●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
カテゴリのツリー化
カテゴリをツリー化する方法を説明します。
便宜を図る為の情報提供の一環として
方法を説明しますがサポート対象ではありませんので予めご了承願います。
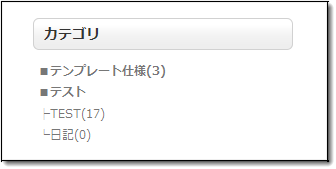
下記図のようにカテゴリをツリー化する方法です。

ネタ元はこちらのブログさんです。
http://siss.seesaa.net/article/25132142.html
この情報をアレンジしたものをご案内します。
また、当テンプレートで設置する場合ですので
その他のSeesaaテンプレートには適用できません。
1.コンテンツのカテゴリのHTMLを書き替えします
管理画面 → デザイン → コンテンツ で、カテゴリのHTMLを書き替えします。
●書き替えするHTMLソース
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<div class="sidetitle"><% content.title -%></div>
<div class="side">
<% content.header -%>
<% loop:list_category -%>
<a href="<% category.page_url -%>"><% category.name | tag_break -%>
(<%category.article_count | __or__ | echo("0") -%>)</a><br />
<% /loop -%>
<% content.footer -%>
</div>
<script type="text/javascript">
<!--
/////////////////////////////////////////////////////////////////////////////////
tree("カテゴリ","右"); //←カテゴリ名と置いているサイドバーが左か右か
/////////////////////////////////////////////////////////////////////////////////
function tree(title,position)
{
var category=new Array();
var subcategory=new Array();
category[0]=null; subcategory[0]=null;
if(position=="左"){
position="sidebarbody-l";
}else if(position=="右"){
position="sidebarbody-r";
}else{
return;
}
var tmp=document.getElementById(position).getElementsByTagName('div');
for(var i=0;i<tmp.length;i++){
if(tmp[i].innerHTML==title) break;
}
if(i==tmp.length) return;
var target=tmp[i+1];
var tmp2=target.getElementsByTagName('a');
for(var j=0;j<tmp2.length;j++){
var link=tmp2[j].innerHTML;
if(tmp2[j].innerHTML.indexOf("-")==-1){
category[j+1]="<a href="+tmp2[j].getAttribute('href')+">"+ link+"</a>";
subcategory[j+1]=null;
}else{
category[j+1]=link.substring(0,link.indexOf("-"));
subcategory[j+1]="<a href="+tmp2[j].getAttribute('href')+">"
+link.substring(link.indexOf("-")+1,link.length)+"</a>";
}
}
category[j+1]=null; subcategory[j+1]=null;
//出力
var tmpHTML="";
for(i=1;i<(category.length-1);i++){
if(subcategory[i]==null){
tmpHTML+=("■<b>"+category[i]+"</b><br />");
}else{
if(category[i]!=category[i-1]) tmpHTML+=("■<b>"+category[i]+"</b><br />");
if(category[i]==category[i+1]){
tmpHTML+=("├"+subcategory[i]+"<br />");
}else{
tmpHTML+=("└"+subcategory[i]+"<br />");
}
}
}
target.innerHTML=tmpHTML;
}
// -->
</script>
上記は右サイバーにコンテンツのカテゴリを設置した場合です。
左サイドバーに設置する場合は、灰色行のソースを、次のように変更します。
tree("カテゴリ","左"); //←カテゴリ名と置いているサイドバーが左か右か
右 → 左 に変更します。
コンテンツ名を「カテゴリ」から「別の名前」に変更している場合は、
カテゴリ → その別の名前 に変更します。
※ご注意
以前のソース内容が残っていて、書き替え内容が反映されない場合がありますので、
以前のソース内容が残っていて、書き替え内容が反映されない場合がありますので、
- 一旦「カテゴリ」を削除して保存。
- その後、新たに「カテゴリ」を追加。
- 設定の保存前にHTMLを書き替え。
- その後、設定の保存。
コンテンツHTMLの書き替え方法はこちらを参考にしてください。
5.コンテンツ記事HTMLを書き替えする
2.カテゴリ名の設定をします
カテゴリ名は
例: テスト-日記
テストが親カテゴリ、日記が子カテゴリになります
のように、親カテゴリ名と子カテゴリ名の間に「 - 」(半角ハイフン)を入れます。テストが親カテゴリ、日記が子カテゴリになります
このようにカテゴリ名をしないとツリー化はできません。
カテゴリ名は、管理画面 → 設定 → カテゴリ設定 で変更します。