●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
7.各種フリースペースの編集
次の11ブロックで15ヶ所のフリースペースをご用意しています。
編集は メインHTML 又は コンテンツ記事HTML で行います。
1. ヘッダーフリースペース
※無料お試版テンプレートには有りません下記図の箇所のことです。
ブログタイトル・説明文の横に横並びで表示できます。
(入れるものの一例)イメージバナー、広告 など

編集方法
書き替えしたメインHTMLから次の箇所を見つけてください。<!-- ▼ブログタイトル 開始▼ --> <div id="header-outer"><div id="header-in"> 〜途中省略〜 </div></div> <!-- ▲ブログタイトル 終了▲ -->
上記の記述を、次のソースに書き替えします。
該当ファイル
追加ソース_ヘッダーフリースペース用_seesaa
追加ソース_ヘッダーフリースペース用_seesaa
※記述は2パターンあります。
(1)ブログ説明文の右横にフリースペースを入れる場合
(2)ブログタイトルとブログ説明文の右横にフリースペースを入れる場合
※左横にも入れることができます。方法は追加ソース内で説明しています。
※追加したソース内での改行は<br />を入れてください。
2.アイキャッチバナースペース
※無料お試版テンプレートには有りません下記図の箇所のことです。
グローバルメニューの下に表示できます。
(入れるものの一例)イメージバナー、広告 など

編集方法
書き替えしたメインHTMLから次の箇所を見つけてください。<!-- ●アイキャッチバナースペース● --> <!-- 別途ファイルのソースをここに追加してください --> <!-- ●アイキャッチバナースペース● -->
灰色行のところに、次のソースを追加します。
該当ファイル
追加ソース_アイキャッチバナースペース用_共通
※追加したソース内での改行は<br />を入れてください。追加ソース_アイキャッチバナースペース用_共通
3.フッターフリースペース
※無料お試版テンプレートには有りません下記図の箇所のことです。
(入れるものの一例)インフォメーション文章、広告 など

編集方法
書き替えしたメインHTMLから次の箇所を見つけてください。<!-- ●フッターフリースペース● --> <!--別途ファイルのソースをここに追加してください--> <!-- ●フッターフリースペース● -->
灰色行のところに、次のソースを追加します。
該当ファイル
追加ソース_フッターフリースペース用_共通
※追加したソース内での改行は<br />を入れてください。追加ソース_フッターフリースペース用_共通
4.メインカラムフリースペース
下記図の箇所のことです。
メインカラムにコンテンツの自由形式を追加して利用します。
(入れるものの一例)インフォメーション文章、広告 など

追加方法
管理画面 → デザイン → コンテンツ でメインカラムにコンテンツの自由形式を追加してください。

コンテンツHTML編集で、次のソースに書き替えします。
該当ファイル
kx_seesaa_コンテンツ-html__自由形式-自由形式メイン-メイン-m_
kx_seesaa_コンテンツ-html__自由形式-自由形式メイン-メイン-m_
書き替え方法はこちらを参考にしてください。
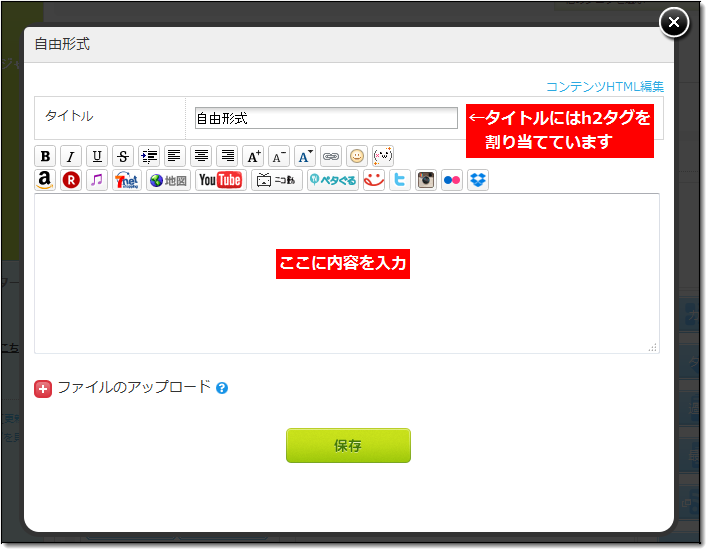
5.コンテンツ記事HTMLを書き替えする
編集方法
内容を入力して保存してください。
※改行は<br />を入れてください。
表示制御
自由形式を表示させるページを編集することができます。
詳しい方法は公式マニュアルのこちらをご覧ください。
http://faq.seesaa.net/article/422864457.html
http://faq.seesaa.net/article/422864457.html
5.記事タイトル下フリースペース
下記図の箇所のことです。
(入れるものの一例)ソーシャルメディア・ブログランキングのバナー など

