●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
デザイン変更:ヘッダー&グローバルメニュー
ヘッダー&グローバルメニューのデザイン変更方法を説明します。
書き替えしたメインCSSの■追加アレンジの箇所にソースを追加すると
デザインの変更ができます。
追加アレンジの箇所以外にソースを追加するとデザインが崩れますので、必ず、
追加アレンジの箇所にソースを追加してください。
グローバルメニューのデザインが表示されるの
デバイスの画面サイズが横幅671px以上のときとなります。
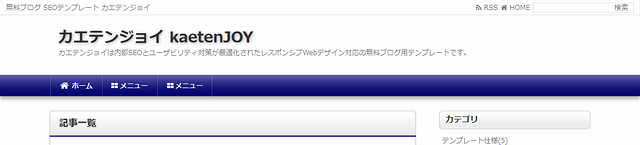
デフォルトデザイン
デフォルトは下記図となります。
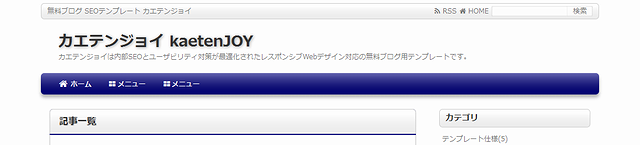
プラン#1
イメージ

追加CSSソース
※2015-12-09 13:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #1*/
#header-navi-outer {
box-shadow: none;
/*
border-bottom: solid 1px rgba(255,255,255,0.2);
background: none;
background-image: none;
filter: none;
*/
}
#header1 {
border: none;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
}
.blog-title a,.blog-title a:hover,.blog-intro,#globalmenu a {
color: #fff;
}
#globalmenu-outer {
border-top: solid 1px rgba(255,255,255,0.2);
background: none;
background-image: none;
filter: none;
}
#globalmenu a:hover {
border-right: solid 1px rgba(0,0,0,0);
}
※13行目・16行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
●ちょい足しアレンジ
4行目 /* と 9行目 */ の記述を削除すると、
ヘッダー全体に1つのグラデーション背景が適用される別デザインになります。
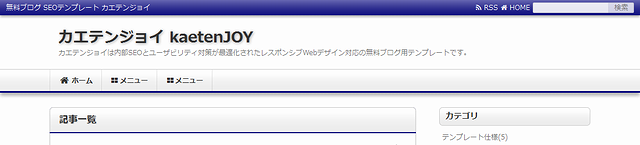
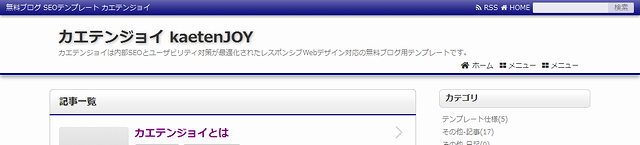
プラン#2
イメージ

追加CSSソース
※2015-12-09 13:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #2*/
#header-outer {
padding-bottom: 10px;
}
#globalmenu-outer {
border: none;
background: none;
background-image: none;
filter: none;
}
#globalmenu {
padding: 0 0 5px 10px;
border: none;
}
#globalmenu a {
padding: 2px 5px;
border: none;
border-radius: 6px;
font-weight: normal;
}
#globalmenu a:hover {
border: none;
}
#globalmenu #gm-r > ul > li:last-child {
border: none;
}
/*IE09*/
#globalmenu a,#globalmenu a:hover {border-radius: 0\9;}
@media all and (-ms-high-contrast:none){
/*IE10*/
#globalmenu a,#globalmenu a:hover {border-radius: 6px;}
#globalmenu li ul li a:hover {border-radius: 0;}
/*IE11*/
*::-ms-backdrop,
#globalmenu a,#globalmenu a:hover {border-radius: 6px;}
#globalmenu li ul li a:hover {border-radius: 0;}
}
@media screen and (max-width: 1009px)/*レスポンシブ時 全体の幅+69pxで設定*/{
#globalmenu {padding-left: 5px;}
}
※38行目は
2カラム版の全体幅940px+69px=1009pxとしています。
3カラム版は全体幅1000px+69px=1069pxとなります。
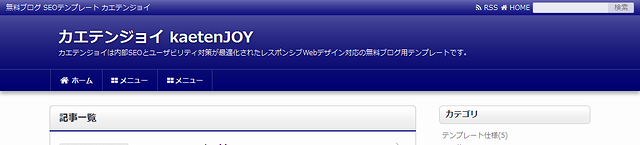
プラン#3
イメージ

