次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > SNS・OGP
- 項 目 各項目
- 作 業 チェック・選択・入力する
1. SNS ボタン設定
SNS ボタン設定の流れは次となります。
- 設定する SNS ボタンの選択 共通設定
- カウント数の表示 共通設定・別途にプラグイン設定が必要です
- 表示するページ・ボタンデザインの選択 記事上・記事下で個別に設定できます
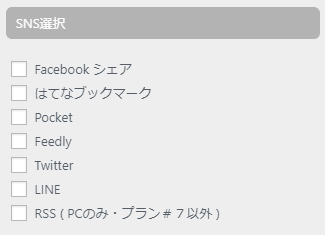
【1】設定する SNS の選択

設定する SNS をチェックしてください。
- Facebook シェア
- はてなブックマーク
- Feedly
- LINE
- Google+
- RSS ※ PC のみ・デザイン #7 以外
【2】カウント数の表示

カウント数を表示するときはチェックしてください。
カウント数を表示するために次のプラグインを設定してください
プラグイン名:SNS Count Cache
プラグインのインストール・設定・使い方など詳細は次のサイト様を参考にしてください。
参考サイト: SNS Count Cache
当テーマは SNS Count Cache 仕様になっていますのでコードの修正などは不要です。
Twitter カウント数を表示するときは次のサービスに登録してください
サービス名:widgetoon.js & count.jsoon
登録ページ:http://jsoon.digitiminimi.com/
登録方法など詳細は次のサイト様を参考にしてください。
参考サイト: widgetoon.js & count.jsoon
当テーマは widgetoon.js & count.jsoon 仕様になっていますのでコードの修正などは不要です。
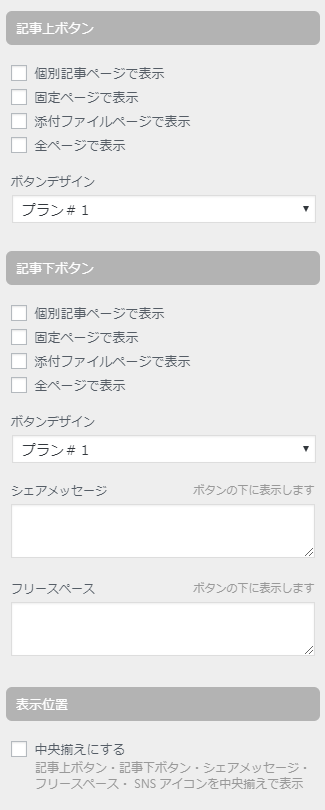
【3】表示するページ・ボタンデザインの選択

次の項目が設定できます。
表示するページ
記事上 記事下 個別設定
表示するページをチェックしてください。
ボタンデザイン
記事上 記事下 個別設定
ボタンデザインを選択してください。
色違いを含めて 7 プランあります。
シェアメッセージ
記事下 のみ
ボタンの上にメッセージを表示できます。
フリースペース
記事下 のみ
ボタンの下にフリースペースを設けています。 表示したいソースなどを入力してください。
表示位置
全てを中央揃えで表示します。
記事上ボタン・記事下ボタン・シェアメッセージ・フリースペース・ SNS アイコンが中央揃えになります。
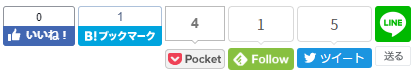
2. SNS ボタンデザイン
プラン#1
※Webフォントの仕様変更に伴いデザインは予告無く変更になる場合があります。予めご了承ください。
プラン#2
※Webフォントの仕様変更に伴いデザインは予告無く変更になる場合があります。予めご了承ください。
プラン#3
※Webフォントの仕様変更に伴いデザインは予告無く変更になる場合があります。予めご了承ください。
プラン#4
※Webフォントの仕様変更に伴いデザインは予告無く変更になる場合があります。予めご了承ください。
プラン#5
※Webフォントの仕様変更に伴いデザインは予告無く変更になる場合があります。予めご了承ください。
プラン#6
※Webフォントの仕様変更に伴いデザインは予告無く変更になる場合があります。予めご了承ください。
プラン#7 公式ボタン利用パターン
※SNS 側の仕様変更に伴いデザインは予告無く変更になる場合があります。予めご了承ください。


