●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
5.コンテンツ記事HTMLを書き替えする
コンテンツ記事HTMLの書き替えは、
管理画面 → デザイン → PC → コンテンツ から行います。
HTMLの書き替えをするのは、コンテンツ記事HTMLだけです
旧シリーズのテンプレートのように、
ブログタイトルとブログ説明のHTMLの書き替えは不要です。
下記図のように、ヘッダー部分に
ブログタイトルとブログ説明のコンテンツが残っていても、ブログには表示されません。
ブログタイトルとブログ説明のソースは、メインHTMLのほうに、既に記入済みです。
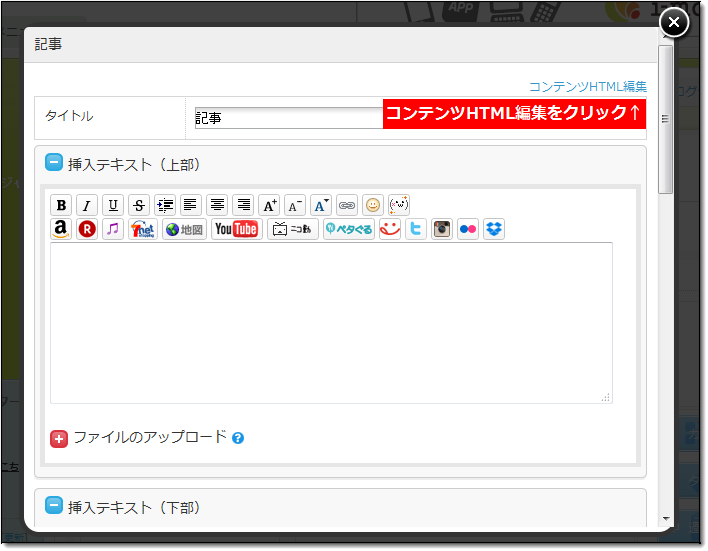
記事の文字がリンクになっていますのでクリックしてください。

次の画面でコンテンツHTML編集をクリックしてください。

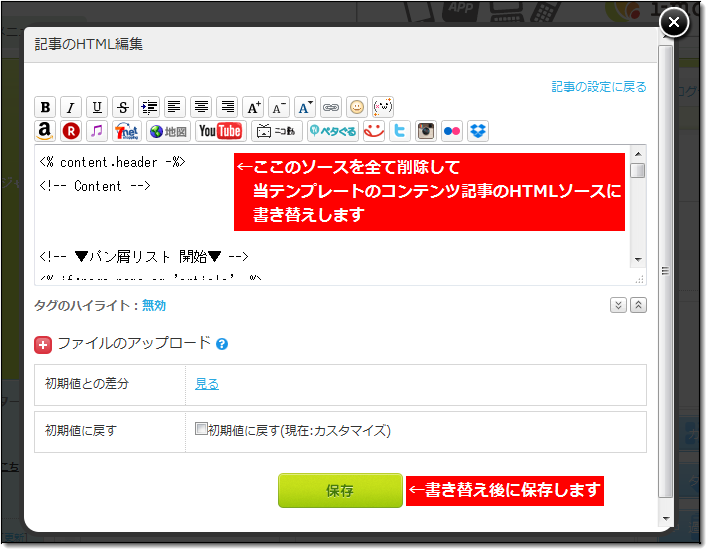
すでに入力されているソースを全て削除して、
当テンプレートのコンテンツ記事HTMLに書き替えて保存します。
■該当ファイル:コンテンツ記事HTML ※日付有り・日付無しの2種あります
- kx_seesaa_コンテンツ-html__記事-JOY記事日付有り-メイン-s_
- kx_seesaa_コンテンツ-html__記事-JOY記事日付無し-メイン-s_
コンテンツ記事HTMLは、記事の投稿日の
表示有りは:日付有り、表示無しは:日付無し、をそれぞれご利用ください。

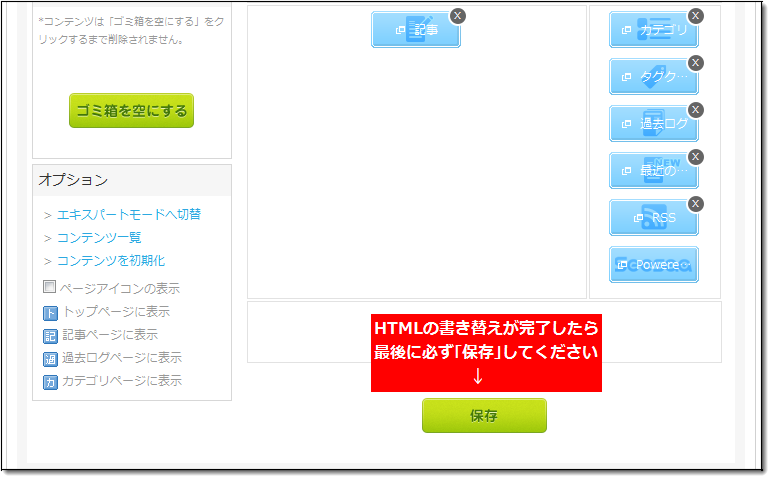
コンテンツ記事HTMLの書き替えが完了したら、必ず保存してください。
保存ボタンを押さないと反映されません。

これで基本設定は完了です。
次のステップは
グローバルメニューや各種インフォメーション欄などの
細部の設定方法ですので必要に応じて設定してください。
次の作業
6.グローバルメニューの編集