追加CSSソース
※2015-12-09 13:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #3*/
#header-navi-outer {
box-shadow: none;
/*
border-bottom: solid 1px rgba(255,255,255,0.2);
background: none;
background-image: none;
filter: none;
*/
}
#header1 {
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
}
#header-outer {
padding-bottom: 10px;
}
.blog-title a,.blog-title a:hover,.blog-intro {
color: #fff;
}
#globalmenu-outer {
border: none;
background: none;
background-image: none;
filter: none;
}
#globalmenu {
padding: 0 0 5px 10px;
border: none;
}
#globalmenu a {
padding: 2px 5px;
border: none;
border-radius: 6px;
font-weight: normal;
color: #fff;
}
#globalmenu a:hover {
border: none;
}
#globalmenu #gm-r > ul > li:last-child {
border: none;
}
/*IE09*/
#globalmenu a,#globalmenu a:hover {border-radius: 0\9;}
@media all and (-ms-high-contrast:none){
/*IE10*/
#globalmenu a,#globalmenu a:hover {border-radius: 6px;}
#globalmenu li ul li a:hover {border-radius: 0;}
/*IE11*/
*::-ms-backdrop,
#globalmenu a,#globalmenu a:hover {border-radius: 6px;}
#globalmenu li ul li a:hover {border-radius: 0;}
}
@media screen and (max-width: 1009px)/*全体の幅+69pxで設定*/{
#globalmenu {padding-left: 5px;}
}
※12行目・15行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
※57行目は
2カラム版の全体幅940px+69px=1009pxとしています。
3カラム版は全体幅1000px+69px=1069pxとなります。
●ちょい足しアレンジ
4行目 /* と 9行目 */ の記述を削除すると、
ヘッダー全体に1つのグラデーション背景が適用される別デザインになります。
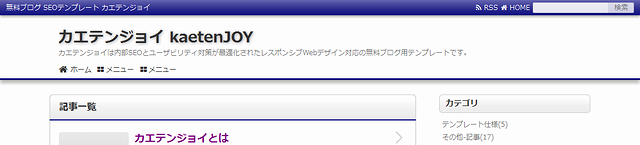
プラン#4
イメージ

追加CSSソース
※2015-12-09 13:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #4*/
#header1 {
border: none;
}
#globalmenu-outer {
margin: 0 auto;
border: none;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
}
#globalmenu a {
color: #fff;
}
#globalmenu a:hover {
border-right: solid 1px rgba(0,0,0,0);
}
※8行目・11行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
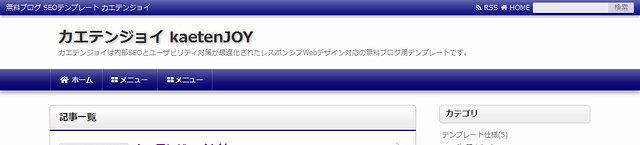
プラン#5
イメージ

追加CSSソース
※2015-12-09 13:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #5*/
#header1 {
border: none;
}
#header-navi-outer {
box-shadow: none;
}
#header-navi {
box-shadow: 0 -1px 1px 0 rgba(0,0,0,0.1) inset;
background: #ffffff;
}
#header-navi,#header-navi a,.style01 {
color: #777;
}
#header-navi a:hover {
color: #a00;
}
#header-outer {
padding: 20px 0 30px 0;
}
#globalmenu-outer {
margin: 0 auto;
border: none;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
}
#globalmenu a {
color: #fff;
}
#globalmenu a:hover {
border-right: solid 1px rgba(0,0,0,0);
}
※24行目・27行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
プラン#6
※ブログ左右の境界 プラン#2・プラン#3との組み合わせは不可イメージ

