●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
記事一覧の表示内容
記事一覧の表示内容の変更方法を説明します。
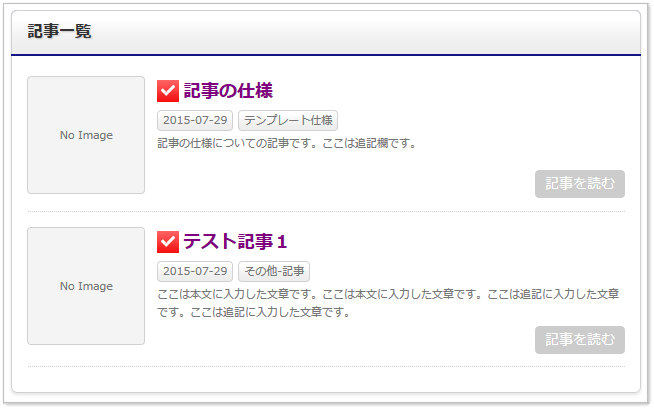
デフォルト
デフォルトは下記図となります。左側に画像、右側に記事タイトル等が表示されます。

記事一覧に表示される画像について
この説明はアップデート版(2015-07-16以降のリリース分)から適用します
Seesaaは
記事内の一番最初の画像をサムネイル画像として表示する機能がありますので、
その画像を表示するようにしています。
表示される画像は、
●記事の本文に入れた一番最初の画像(追記だけに画像がある場合でもOK)、且つ、
●Seesaaにアップロードした画像(外部リンク画像は表示されない)
となります。
上記に該当しない場合は、CSSでデザイン処理された No Image が表示されます。
※No Image は画像ではありません
<ご注意>
記事を保存した後に、新しく、一番上に別の画像を入れたときは、記事一覧の画像が変わらないときがあります。そのときは、
1.記事原稿をコピペしてテキストなどに保存して
2.表示させたい画像だけを残して、一旦、記事を保存して
3.その後、記事原稿を入れて、再度、保存する
としてみてください。
記事を保存した後に、新しく、一番上に別の画像を入れたときは、記事一覧の画像が変わらないときがあります。そのときは、
1.記事原稿をコピペしてテキストなどに保存して
2.表示させたい画像だけを残して、一旦、記事を保存して
3.その後、記事原稿を入れて、再度、保存する
としてみてください。
画像の非表示
この説明はアップデート版(2015-07-29以降のリリース分)から適用します
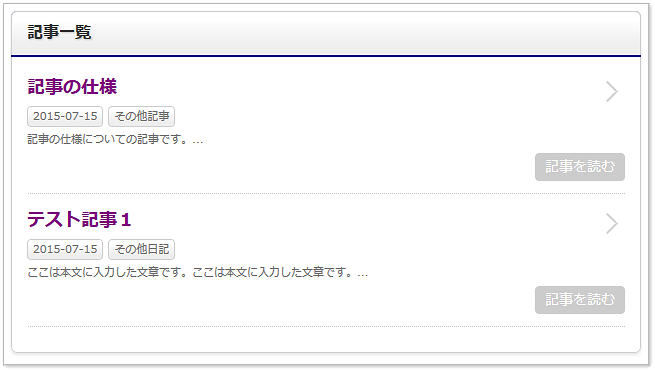
画像を非表示にすると下記図となります。

書き替えしたメインCSSの●表示制御から次の箇所を見つけてください。
/*記事一覧の画像を非表示は適用*/
/*
.kb-l {display: none;}
.kb-r {margin: 0;}
灰色行の記述の /* を削除ください。
画像のサイズ変更
この説明はアップデート版(2015-07-29以降のリリース分)から適用します
書き替えしたメインCSSの●記事一覧の画像から次の箇所を見つけてください。
/*画像サイズ(120px)*/
.kb-l {width: 120px; height: 120px;}
.kb-l img {width: 120px; height: auto;}
.kb-r {margin: 0 0 0 130px;} /*120px+余白10px*/
@media screen and (max-width: 670px) {
.kb-l {width: 100px; height: 100px;}
.kb-l img {width: 100px; height: auto;}
.kb-r {margin: 0 0 0 110px;} /*100px+余白10px*/
}
@media screen and (max-width: 415px) {
.kb-l {width: 80px; height: 80px;}
.kb-l img {width: 80px; height: auto;}
.kb-r {margin: 0 0 0 90px;} /* 90px+余白10px*/
}
2行目・3行目の数値の 120px → 150px などに変更します。
4行目は余白10pxを足した数値に変更します。
※120pxの後にある ; を削除しないでください。
背景を付ける
背景を付けると下記図となります。

書き替えしたメインCSSの●表示制御から次の箇所を見つけてください。
/*記事一覧の背景ありは適用*/
/*
.kijilist-body1 {padding: 10px 5px; border: none; border-radius: 6px; background: rgba(234,234,234,0.5);}
.kl-read {right: 5px;}
}
灰色行の記述の /* を削除ください。
記事タイトルに記事装飾パーツのulリストを使う
この説明はアップデート版(2015-07-29以降のリリース分)から適用します
※記事一覧の2段組みとの併用は不可です下記図のように 記事タイトル に記事装飾パーツの ulリスト を使うことができます。

メインHTML・コンテンツ記事HTML の 記事一覧 の箇所に次の記述があります。
<ul class="ul-kl" style="padding:0">
上記を次のように変更します。※ulリスト-スタイル3-赤の場合
<ul class="ul-03-red" style="padding:0">
ul-kl を ul-03-red に変更します表示する記事一覧の件数
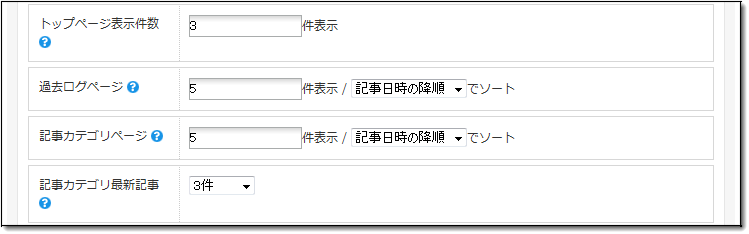
ブログ管理画面で指定します。
管理画面 → 設定 → ブログ設定 で指定します。
トップページの記事一覧の件数は トップページ表示件数 と連動します。
過去ログページ・記事カテゴリページの記事一覧の件数も、ここで指定します。