●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
スマホ・タブレットからのアクセスでの表示
テンプレートは、レスポンシブデザインに対応していますが、
基本的にPC用テンプレートとなります。
無料ブログの場合、スマホ・タブレットからのアクセスは、
無料ブログ側のシステムプログラムにより、スマホ用テンプレートでの表示となります。
ですので、便宜を図る為の情報提供の一環として、
スマホ・タブレットからのアクセスでPC用テンプレートを表示させる方法をお知らせしますが、
サポート対象ではありませんので予めご了承願います。
但し、100%、動作を保証するものではありません。
端末やブラウザ環境によりプログラムが上手く作動せず、スマホ用テンプレートで表示される場合もありますので、その点は予めご了承ください。
PC版テンプレートを強制表示させる方法
Googleのモバイルフレンドリーテストについて
下記で説明する "javascript" を入れるとGoogleのモバイルフレンドリーテストで「URLを取得できない」というエラーになります。
"javascript" を外せばチェックサイトでの確認はクリアになります。
また "javascript" を入れている場合は
スマホで検索したときに「スマホ対応」と表示されないときがあります。
※スマホ対応と表示されるページと表示されないページが混在するケースもあるようです
"javascript" の働きが、Googleのインデックスに、まちまちの状態をもたらしているようですが、ご存じの通り、Google側はブラックボックスで詳細開示をしていませんので、明確な理由は一切分かりません。
「スマホ対応」の表示が無いと順位が下がると言われていますが、上位表示されているブログは多々ありますので、現時点では、表示が無くても問題はなさそうです。
ですが、次の場合は、
- モバイルフレンドリーテストで合格させる
- スマホでの検索で確実にスマホ対応と表示させる
- スマホ検索での順位が下がってきた
アクセス解析について
下記で説明する "javascript" を入れるとデバイス毎に検索ワードの取得ができるアクセス解析ツールの場合、PCからの閲覧は問題ありませんが、PC以外の閲覧のときに「検索ワードの取得やリンク元URLの参照ができない」等になる場合がありますので、予めご了承願います。
カエテンジョイは無料ブログ用のPC用テンプレートですので
上記の2点のことは予めご理解いただきますようお願いいたします。
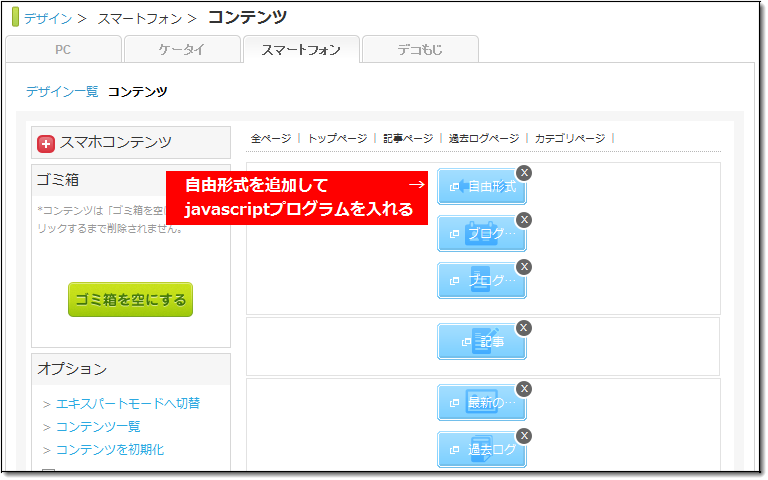
Seesaaの場合、
管理画面 → デザイン → スマートフォン → コンテンツ のページで、
ヘッダーの1番目に自由形式を追加して、次のjavascriptプログラムを入れることで、
スマホ・タブレットからのアクセスでPC用テンプレートを強制表示させることができます。
※スマホ用テンプレートの指定はありません。どのテンプレートでもOKです。
下記図のようにヘッダーに自由形式を追加して、javascriptプログラムを入れてください。

javascriptプログラム
※ソースをダブルクリックしてその状態でコピーしてください【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<script type="text/javascript"> <!-- document.cookie = 'force_pc=1; max-age=15768000; path=/'; document.cookie = 'force_sp=0; max-age=15768000; path=/'; location.href=location.pathname; // --> </script>
ネタ元記事
http://myweblogblog.seesaa.net/article/397162515.html
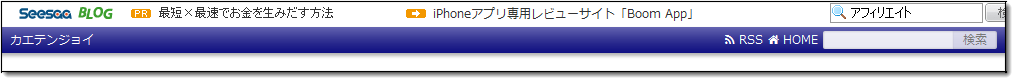
共通ヘッダーは非表示にしてください
※2016-01-22 09:30 内容追加Seesaa側が共通ヘッダーの横幅を指定しているため
スマホ等(IphoneでiOS9の場合)で閲覧したとき、共通ヘッダーの全体が表示されて
ブログ部分が小さく表示されてしまいます。
ですので、共通ヘッダーを非表示にしてください。
共通ヘッダーとは下記図の箇所のことです。

管理画面 → 設定 → ブログ設定 の 共通ヘッダー を「表示しない」にしてください。
スマホ・タブレットのOSバージョン・閲覧するブラウザによって共通ヘッダーの表示のされ方は違いますが、共通ヘッダーは非表示にすることをお勧めします。