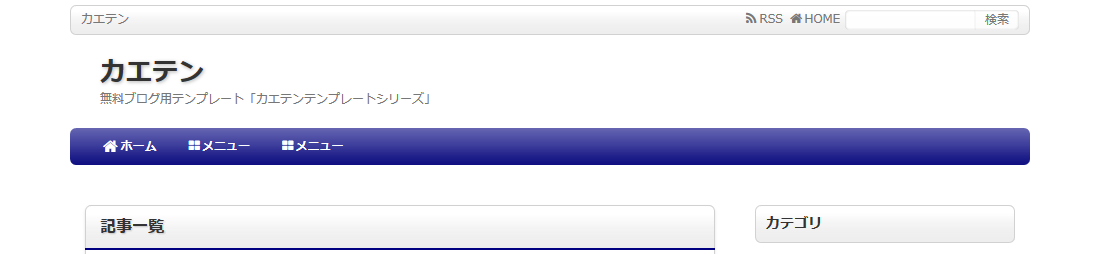
プラン#5

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #5*/
#header1 {border: none;}
#header-navi-outer {box-shadow: none;}
#header-navi {box-shadow: 0 -1px 1px 0 rgba(0,0,0,0.1) inset; background: #fff;}
#header-navi,#header-navi a,.style01,#menuOpen:before {color: #777;}
#header-navi a:hover,#menuOpen:hover:before {color: #a00;}
#header-outer {padding: 20px 0 30px 0;}
#globalmenu-outer {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); margin: 0 auto; border: none;}
#globalmenu a {color: #fff;}
#globalmenu a:hover {border-right: solid 1px rgba(0,0,0,0);}
※9行目カラーコード(#000080)はベースカラーに合わせてください。
プラン#6
※このデザインは「ブログ左右の境界 プラン#2・プラン#3」との併用不可

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #6*/
#header-navi-outer,#header-outer,#globalmenu-outer,.eyecatchbanner-outer,#footer1 {
width: 960px; /*全体幅+20pxで設定*/
}
#header1 {box-shadow: none; border: none; margin: 0 0 10px 0;}
#header-navi-outer {padding: 5px 0 0 0; box-shadow: none; background: none; background-image: none;}
#header-navi {border-radius: 6px; border: solid 1px #d1d1d1; background: #fff; background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.2) 20%, rgba(85,85,85,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.2) 20%, rgba(85,85,85,0.1) 100%);}
#header-navi,#header-navi a,.style01,#menuOpen:before {color: #777;}
#header-navi a:hover,#menuOpen:hover:before {color: #a00;}
#globalmenu-outer {
background: #000080;/*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%); border: none; border-radius: 6px;}
#globalmenu a {border: none; border-radius: 6px; color: #fff;}
#globalmenu,#globalmenu a:hover,#globalmenu #gm-r > ul > li:last-child {border: none;}
#footer1 {padding: 0 0 5px 0;}
#footer2-outer {box-shadow: none; border-radius: 0 0 6px 6px;}
#footerinfo-outer {border-radius: 6px 6px 0 0;}
.eyecatchbanner-outer {margin: 0 auto;}
/*レスポンシブ時*/
@media screen and (max-width: 1009px)/*全体の幅+69pxで設定*/{
#header-navi-outer,#header-outer,#globalmenu-outer,.eyecatchbanner-outer,#footer1 {width: 100%;}
#header1 {margin: 0 auto;}
#header-navi-outer,#footer1 {padding: 0;}
#header-navi-outer,#header-navi,#globalmenu-outer,#footer2-outer,#footerinfo-outer {border-radius: 0;}
#header-navi {border-top: none; border-right: none; border-left: none;}}
※11行目カラーコード(#000080)はベースカラーに合わせてください。
※3行目は
2カラム版の全体幅940px+20px=960pxとしています。
3カラム版は全体幅1000px+20px=1020pxとなります。
※20行目は
2カラム版の全体幅940px+69px=1009pxとしています。
3カラム版は全体幅1000px+69px=1069pxとなります。
プラン#7

追加CSSソース
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #7*/
#header-outer {padding-bottom: 0;}
#header-in,#globalmenu-in {
width: 930px; /*全体幅-10pxで設定*/
}
#globalmenu-outer {border: none; background: none; background-image: none;}
#globalmenu a {padding: 5px; border: none; font-weight: normal;}
#globalmenu,#globalmenu a:hover,#globalmenu #gm-r > ul > li:last-child {border: none;}
#gm-l {
width: 50%;
float: left; margin: 5px 0 10px 0; text-align: left;}
#gm-r {float: right; margin: 0 -5px 0 0;}
@media screen and (max-width: 1009px)/*レスポンシブ時 全体の幅+69pxで設定*/{
#gm-l {margin-left: 10px;}#gm-r {margin-right: 5px;}}
※4行目は
2カラム版の全体幅940px-10px=930pxとしています。
3カラム版は全体幅1000px-10px=990pxとなります。
※13行目は
2カラム版の全体幅940px+69px=1009pxとしています。
3カラム版は全体幅1000px+69px=1069pxとなります。
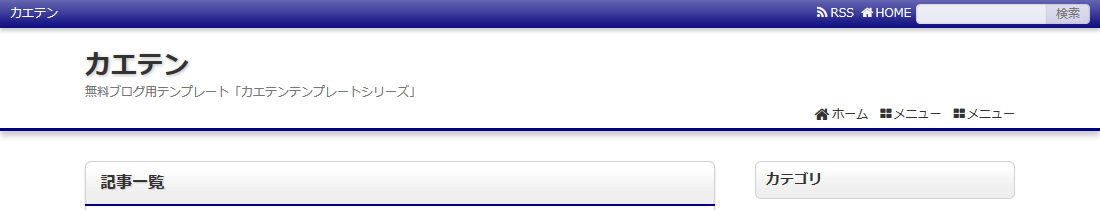
プラン#7 応用編

サイト説明文の右に横並びでグローバルメニューを表示して
更にアイキャッチバナーを追加してヘッダー部分のデザインに見せる方法です。
このデザインは HTML の変更も必要です。
【1】追加CSSソースは灰色行の分も追加する
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
#header-outer {padding-bottom: 0;}
#header-in,#globalmenu-in {
width: 930px; /*全体幅-10pxで設定*/
}
#globalmenu-outer {border: none; background: none; background-image: none;}
#globalmenu a {padding: 5px; border: none; font-weight: normal;}
#globalmenu,#globalmenu a:hover,#globalmenu #gm-r > ul > li:last-child {border: none;}
#gm-l {
width: 50%;
float: left; margin: 5px 0 10px 0; text-align: left;}
#gm-r {float: right; margin: 0 -5px 0 0;}
@media screen and (max-width: 1009px)/*レスポンシブ時 全体の幅+69pxで設定*/{
#gm-l {margin-left: 10px;}#gm-r {margin-right: 5px;}}
#header1 {border: none; box-shadow: none;}
.eyecatchbanner {padding: 10px 0;}
※サイト説明文の表示幅は9行目の数値を変更してください。(必ず%で指定ください)
【2】HTML の ▼ブログタイトル の次の記述を変更する
<% blog.description -%>
↓ こちらに変更してください。
<% blog.description -%>
【3】HTML の ▼グローバルメニュー の次の記述を変更する
↓ こちらに変更してください。
<% blog.description -%>
【4】アイキャッチバナースペースを追加する
追加方法はこちらをご覧ください。