- 1.文字サイズの変更 ( PC )
- 2.スマホ・タブレットの文字サイズは固定です ( 画面横幅 799 px 以下 )
- 3.スマホ・タブレットの文字サイズ変更方法 ( 画面横幅 799 px 以下 )
文字サイズの変更 ( PC )
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 文字サイズ
- 項 目 各項目
- 作 業 チェック・選択・入力する

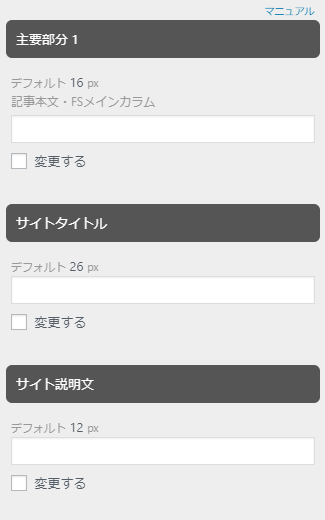
サイト各箇所の 文字サイズ の変更ができます。
[ 数値 ] を入力して [ 変更する ] をチェックしてください。
次の項目の変更ができます。
- 主要部分1 ( 記事本文・FSメインカラム )
- サイトタイトル
- サイト説明文
- グローバルメニュー
- 記事タイトル
- メインカラムフリースペースタイトル
- 主要部分2タイトル ( サイドバー・記事一覧など )
- 主要部分2 ( サイドバー・FS記事下・FSフッターなど )
- 記事一覧の記事タイトル名
- 記事一覧その他 ( 投稿日・カテゴリー・説明文 )
- コメント本文
- フリースペース
- テーブルタグ
スマホ・タブレットの文字サイズは固定です ( 画面横幅 799 px 以下 )
スマホ・タブレット ( 画面横幅 799 px 以下 ) は次の文字サイズで固定となります。
変更が反映されるのは 主要部分1・テーブルタグ だけです。
| 項目 | PC |
スマホ・タブレット 画面横幅 799 px 以下 |
|---|---|---|
| 主要部分1 ( 記事本文・FSメインカラム ) | 16px | 16px 変更が反映する |
| サイトタイトル | 26px | 18px |
| サイト説明文 | 12px | 12px |
| グローバルメニュー | 12px | 12px |
| 記事タイトル | 26px | 18px |
| メインカラムフリースペースタイトル | 16px | 16px |
| 主要部分2タイトル ( サイドバー・記事一覧など ) | 16px | 16px |
| 主要部分2 ( サイドバー・FS記事下など ) | 14px | 14px |
| 記事一覧の記事タイトル名 | 18px | 16px |
| 記事一覧その他 ( 投稿日・カテゴリー・説明文 ) | 11px | 11px |
| コメント本文 | 12px | 12px |
| フリースペース | 12px | 12px |
| テーブルタグ | 16px | 16px 変更が反映する |
スマホ・タブレットの文字サイズ変更方法 ( 画面横幅 799 px 以下 )
次で設定してください。
新規設定や変更後は必ず [ 保存 ] をしてください。
- 管理画面 外観 > その他オプション
- 項 目 通常ページ用 CSS ( <head> 設定 )
- 作 業 CSS を入力する
※ 子テーマ 利用時は 子テーマ の style.css に追加する
※ 2018-12-04 更新 (Ver.ID:20181204 ) から適応
※ 数値はお好みで変更してください
@media screen and (max-width:799px){
/*サイトタイトル*/
.blog-ttl{font-size:18px;}
/*サイト説明文*/
.blog-desc{font-size:12px;}
/*グローバルメニュー*/
.gnav a,.fnav a{font-size:12px;}
/*記事タイトル*/
.art-ttl{font-size:18px;}
/*FSメインカラムタイトル*/
.fsmain-ttl{font-size:16px;}
/*主要2タイトル*/
.fttl,.side-ttl,.list-ttl,.related-ttl,.cms-ttl,
.more-link,.widget-ttl,.sns-msg1,.sns-msg2{font-size:16px;}
/*主要2本文*/
.fsfoot,.side,.fs3crl,.ad3{font-size:14px;}
/*記事一覧:記事タイトル*/
.kl-list{font-size:16px;}
/*記事一覧:その他*/
.kl-date,.kl-cat,.kl-desc{font-size:11px;}
/*コメント本文*/
.commentlist{font-size:12px;}
/*フリースペース*/
.fshead-l,.fshead-r,.fsbnr,
.ad,.ad1,.ad2,.ad4,.ad5,.ad6,.ad7,.ad8,
.infeed,.ad-pc,.ad-sp{font-size:12px;}
}