追加CSSソース
※2015-12-09 13:00 ソース更新
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #6*/
#header-navi-outer,#header-outer,#globalmenu-outer,.eyecatchbanner-outer,#footer1 {
width: 960px; /*全体の幅+20pxで設定*/
}
#globalmenu-in,#footer2 {
}
#header1 {
box-shadow: none;
border: none;
margin: 0 0 20px 0;
}
#header-navi-outer {
padding: 5px 0 0 0;
box-shadow: none;
background: none;
background-image: none;
filter: none;
}
#header-navi {
border-radius: 6px;
border: solid 1px #d1d1d1;
background: #ffffff;
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.2) 20%, rgba(85,85,85,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.2) 20%, rgba(85,85,85,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f3f3f3',GradientType=0 ); /*forIE8-9*/
}
#header-navi,#header-navi a,.style01 {
color: #777;
}
#header-navi a:hover {
color: #a00;
}
#globalmenu-outer {
box-shadow: 0 5px 5px 0 rgba(0,0,0,0.3);
border: none;
border-radius: 6px;
background: #000080; /*ベースカラーコード*/
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4) 0%, rgba(153,153,153,0.1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000080', endColorstr='#ffffff/*←変更不可*/',GradientType=0 );/*forIE9*/
}
#globalmenu {
border: none;
}
#globalmenu a {
border: none;
border-radius: 6px;
color: #fff;
}
#globalmenu a:hover {
border: none;
}
#globalmenu #gm-r > ul > li:last-child {
border: none;
}
#footer1 {
padding: 0 0 5px 0;
}
#footer2-outer {
border-radius: 0 0 6px 6px;
}
#footerinfo-outer {
border-radius: 6px 6px 0 0;
}
.eyecatchbanner-outer {
margin: 0 auto;
}
/*IE09*/
#header-navi,#globalmenu-outer,#globalmenu a,#globalmenu a:hover,#footer2-outer,#footerinfo-outer {border-radius: 0\9;}
@media all and (-ms-high-contrast:none){
/*IE10*/
#header-navi,#globalmenu-outer,#globalmenu a,#globalmenu a:hover {border-radius: 6px;}
#globalmenu li ul li a:hover {border-radius: 0;}
#footer2-outer {border-radius: 0 0 6px 6px;}
#footerinfo-outer {border-radius: 6px 6px 0 0;}
/*IE11*/
*::-ms-backdrop,
#header-navi,#globalmenu-outer,#globalmenu a,#globalmenu a:hover {border-radius: 6px;}
#globalmenu li ul li a:hover {border-radius: 0;}
#footer2-outer {border-radius: 0 0 6px 6px;}
#footerinfo-outer {border-radius: 6px 6px 0 0;}
}
/*レスポンシブ時*/
@media screen and (max-width: 1009px)/*全体の幅+69pxで設定*/{
#header-navi-outer,#header-outer,#globalmenu-outer,.eyecatchbanner-outer,#footer1 {width: 100%;}
#header1 {margin: 0 auto;}
#header-navi-outer,#footer1 {padding: 0;}
#header-navi-outer,#header-navi,#globalmenu-outer,#footer2-outer,#footerinfo-outer {border-radius: 0;}
#header-navi {border-top: none; border-right: none; border-left: none;}
}
※37行目・40行目の記述のカラーコード(#000080)はベースカラーに合わせてください。
※3行目は
2カラム版の全体幅940px+20px=960pxとしています。
3カラム版は全体幅1000px+20px=1020pxとなります。
※84行目は
2カラム版の全体幅940px+69px=1009pxとしています。
3カラム版は全体幅1000px+69px=1069pxとなります。
プラン#7
イメージ

