●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
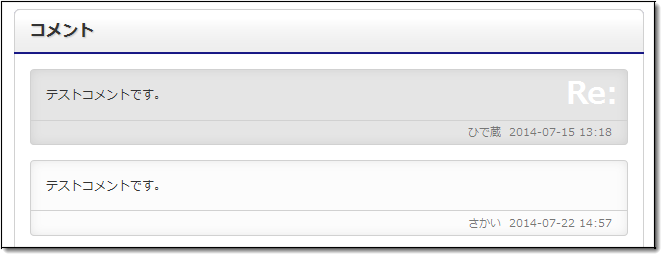
管理者コメントの区別表示
ブログ管理者のコメントは、
下記図のように、デザインを区別して、表示することができます。

デザインを区別して表示させるには、CSSの変更が必要です。
変更方法
書き替えしたメインCSSの●管理者コメントのデザインから次の箇所を見つけてください。
/*----------------------------------------------------------
●管理者コメントのデザイン
------------------------------------------------------------*/
.ひで蔵,.res {
position: relative;
margin: 0;
border-radius: 4px;
background: rgba(0,0,0,0.1);
}
.ひで蔵:before,.res:before {
position: absolute;
top: 10px;
right: 10px;
float: right;
content: "Re:";
line-height: 1;
font-weight: bold;
font-size: 30px;
color: #fff;
}
灰色行の記述の ひで蔵 の文字を
あなたがコメントする時の名前に変更します。
名前は、漢字・ひらがな・カタカナ・英数字でもOKです。
但し、英数字のときは「 kaeten 123 」のように間にスペースが入ると適用されません。
間にスペースが無い名前にしてください。