●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
デザイン変更:個別記事
個別記事のデザイン変更方法を説明します。
書き替えしたメインCSSの■追加アレンジの箇所にソースを追加すると
デザインの変更ができます。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
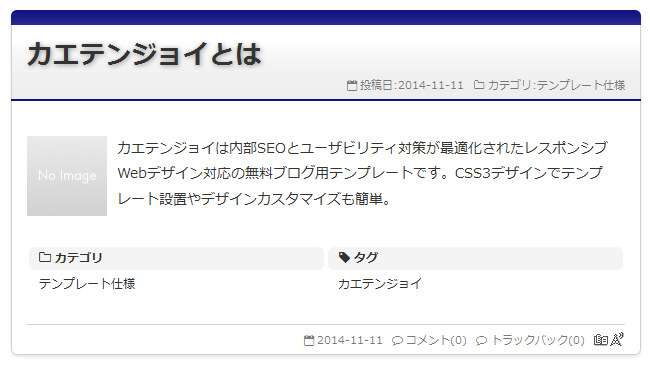
デフォルトデザイン
デフォルトは下記図となります。
プラン#1
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*個別記事 #1*/
.article1,.article2,.article3 {
padding: 0 5px;
border: solid 1px #d1d1d1;
background: #ffffff;
}
.article-body {
padding: 10px 10px 0 10px;
border: none;
border-top: solid 1px #d1d1d1;
}
.article-title-outer {
padding: 0;
border: none;
border-radius: 0;
}
.article-title {
border: none;
background-image: none;
filter: none;
}
.style03 {
padding: 15px 10px 0 10px;
}
.article-header {
padding: 5px 10px;
}
プラン#2
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*個別記事 #2*/
.article1,.article2,.article3 {
padding: 0 5px;
border: solid 1px #d1d1d1;
background: #ffffff;
}
.article-body {
padding: 10px 10px 0 10px;
border: none;
border-top: solid 1px #d1d1d1;
}
.article-title-outer {
margin: 5px 0 5px 5px;
padding: 0 0 0 15px;
border: none;
border-radius: 0;
}
.article-title {
border: none;
background-image: none;
filter: none;
}
.style03 {
padding: 15px 10px 0 10px;
}
.article-header {
padding: 5px 5px 0 10px;
}
プラン#3
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*個別記事 #3*/
.article1,.article2,.article3,.article-body {
border-radius: 0;
}
.article-title-outer {
padding: 0 0 0 15px;
border: none;
border-radius: 0;
}
.article-title {
border: solid 1px #d1d1d1;
border-left: none;
}
.style03 {
padding: 15px 10px 0 10px;
}
.article-header {
padding: 5px 10px;
}
プラン#4
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*個別記事 #4*/
.article1,.article2,.article3 {
box-shadow: none;
border-radius: 6px 6px 0 0;
}
.article-body {
border: none;
border-bottom: solid 1px #d1d1d1;
border-radius: 0;
}
.article-title-outer {
padding: 2px 2px 2px 15px;
border: none;
border-radius: 6px;
}
.article-title {
border-radius: 0 4px 4px 0;
border: none;
}
.style03 {
padding: 15px 10px 0 10px;
}
.article-header {
padding: 5px 10px;
}
.article-footer {
border: none;
}
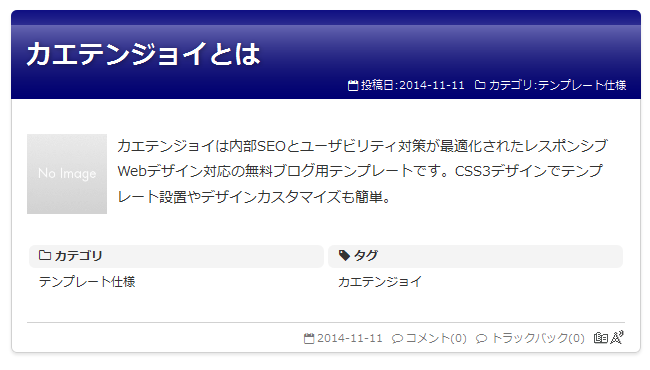
プラン#5
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
.article-title-outer {
padding: 15px 0 0 0;
border: none;
}
.article-title {
border: none;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*IE9*/
}
.style03 a,.style03 a:hover,.article-header,.article-header a,.article-header a:hover {
color: #fff;
}
※7行目・10行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
プラン#6
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*個別記事 #6*/
.article-title-outer {
padding: 0;
border: none;
}
.article-title {
border: none;
background: none;
filter: none;
}
.style03 a,.style03 a:hover,.article-header,.article-header a,.article-header a:hover {
color: #fff;
}
.style03 {
padding: 25px 15px 0 15px;
}
プラン#7
イメージ

追加CSSソース
※2015-12-09 15:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*個別記事 #7*/
.article1,.article2,.article3 {
box-shadow: none;
}
.article-body {
padding: 10px 10px 0 10px;
border: none;
border-top: solid 1px #d1d1d1;
border-bottom: solid 1px #d1d1d1;
border-radius: 0;
}
.article-title-outer {
padding: 0;
border: none;
border-radius: 0;
}
.article-title {
border: none;
background-image: none;
filter: none;
}
.style03 {
padding: 0 10px;
}
.article-header {
padding: 10px 5px 5px 10px;
}
.ah-r,.ah-r li {
padding: 0 5px 0 0;
text-align: left;
}
.article-footer {
border: none;
}