●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
デザイン変更:記事一覧&その他
記事一覧・メインカラムフリースペース・関連記事・コメント・トラックバックの
デザイン変更方法を説明します。
書き替えしたメインCSSの■追加アレンジの箇所にソースを追加すると
デザインの変更ができます。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
デフォルトデザイン
デフォルトは下記図となります。
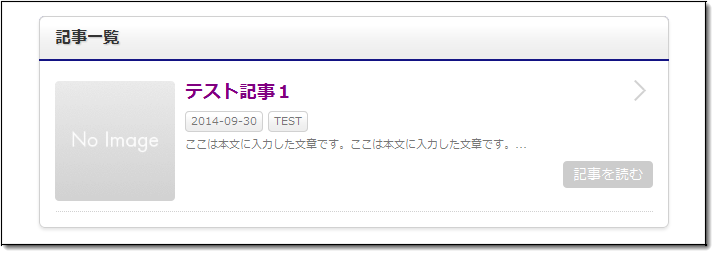
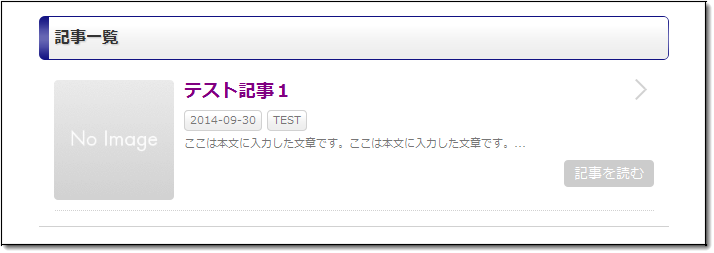
プラン#1
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #1*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,.message,#nices,.post2 {
padding: 0 5px;
border: solid 1px #d1d1d1;
background: #ffffff;
}
.kijilist-body,.post-body,.com-body,.message-body {
padding: 15px 10px;
border: none;
border-top: solid 1px #d1d1d1;
}
.kijilist-body {
padding: 15px 10px 0 10px;
}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {
padding: 0;
border: none;
background: none;
}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
border: none;
background-image: none;
filter: none;
}
.style04,.style05,.style06,.message-title {
padding: 10px;
}
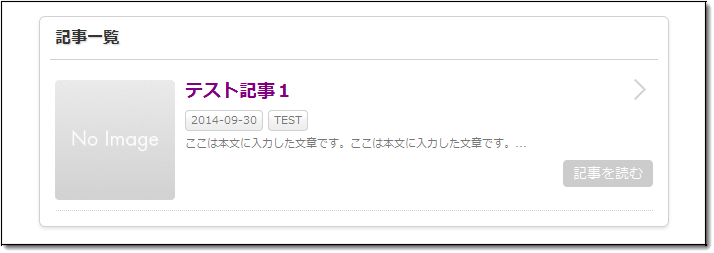
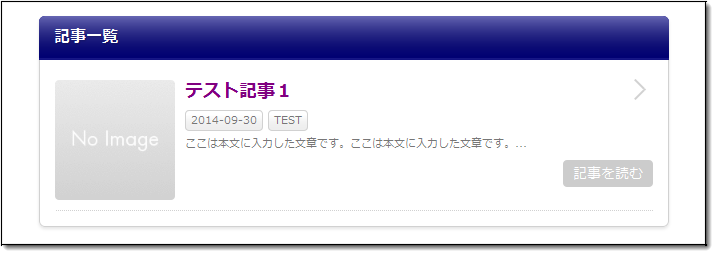
プラン#2
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #2*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,.message,#nices,.post2 {
padding: 0 5px;
border: solid 1px #d1d1d1;
background: #ffffff;
}
.kijilist-body,.post-body,.com-body,.message-body {
padding: 15px 10px;
border: none;
border-top: solid 1px #d1d1d1;
}
.kijilist-body {
padding: 15px 10px 0 10px;
}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {
margin: 5px 0 5px 5px;
padding: 0 0 0 10px;
border: none;
border-radius: 0;
}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
border: none;
border-radius: 0;
background-image: none;
filter: none;
}
.style04,.style05,.style06,.message-title {
padding: 5px;
}
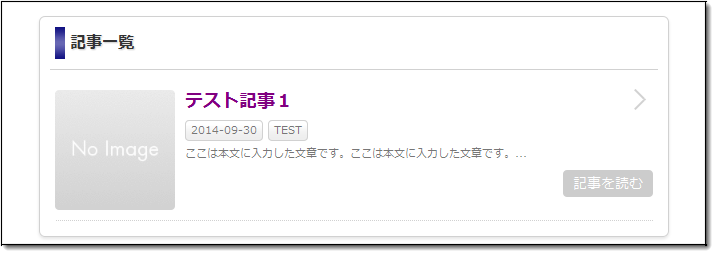
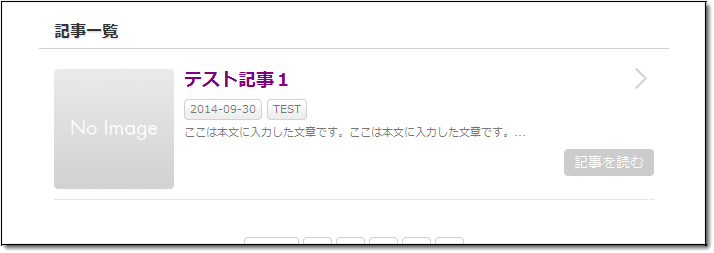
プラン#3
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #3*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,.message,#nices,.post2 {
border-radius: 0;
}
.kijilist-body,.post-body,.com-body,.message-body {
border-radius: 0;
}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {
padding: 0 0 0 10px;
border: none;
border-radius: 0;
}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
border: solid 1px #d1d1d1;
border-left: none;
border-radius: 0;
}
.style04,.style05,.style06,.message-title {
