●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
テンプレートの表示幅
メインカラム・サイドバーの表示幅は、デフォルトでは次のようになっています。
各レイアウト毎の表示幅
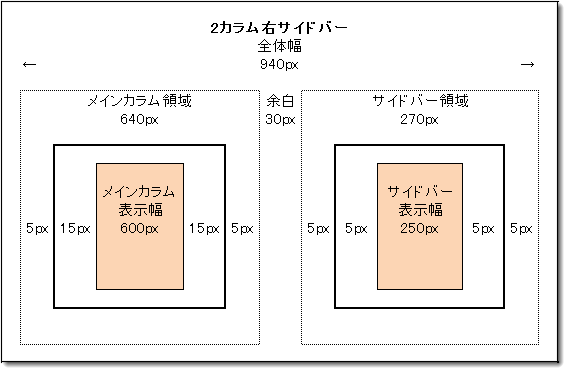
2カラム右サイドバー
文字や画像の表示幅:メインカラム600px サイドバー250px
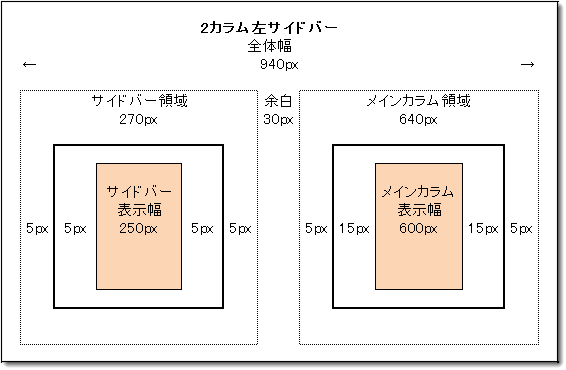
2カラム左サイドバー
文字や画像の表示幅:メインカラム600px サイドバー250px
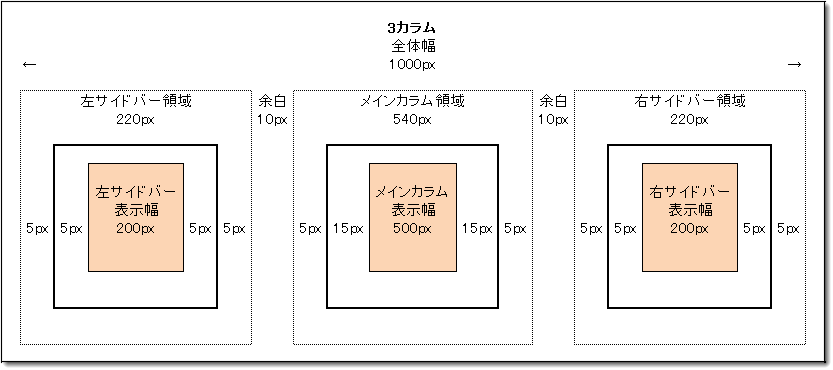
3カラム
文字や画像の表示幅:メインカラム500px サイドバー200px
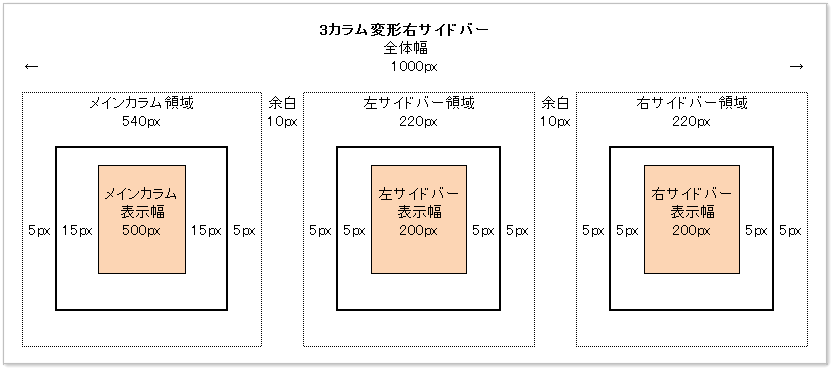
3カラム変形右サイドバー
文字や画像の表示幅:メインカラム500px サイドバー200px
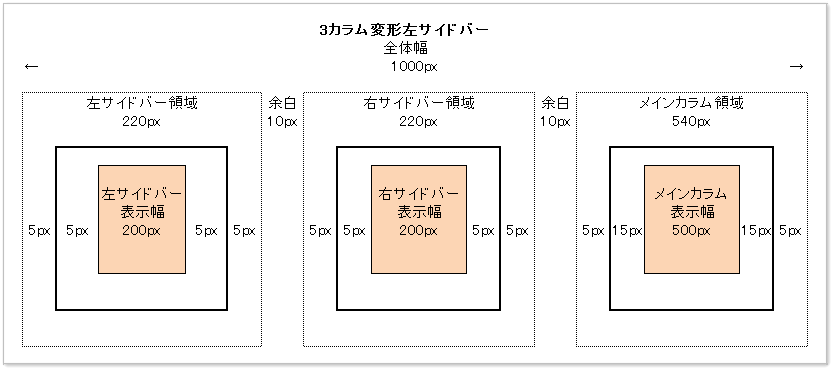
3カラム変形左サイドバー
文字や画像の表示幅:メインカラム500px サイドバー200px
メインカラムの表示幅の変更方法 例:2カラム右サイドバーの場合
一例として「2カラム右サイドバー」で説明します。
書き替えしたメインCSSの■基本レイアウト(全体の幅・余白)から次の箇所を見つけてください。
灰色行の数値をそれぞれ変更します。
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■基本レイアウト(全体の幅・余白)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━*/
/*全体幅 940px:
【メイン640px:5+(15+600px+15)+5】+30px+【右サイド270px:5+(5+250px+5)+5】
全体幅−10px:グローバルメニュー内側・フッター内側・フッターinfo
全体幅−40px:ヘッダー内側 */
#container-in {
width: 940px;
}
#globalmenu-in,#footer2,#footerinfo {
width: 930px;
}
#header-in {
width: 900px;
}
/*バグ対策(全体幅+40px以上で設定)*/
body {
min-width: 980px;
}
/*メインカラム*/
#wrapper1 {
float: left;
width: 100%;
}
#content1,#content2,#content3 {
margin: 0 300px 0 0; /*余白幅+サイド幅*/
}
/*右サイドバー*/
#sidebar1-r,#sidebar2-r,#sidebar3-r {
float: left;
margin: 0 0 0 -270px;
width: 270px;
}
幅固定で変更する場合
例:メインカラムを100px広げて700pxにする