編集方法
書き替えしたコンテンツ記事HTMLから次の箇所を見つけて編集ください。<!-- ●記事タイトル下フリースペース● --> <div class="ah-l"> <!--…本文を入力………………………………………↓…--> <!--………………………………………………………↑…--> </div> <!-- ●記事タイトル下フリースペース● -->
灰色行のところに入力してください。
※未入力の場合は何も表示されません。
※改行は<br />を入れてください。
6.記事内フリースペース3ヶ所(上部・続きを読むの直後・下部)
下記図の箇所のことです。
個別記事内の上部・続きを読むの直後・下部に、常に決まった文章や画像を表示できます。
個別記事URLでブログが表示されているときだけ表示されます。
下部にはトップページのみ表示されるフリースペースもあります。
(入れるものの一例)インフォメーション文章、広告 など

編集方法
書き替えしたコンテンツ記事HTMLから次の箇所を見つけて編集ください。●上部
<!-- ●記事内上部フリースペース● --> <div class="ad1"> <!--…本文を入力(個別記事ページのみ表示)………↓…--> <!--………………………………………………………↑…--> </div> <!-- ●記事内上部フリースペース● -->
●続きを読むの直後
<!-- ●記事内続きを読む直後フリースペース● --> <div class="ad1"> <!--…本文を入力(追記があるときのみ表示)………↓…--> <!--………………………………………………………↑…--> </div> <!-- ●記事内続きを読む直後フリースペース● -->
●下部
<!-- ●記事内下部フリースペース● --> <div class="ad2"> <!--…本文を入力(個別記事ページのみ表示)………↓…--> <!--………………………………………………………↑…--> </div> <!-- ●記事内下部フリースペース● --> <% else -%> <% if:diet_log -%><% include:article_diet_file -%><% /if -%> <% article.body | bodyfilter(article_info,blog) -%> <!-- ▼続きを読む 開始▼ --> 〜途中省略〜 <!-- ▲続きを読む 終了▲ --> <!-- ●記事内下部フリースペース● --> <% if:page_name eq 'index' -%> <div class="ad2"> <!--…本文を入力(トップページのみ表示)…………↓…--> <!--………………………………………………………↑…--> </div> <% /if -%> <!-- ●記事内下部フリースペース● --> <% /if -%>
それぞれ灰色行のところに入力してください。
※未入力の場合は何も表示されません。
※改行は<br />を入れてください。
7.記事下フリースペース
下記図の箇所のことです。
個別記事の下に、常に決まった文章や画像を表示できます。
個別記事URLでブログが表示されているときだけ表示されます。
(入れるものの一例)インフォメーション文章、広告、メルマガフォーム など