追加CSSソース
※2015-12-09 13:00 ソース更新※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #7*/
#header-outer {
padding-bottom: 0;
}
#header-in,#globalmenu-in {
width: 930px; /*全体幅−10pxで設定*/
}
#globalmenu-outer {
border: none;
background: none;
background-image: none;
filter: none;
}
#globalmenu {
border: none;
}
#globalmenu a {
padding: 5px;
border: none;
font-weight: normal;
}
#globalmenu a:hover {
border: none;
}
#globalmenu #gm-r > ul > li:last-child {
border: none;
}
#gm-l {
float: left;
width: 50%;
margin: 5px 0 10px 0;
text-align: left;
}
#gm-r {
float: right;
margin: 0 -5px 0 0;
}
@media screen and (max-width: 1009px)/*レスポンシブ時 全体の幅+69pxで設定*/{
#gm-l {margin-left: 10px;}
#gm-r {margin-right: 5px;}
}
※6行目は
2カラム版の全体幅940px-10px=930pxとしています。
3カラム版は全体幅1000px-10px=990pxとなります。
※38行目は
2カラム版の全体幅940px+69px=1009pxとしています。
3カラム版は全体幅1000px+69px=1069pxとなります。
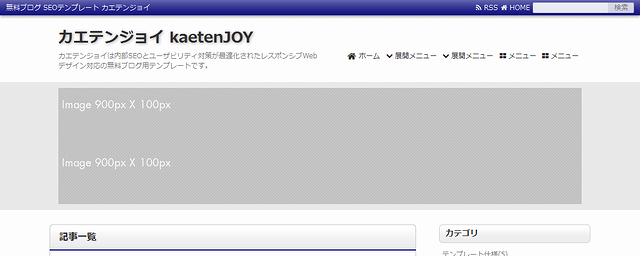
プラン#7 応用編
イメージ

サイト説明文の右横に並びでグローバルメニューを表示して
更にアイキャッチバナーを追加してヘッダー部分のデザインに見せる方法です。
このデザインはメインHTMLの修正も必要です。
【1】追加CSSソースは灰色行の分も追加する。
※ソースをダブルクリックしてその状態でコピーしてください【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*ヘッダー #7*/
#header-outer {
padding-bottom: 0;
}
#header-in,#globalmenu-in {
width: 930px; /*全体幅−10pxで設定*/
}
#globalmenu-outer {
border: none;
background: none;
background-image: none;
filter: none;
}
#globalmenu {
border: none;
}
#globalmenu a {
padding: 5px;
border: none;
font-weight: normal;
}
#globalmenu a:hover {
border: none;
}
#globalmenu #gm-r > ul > li:last-child {
border: none;
}
#gm-l {
float: left;
width: 50%;
margin: 5px 0 10px 0;
text-align: left;
}
#gm-r {
float: right;
margin: 0 -5px 0 0;
}
@media screen and (max-width: 1009px)/*レスポンシブ時 全体の幅+69pxで設定*/{
#gm-l {margin-left: 10px;}
#gm-r {margin-right: 5px;}
}
#header1 {border: none; box-shadow: none;}
.eyecatchbanner {padding: 10px 0;}
※サイト説明文の表示幅は30行目の数値を変更してください。(ここは必ず%で指定ください)
【2】書き替えしたメインHTMLの▼グローバルメニュー 開始▼の次の箇所を変更する。
<div id="gm-l"> </div>
↓ こちらに変更します。
<div id="gm-l"> <p class="blog-intro"><% blog.description | nl2br | tag_strip | remove_emoji -%></p> </div>
【3】書き替えしたメインHTMLの▼ブログタイトル 開始▼の次の箇所を変更する。
<p class="blog-intro"><% blog.description | nl2br | tag_strip | remove_emoji -%></p>
↓ こちらに変更します。
<p class="blog-intro"><% blog.description | nl2br | tag_strip | remove_emoji -%></p>