●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
デザイン変更:サイドバー
サイドバーのデザイン変更方法を説明します。
書き替えしたメインCSSの■追加アレンジの箇所にソースを追加すると
デザインの変更ができます。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
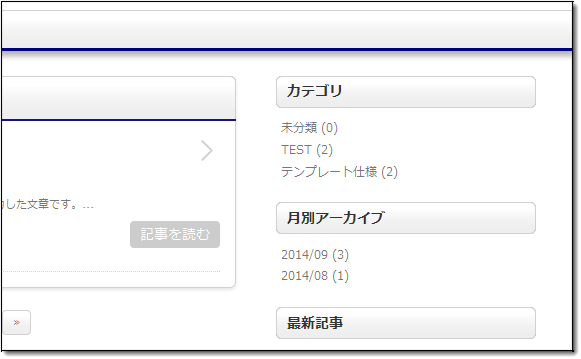
デフォルトデザイン
デフォルトは下記図となります。
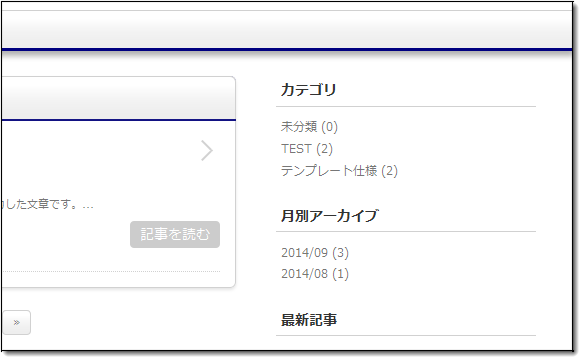
プラン#1
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*サイドバー #1*/
.sidebar-title-outer,.sidebar-title,.sidetitle {
border: none;
border-radius: 0;
background: none;
background-image: none;
filter: none;
}
.sidebar-title,.sidetitle {
padding: 5px;
}
.sidebar-body,.side,.side-tag {
border-top: solid 1px #d1d1d1;
border-radius: 0;
}
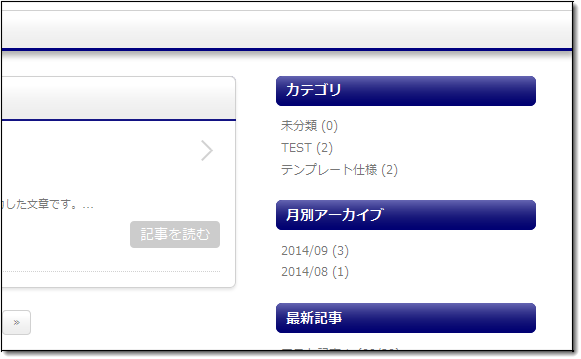
プラン#2
イメージ

追加CSSソース
※2015-02-14 11:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*サイドバー #2*/
.sidebar-title,.sidetitle {
border: none;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
color: #fff;
}
#sidebarbody-l .sidebar-title a,
#sidebarbody-r .sidebar-title a,
#sidebarbody-l .sidebar-title a:hover,
#sidebarbody-r .sidebar-title a:hover {color: #fff;}
/*IE09*/
.sidebar-title,.sidetitle {border-radius: 0\9;}
@media all and (-ms-high-contrast:none){
/*IE10*/
.sidebar-title,.sidetitle {border-radius: 6px;}
/*IE11*/
*::-ms-backdrop,
.sidebar-title,.sidetitle {border-radius: 6px;}
}
※4行目・7行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
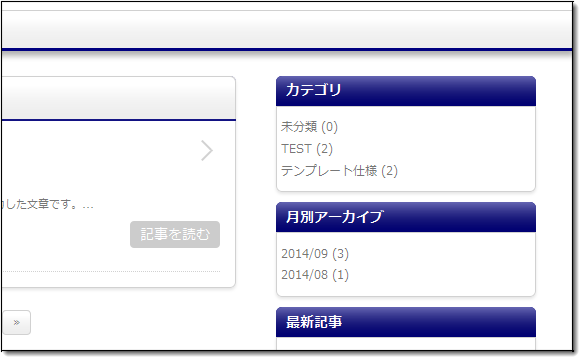
プラン#3
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*サイドバー #3*/
.sidebar-title-outer {
background: none;
}
.sidebar-title,.sidetitle {
border: solid 1px #d1d1d1;
border-bottom: none;
border-radius: 6px 6px 0 0;
}
.sidebar-body,.side,.side-tag {
padding: 10px 4px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.1);
border: solid 1px #d1d1d1;
border-radius: 0 0 6px 6px;
background: #ffffff;
}
プラン#4
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*サイドバー #4*/
.sidebar-title,.sidetitle {
border: none;
border-radius: 6px 6px 0 0;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
color: #fff;
}
.sidebar-body,.side,.side-tag {
padding: 10px 4px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.1);
border: solid 1px #d1d1d1;
border-top: none;
border-radius: 0 0 6px 6px;
background: #ffffff;
}
#sidebarbody-l .sidebar-title a,
#sidebarbody-r .sidebar-title a,
#sidebarbody-l .sidebar-title a:hover,
#sidebarbody-r .sidebar-title a:hover {color: #fff;}
※5行目・8行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
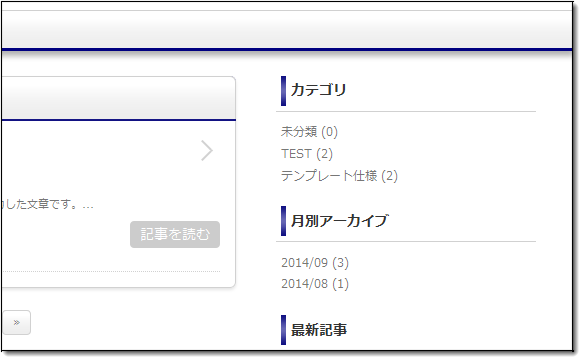
プラン#5
※このカスタマイズはFC2・忍者ブログ・JUGEMで有効です。イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*サイドバー #5*/
.sidebar {
background: #ffffff;
padding: 5px 0;
}
.sidebar-title-outer {
margin: 0 0 0 5px;
padding: 0 0 0 5px;
border-radius: 0;
background-image: -webkit-linear-gradient(top, rgba(153,153,153,0.1) 0%, rgba(255,255,255,0.3) 30%, rgba(255,255,255,0.4) 45%, rgba(255,255,255,0.4) 55%, rgba(255,255,255,0.3) 70%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(153,153,153,0.1) 0%, rgba(255,255,255,0.3) 30%, rgba(255,255,255,0.4) 45%, rgba(255,255,255,0.4) 55%, rgba(255,255,255,0.3) 70%, rgba(153,153,153,0.1) 100%);
}
.sidebar-title,.sidetitle {
padding: 0 5px;
border: none;
border-radius: 0px;
background-image: none;
filter: none;
}
.sidebar-body,.side,.side-tag {
border-top: solid 1px #d1d1d1;
border-radius: 0px;
}