編集方法
書き替えしたコンテンツ記事HTMLから次の箇所を見つけて編集ください。<!-- ●記事下フリースペース● --> <% if:page_name eq 'article' -%> <div class="ad3"> <!--…本文を入力(個別記事ページのみ表示)………↓…--> <!--………………………………………………………↑…--> </div> <% /if -%> <!-- ●記事下フリースペース● -->
灰色行のところに入力してください。
※未入力の場合は何も表示されません。
※改行は<br />を入れてください。
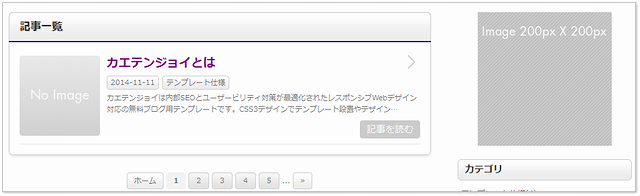
8.記事下コンテンツ右側フリースペース
下記図の箇所のことです。
関連記事・コメント・トラックバックの右側に常に決まった文章や画像を表示できます。
個別記事URLでブログが表示されているときだけ表示されます。
(入れるものの一例)インフォメーション文章、広告 など

編集方法
【1】書き替えしたメインCSSの■基本レイアウト(全体の幅・余白)から次の箇所を見つけて編集ください。
/*記事下コンテンツ*/
.kijishita {width: 100%; float: left;} /*全体*/
.kijishita-l {margin-right: 0px;} /*左体*/
.kijishita-r {width: 100%; float: right; margin-left: -0px;} /*右側*/
右側の幅を200pxにするときは下記に変更します。
↓
/*記事下コンテンツ*/
.kijishita {width: 100%; float: left;} /*全体*/
.kijishita-l {margin-right: 220px;} /*左体*/
.kijishita-r {width: 200px; float: right; margin-left: -200px;} /*右側*/
3行目の margin-right は、余白20pxを足した220pxにします。
4行目の width は、200pxにします。
4行目の margin-left は、-200pxにします。
【2】書き替えしたコンテンツ記事HTMLから次の箇所を見つけて編集ください。
<!-- ●記事下コンテンツ右側フリースペース● --> <% if:page_name eq 'article' -%> <div class="kijishita-r"> <!--…本文を入力………………………………………↓…--> <!--………………………………………………………↑…--> </div> <% /if -%> <!-- ●記事下コンテンツ右側フリースペース● -->
灰色行のところに入力してください。
※改行は<br />を入れてください。
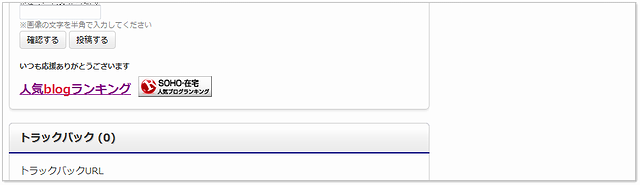
9.コメント送信ボタン下フリースペース
下記図の箇所のことです。
コメント送信ボタンの下に、常に決まった文章や画像を表示できます。
個別記事URLでブログが表示されているときだけ表示されます。
(入れるものの一例)インフォメーション文章、ブログランキング・ソーシャルメディアのバナー など

編集方法
書き替えしたコンテンツ記事HTMLから次の箇所を見つけて編集ください。</form> <!-- ●コメント送信ボタン下フリースペース● --> <div class="ad5"> <!--…本文を入力………………………………………↓…--> <!--………………………………………………………↑…--> </div> <!-- ●コメント送信ボタン下フリースペース● --> </div>
灰色行のところに入力してください。
※未入力の場合は何も表示されません。
※入力するソースを <p>〜</p> で囲むと広告の上に適度な余白ができます。
※改行は<br />を入れてください。
10.サイドバーフリースペース2ヶ所(上部・下部)※主にアドセンス用
下記図の箇所のことです。
トップページと個別記事ページだけ、サイドバーの上部・下部に広告を表示できます。
アドセンスをコンテンツ量が少ないページ(タグ・カテゴリ・月別の一覧ページなど)のサイドバーに貼っていると警告が来るケースが多いため、主にアドセンスを貼るときにご利用ください。