#container-in {
width: 1040px;
}
#globalmenu-in,#footer2 {
width: 1030px;
}
#header-in {
width: 1000px;
}
/*バグ対策(全体幅+40px以上で設定)*/
body {
min-width: 1080px;
}
■レスポンシブ設定の次の記述も変更してください。
/*max1009px(全体幅940px-1+40+10+20)*/
@media screen and (max-width: 1009px) {
↓こちらに変更してください
/*max1109px(全体幅1040px-1+40+10+20)*/
@media screen and (max-width: 1109px) {
例:右サイドバーを100px広げて350pxにする
#container-in {
width: 1040px;
}
#globalmenu-in,#footer2 {
width: 1030px;
}
#header-in {
width: 1000px;
}
/*バグ対策(全体幅+40px以上で設定)*/
body {
min-width: 1080px;
}
/*メインカラム*/
#wrapper1 {
float: left;
width: 100%;
}
#content1,#content2,#content3 {
margin: 0 400px 0 0; /*余白幅+サイド幅*/
}
/*右サイドバー*/
#sidebar1-r,#sidebar2-r,#sidebar3-r {
float: left;
margin: 0 0 0 -370px;
width: 370px;
}
■レスポンシブ設定の次の記述も変更してください。
/*max1009px(全体幅940px-1+40+10+20)*/
@media screen and (max-width: 1009px) {
↓こちらに変更してください
/*max1109px(全体幅1040px-1+40+10+20)*/
@media screen and (max-width: 1109px) {
メインカラム幅を画面幅に合わせて自動調整(リキッドレイアウト)に変更する場合
例:画面幅の90%で設定
#container-in {
width: 90%;
}
#globalmenu-in,#footer2 {
width: 89%;
}
#header-in {
width: 88%;
}
/*バグ対策(全体幅で設定)*/
body {
min-width: 90%;
}
見た目の納まりが良いように全体幅−1%:グローバルメニュー内側・フッター内側
全体幅−2%:ヘッダー内側 で設定しています。
■レスポンシブ設定の次の記述は、パーセンテージで指定したときは変更不要です。
/*max1009px(全体幅940px-1+40+10+20)*/
@media screen and (max-width: 1009px) {
上記の記述はそのままで良いです。