●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
グローバルメニュー応用編
グローバルメニュー応用編を説明します。
ドロップダウン式のカテゴリメニューにする
コンテンツのカテゴリをヘッダーに置いて、
ドロップダウン式のカテゴリメニューにします。
【1】
書き替えしたメインHTMLのグローバルメニューの li記述 を変更します。この記述を
<li><a href="/"><i class="fa fa-th-large fa-fw"> </i>メニュー</a></li>
↓ こちらに変更します
<li><a href="##"><i class="fa fa-th-large fa-fw"> </i>カテゴリ</a><% content_header -%></li>※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
【2】
管理画面 → デザイン → コンテンツ でヘッダーにコンテンツのカテゴリを配置します。
ブログタイトル・ブログ説明文は削除しておいてください。

コンテンツのカテゴリのHTMLを次の記述に変更します。
<ul> <% loop:list_category -%> <li><a href="<% category.page_url -%>"><i class="fa fa-th-large fa-fw"> </i><% category.name | tag_break -%></a></li> <% /loop -%> </ul>※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
コンテンツHTMLの書き替え方法はこちらを参考にしてください。
5.コンテンツ記事HTMLを書き替えする
ドロップダウン式の月別アーカイブメニューにする
上記と同じ要領で、コンテンツの過去ログをヘッダーに置いて、
ドロップダウン式の月別アーカイブメニューにできます。
それぞれ下記のソースに変更します。
●グローバルメニューのli記述
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<li><a href="##"><i class="fa fa-th-large fa-fw"> </i>月別アーカイブ</a><% content_header -%></li>
●コンテンツの過去ログのHTML
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<ul>
<% loop:list_archives -%>
<% if:archives.article_count -%>
<li><a href="/archives/<% archives.createstamp | date_format("%Y%m") -%>-1.html"><i class="fa fa-calendar-o fa-fw"> </i><% archives.createstamp | date_format("%Y年%m月") -%>(<% archives.count | __or__ | echo('0') -%>)</a></li>
<% /if -%>
<% /loop -%>
</ul>
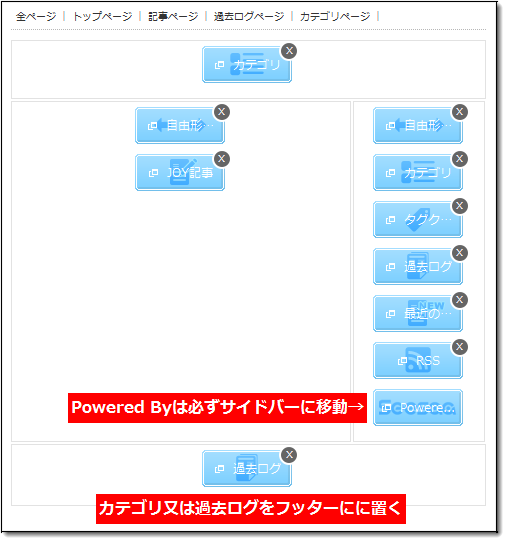
コンテンツをフッターに置いても利用できます
コンテンツのカテゴリや過去ログをフッターに置いても利用できます。
【1】
デフォルトでフッターにある Powered By は
削除不可のコンテンツですのでサイドバーに移動させます。
フッターにコンテンツのカテゴリまたは過去ログを配置します。

【2】
グローバルメニューのli記述をフッター用に変更します。
<li><a href="##"><i class="fa fa-th-large fa-fw"> </i>カテゴリ</a><% content_footer -%></li> 又は <li><a href="##"><i class="fa fa-th-large fa-fw"> </i>月別アーカイブ</a><% content_footer -%></li>
【3】
書き替えしたメインHTMLの次の記述を削除します。
<!-- ▼seesaaフッターコンテンツ 開始▼ --> <div id="footer"> <% content_footer -%> </div> <!-- ▲seesaaフッターコンテンツ 終了▲ -->