編集方法
書き替えしたメインHTMLから次の箇所を見つけて編集ください。<!-- ▼右サイドバー 開始▼ --> <% if:have_content_right -%> ~途中省略~ <div id="sidebarbody-r"> <!-- ●サイドバー上部フリースペース● --> <% unless:page_name eq 'category' -%> <% unless:page_name eq 'archive' -%> <% unless:page_name eq 'tag' -%> <% unless:page_name eq 'search' -%> <div class="ad4"> <!--…本文を入力………………………………………↓…--> <!--………………………………………………………↑…--> </div> <% /unless -%> <% /unless -%> <% /unless -%> <% /unless -%> <!-- ●サイドバー上部フリースペース● --> <% content_right -%> <!-- ●サイドバー下部フリースペース● --> <% unless:page_name eq 'category' -%> <% unless:page_name eq 'archive' -%> <% unless:page_name eq 'tag' -%> <% unless:page_name eq 'search' -%> <div class="ad4"> <!--…本文を入力………………………………………↓…--> <!--………………………………………………………↑…--> </div> <% /unless -%> <% /unless -%> <% /unless -%> <% /unless -%> <!-- ●サイドバー下部フリースペース● --> </div> </div> <% /if -%> <!-- ▲右サイドバー 終了▲ -->
灰色行のところに入力してください。
※左サイドバーにも同様の記述があります。
※未入力の場合は何も表示されません。
※入力した文字や画像はセンタリングされます。(広告によってはしない場合があります)
※入力するソースを <p>〜</p> で囲むと広告の下に適度な余白ができます。
※文字を左寄せするときは <div style="text-align:left;">テキスト</div> と入力ください。
※改行は<br />を入れてください。
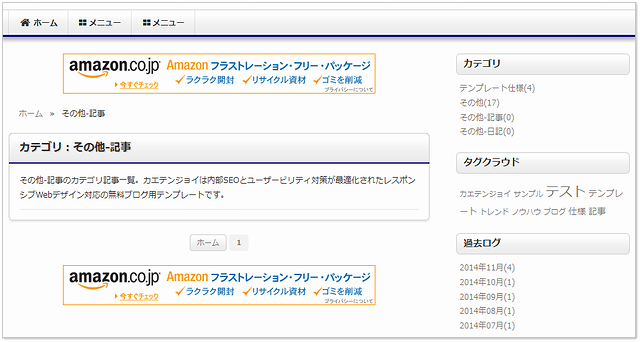
11.記事一覧ページフリースペース2ヶ所(上部・下部)
下記図の箇所のことです。
カテゴリ・月間アーカイブなどの記事一覧ページの上部・下部に、常に決まった文章や画像を表示できます。
(入れるものの一例)インフォメーション文章、広告 など

編集方法
書き替えしたメインHTMLから次の箇所を見つけて編集ください。●上部
<!-- ●記事一覧ページ上部フリースペース● --> <% unless:page_name eq 'index' -%> <% unless:page_name eq 'article' -%> <div class="ad4"> <!--…本文を入力(一覧ページのみ表示)……………↓…--> <!--………………………………………………………↑…--> </div> <% /unless -%> <% /unless -%> <!-- ●記事一覧ページ上部フリースペース● -->
●下部
<!-- ●記事一覧ページ下部フリースペース● --> <% unless:page_name eq 'index' -%> <% unless:page_name eq 'article' -%> <div class="ad4"> <!--…本文を入力(一覧ページのみ表示)……………↓…--> <!--………………………………………………………↑…--> </div> <% /unless -%> <% /unless -%> <!-- ●記事一覧ページ下部フリースペース● -->
それぞれ灰色行のところに入力してください。
※未入力の場合は何も表示されません。
※入力した文字や画像はセンタリングされます。(広告によってはしない場合があります)
※入力するソースを <p>〜</p> で囲むと広告の下に適度な余白ができます。
※文字を左寄せするときは <div style="text-align:left;">テキスト</div> と入力ください。
※改行は<br />を入れてください。
8.サイドバーの設定