●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
8.サイドバーの設定
サイドバーに自由形式を追加する場合
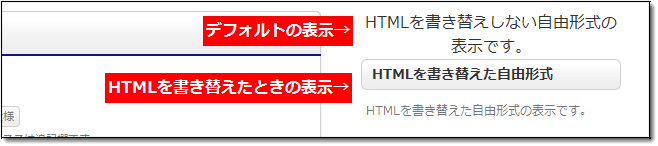
デフォルトでは、タイトル表示無し・文字サイズ12px・文字は中央寄せとなります。自由形式のHTMLを書き替えることで、
他のサイドバーコンテンツと同じ表示にとなります。

自由形式のHTMLを、次のソースに書き替えします。
該当ファイル
kx_seesaa_コンテンツ-html__自由形式-自由形式サイド-サイド-m_
kx_seesaa_コンテンツ-html__自由形式-自由形式サイド-サイド-m_
書き替え方法はこちらを参考にしてください。
5.コンテンツ記事HTMLを書き替えする
サイドバーの「最近の記事」の「投稿日を非表示」にする
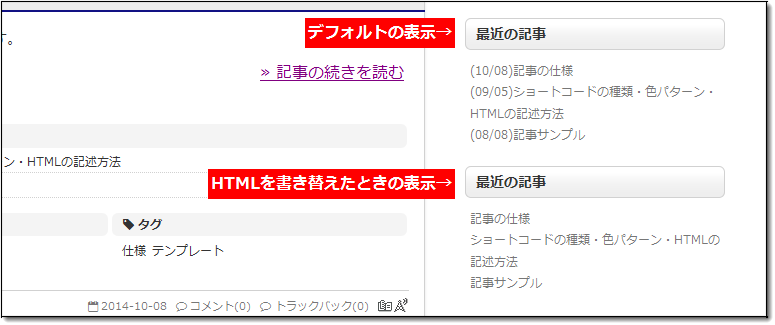
Seesaa側の仕様で投稿日が表示されますので、最近の記事のHTMLを書き替えることで、投稿日を消せます。

コンテンツの最近の記事のHTMLを次の記述に変更します。
該当ファイル
kx_seesaa_コンテンツ-html__最近の記事-最近の記事-サイド-s_日付なし
kx_seesaa_コンテンツ-html__最近の記事-最近の記事-サイド-s_日付なし
書き替え方法はこちらを参考にしてください。
5.コンテンツ記事HTMLを書き替えする
サイドバーの「最近の記事」をデザイン付き ul リストにする場合
※2015-07-18 07:00 内容更新コンテンツの最近の記事のHTMLを次の記述に変更します。
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<div class="sidetitle"><% content.title -%></div>
<div class="side">
<% content.header -%>
<ul class="ul-00">
<% loop:list_article -%>
<li>(<% article.createstamp | date_format("%m/%d") -%>) <a href="<% article.page_url -%>"><% article.subject | tag_break -%></a></li>
<% /loop -%>
</ul>
<% content.footer -%>
</div>
※追加記事装飾パーツの専用CSSを追加すれば、追加記事装飾パーツのulリストも設定できます。
<ul class="ul-02-blue">などを記載してください。
※「日付なし」にするときは 6行目 の記述を次に変更してください。
<li><a href="<% article.page_url -%>"><% article.subject | tag_break -%></a></li>
サイドバーの「カテゴリ」をデザイン付き ul リストにする場合
コンテンツのカテゴリのHTMLを次の記述に変更します。※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<div class="sidetitle"><% content.title -%></div>
<div class="side">
<% content.header -%>
<ul class="ul-00">
<% loop:list_category -%>
<li><a href="<% category.page_url -%>"><% category.name | tag_break -%>(<% category.article_count | __or__ | echo("0") %>)</a></li>
<% /loop -%>
</ul>
<% content.footer -%>
</div>
※追加記事装飾パーツの専用CSSを追加すれば、追加記事装飾パーツのulリストも設定できます。
4行目 の記述を <ul class="ul-02-blue"> などに変更してください。
サイドバーの「過去ログ」をデザイン付き ul リストにする場合
コンテンツの過去ログのHTMLを次の記述に変更します。※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<div class="sidetitle"><% content.title -%></div>
<div class="side">
<% content.header -%>
<ul class="ul-00">
<% loop:list_archives -%>
<% if:archives.article_count -%>
<li><a href="/archives/<% archives.createstamp | date_format("%Y%m") -%>-1.html"><% archives.createstamp | date_format("%Y年%m月") -%>(<% archives.count | __or__ | echo('0') -%>)</a></li>
<% /if -%>
<% /loop -%>
</ul>
<% content.footer -%>
</div>
※追加記事装飾パーツの専用CSSを追加すれば、追加記事装飾パーツのulリストも設定できます。
4行目 の記述を <ul class="ul-02-blue"> などに変更してください。
9.その他で設定が必要なこと