padding: 10px 5px;
}
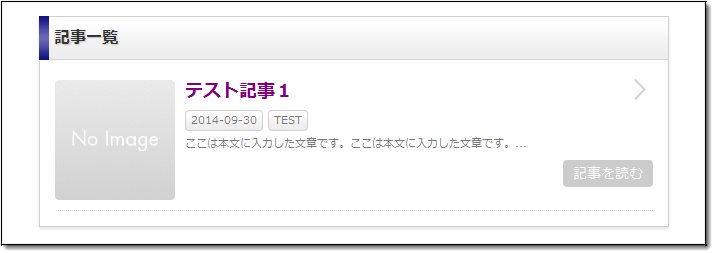
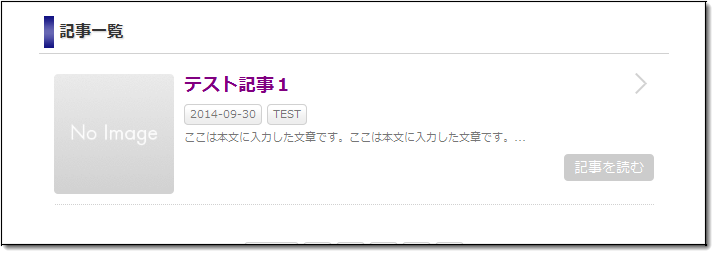
プラン#4
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #4*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,.message,#nices,.post2 {
box-shadow: none;
}
.kijilist-body,.post-body,.com-body,.message-body {
padding: 15px 10px 5px 10px;
border: none;
border-radius: 0;
}
.kijilist-body {
padding: 15px 10px 0 10px;
}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {
padding: 1px 1px 1px 10px;
border: none;
border-radius: 6px;
}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
border-radius: 0 4px 4px 0;
border: none;
filter: none;
}
.style04,.style05,.style06,.message-title {
padding: 10px 5px;
}
プラン#5
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {
border: none;
}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
border: none;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
color: #fff;
}
※6行目・9行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
プラン#6
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #6*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,.message,#nices,.post2 {
box-shadow: none;
}
.kijilist-body,.post-body,.com-body,.message-body {
padding: 10px 10px 5px 10px;
border: none;
border-top: solid 1px #d1d1d1;
}
.kijilist-body {
padding: 15px 10px 0 10px;
}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {
padding: 0;
border: none;
background: none;
}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
border: none;
background: #ffffff;
background-image: none;
filter: none;
}
.style04,.style05,.style06,.message-title {
padding: 10px;
}
プラン#7
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*記事一覧&その他 #7*/
.kijilist1,.kijilist2,.kijilist3,.kijilist4,.post,#cms,#tbs,.message,#nices,.post2 {
padding: 5px 0 0 0;
box-shadow: none;
background: #ffffff;
}
.kijilist-body,.post-body,.com-body,.message-body {
padding: 15px 5px 5px 5px;
border: none;
border-top: solid 1px #d1d1d1;
}
.kijilist-body {
padding: 15px 5px 0 5px;
}
.kijilist-title-outer,.post-title-outer,.cm-title-outer,.tb-title-outer {
margin: 0 0 5px 5px;
padding: 0 0 0 10px;
border: none;
border-radius: 0;
}
.kijilist-title,.post-title,.cm-title,.tb-title,.message-title {
border: none;
border-radius: 0;
background-image: none;
filter: none;
}
.style04,.style05,.style06,.message-title {
padding: 5px;
}