-
Facebook プラン #7
利用するためには次で説明する [ Facebook アプリ ID ] の入力が必要です。
-
Feedly プラン #7
カウント数を表示するためには上記で説明している [ SNS Count Cache ] の登録が必要です。
-
Twitter プラン #7
カウント数を表示するためには上記で説明している [ SNS Count Cache ] と [ widgetoon.js & count.jsoon ] の登録が必要です。
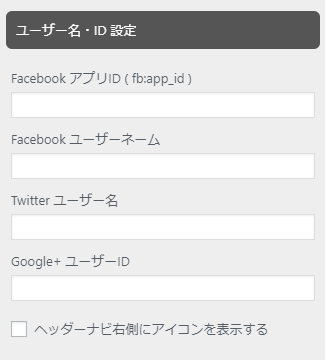
3. ユーザー名・ID 設定
次のために ユーザー名 ID を設定してください。
- Facebook プラン #7 ( 公式ボタン ) を利用するため
- 次で説明する OPG Twitter カード を利用するため
- ヘッダーナビにアイコンとリンクを設定するため ( Facebook・Twitter・Google+ )


Facebook アプリ ID
公式ボタンや OGP を利用するための ID です。
取得方法の詳細はこちらのサイト様を参考にしてください。 参考サイト:Facebook アプリ ID
Facebook ユーザーネーム
Facebook ページ URL
https://www.facebook.com/xxxxxx の xxxxxx 部分を入力してください。
私の場合だと
https://www.facebook.com/hideaki.sakai.90 となり
[ hideaki.sakai.90 ] を入力します。
Twitter ユーザー名
TwitterページURL
https://twitter.com/xxxxxx の xxxxxx 部分を入力してください。
私の場合だと https://twitter.com/hidezo5 となり [ hidezo5 ] を入力します。
Google+ ユーザーID
Google+ページURL
https://twitter.com/xxxxxx の xxxxxx 部分を入力してください。
私の場合だと https://plus.google.com/112612161665355356586 となり [ 112612161665355356586 ] を入力します。
ヘッダーナビにアイコンを表示する
チェックすると Facebook・Twitter・Google+ のアイコンを表示します。
ユーザーの入力が無いときは表示しません。
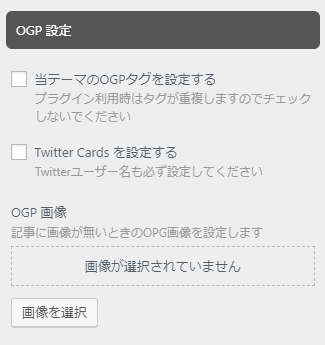
4. OGP 設定

当テーマの OGP タグを設定
設定するときはチェックしてください。
プラグイン利用時はタグが重複しますので設定しないでください。
Twitter Cards
設定するときはチェックしてください。
次の設定も必要です。
- 当テーマの OGP タグを設定
- Twitterユーザー名
OGP 画像
画像は次の優先順位で設定されます。
( 1 ) アイキャッチ画像
( 2 ) 記事の最初の画像
記事に画像が無いときの OPG 画像を設定してください。
5. 記事タイトルと URL コピーボタン
- 当機能は WordPress 5.2 以上が必須です
記事タイトルと URL をコピーできる ボタン を設定できます。
設定する場所・表示フレーズとデザイン変更を自由にできるように ショートコード でご用意しています。
設定できる場所
ショートコード入力方法
次を入力 ( 半角英数・フレーズは全角 ) してください。
[copy-btn txt="記事タイトルとURLをコピーする" class="cbtn border"]
- 記事タイトルとURLをコピーする の表示フレーズは自由に変更できます
class="cbtn border"の変更でデザインを自由に変更できます- JavaScript 利用のため AMP ページでは非表示になります
デフォルト表示
デザイン変更例
class="cbtn border" に記事装飾パーツ ( 文字背景・蛍光マーカー・文字色・角丸など ) の記述を追加してデザインを自由に変更できます。
● 蛍光マーカー ( m-red ) ・文字色白 ( t-white ) ・罫線なし
[copy-btn txt="記事タイトルとURLをコピーする" class="cbtn m-red t-white"]
● 文字背景 ( b-orange ) ・角丸 10 px ( radius-10px ) ・罫線なし
[copy-btn txt="記事タイトルとURLをコピーする" class="cbtn b-orange radius-10px"]
● ボタン幅を文字列幅 ( table ) ・中央揃え
[copy-btn txt="記事タイトルとURLをコピーする" class="cbtn border table"]
構造化データマークアップ
