●掲載ソースを追加して正しく表示されないときは次を確認ください。
・ソースが文字化けしている可能性があります。一旦テキストエディタに貼り付けて確認してください。
・ご自身で全角スペースを入力している可能性があります。全角スペースを削除してください。
●画像は説明用のイメージサンプル画像です。
実際のブログや管理画面とは細部の表示が異なる部分がありますので予めご了承ください。
●CSS/HTMLソースの行数の番号/色は説明用です。
実施のブログでは、行数が違う・行数表示が無い・色が無い、となりますので予めご了承ください。
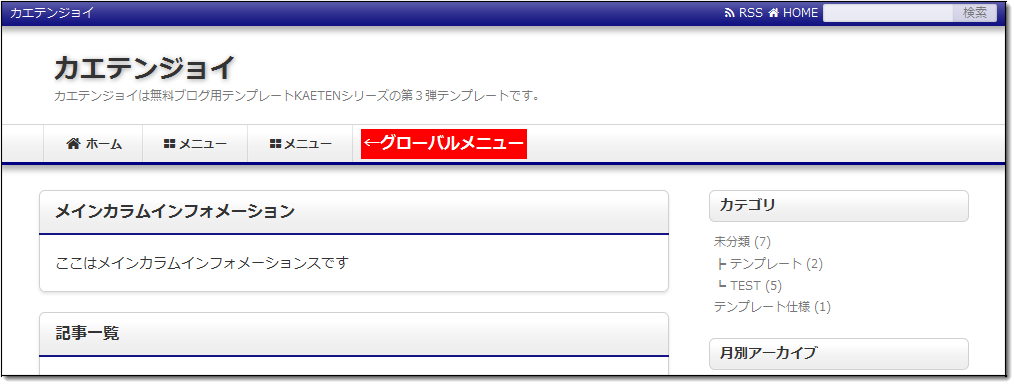
6.グローバルメニューの編集
グローバルメニューとは下記図の箇所のことです。

グローバルメニューは、
- 同じブログ内の主要なコンテンツのURL(個別記事やカテゴリーページなど)
- ブログ外の他サイトへのURL
グローバルメニューのリンク先の編集
書き替えしたメインHTMLで編集します。次の箇所を見つけてください。
<!-- ▼グローバルメニュー 開始▼ --> <div id="globalmenu-outer"> <div id="globalmenu-toggle"><a href="#container"><i class="fa fa-bars fa-fw fa-lg"> </i>MENU</a></div> <div id="globalmenu-in"> <div id="gm-l"> </div> <div id="globalmenu"> <div id="gm-r"> <!-- for Responsive --> 〜省略〜 <!-- for Responsive --> <ul> <li><a href="<% blog.page_url -%>"><i class="fa fa-home fa-fw fa-lg"> </i>ホーム</a></li> <li><a href="<% blog.page_url -%>"><i class="fa fa-th-large fa-fw"> </i>メニュー</a></li> <li><a href="<% blog.page_url -%>"><i class="fa fa-th-large fa-fw"> </i>メニュー</a></li> </ul> </div> </div> </div> </div> <!-- ▲グローバルメニュー 終了▲ -->
灰色行の記述を編集します。
変更箇所は黄色部分のリンク先URLとリンク文字です。
<li><a href="<% blog.page_url -%>"><i class="fa fa-th-large fa-fw"> </i>メニュー</a></li>
※<i class="fa fa-th-large fa-fw"> </i>はWEBアイコンを表示させる記述です。不要な場合は削除ください。
●変更例
<li><a href="http://hidezoaffiliate.sblo.jp/"><i class="fa fa-th-large fa-fw"> </i>ひで蔵ブログ</a></li>
●リンクを外窓設定にするときは target="_blank" を付ける
<li><a href="http://hidezoaffiliate.sblo.jp/" target="_blank"><i class="fa fa-th-large fa-fw"> </i>ひで蔵ブログ</a></li>
※target="_blank"の前には半角スペースが必要です
グローバルメニューが不要の場合
<!-- ▼グローバルメニュー 開始▼ -->から
<!-- ▲グローバルメニュー 終了▲ -->までのソースを全て削除ください。
<!-- ▼グローバルメニュー 開始▼ -->から
<!-- ▲グローバルメニュー 終了▲ -->までのソースを全て削除ください。
プルダウン式のメニューにする場合
下記の記述をプルダウン式の記述に変更します。
<li><a href="<% blog.page_url -%>"><i class="fa fa-th-large fa-fw"> </i>メニュー</a></li>
次の記述に変更します。
2階層まで
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
3階層まで
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
4階層まで
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
5階層まで
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
スマホでプルダウンメニューを2列の横並びにする
下記図のようにプルダウンメニューを2列の横並びする方法です。

変更するときは
書き替えしたメインCSSの一番下に次の記述を追加してください。
※ソースをダブルクリックしてその状態でコピーしてください
【ご注意】Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
/*プルダウンメニュー横並び*/
@media screen and (max-width: 670px) {
.arrow {display: inline;}
#globalmenu li ul li {float: left; width: 50%;}
#globalmenu li ul {width: 100%; top: 100%; left: 0;}
#globalmenu li ul li ul {width: 200%; top: 100%; left: 0;}
#globalmenu li ul li ul li ul {width: 200%; top: 100%; left: 0;}
#globalmenu li ul li ul li ul li ul {width: 200%; top: 100%; left: 0;}
#globalmenu li ul li > ul:before,
#globalmenu li ul li ul li ul li > ul:before,
#globalmenu li ul li ul li > ul:before,
#globalmenu li ul li ul li ul li > ul:before {display: none;}}
※ご注意
プルダウンメニューは
2番目・4番目に入れると、ブログ幅からはみ出して、メニューが表示されます。
必ず、1番目・3番目・5番目に入れてください。