フリースペースは 2 つの設定方法 があります。
- 1. ウィジェットで設定する方法( 外観 > ウィジェット )
- 2. フリースペースで設定する方法( 外観 > カスタマイズ > フリースペース )
フリースペースは 9エリア で 18ヶ所 をご用意しています。
- ( 1 ) メインカラム 上部・下部 ( デザインあり・デザインなし )
- ( 2 ) フッター 左側・中央・右側
- ( 3 ) ヘッダー
- ( 4 ) アイキャッチバナー
- ( 5 ) 記事内 上部・下部・続きを読む直後
- ( 6 ) 記事上・記事下
- ( 7 ) コメント送信ボタン下
- ( 8 ) アーカイブページ 上部・下部
- ( 9 ) サイドバー
1. ウィジェットで設定する方法
次で設定してください。
- 管理画面 外観 > ウィジェット
- 項 目 各項目
- 作 業 ウィジェットを入れる

設定方法
※ WordPress本体 Ver. 4.8 以降の説明になります
ウィジェットの テキスト または カスタムHTML をお好みの場所に入れてください。
フッターはカテゴリー・アーカイブ・タグクラウドなどを入れるのもお勧めです。

タイトルを入力
[ メインカラム ( 上部・下部 ) デザインあり ] は必ずタイトルを入力してください。タイトルが無いとレイアウト崩れが起こります。それ以外のフリースペースはタイトル入力は不要です。入力したときは太字で表示されます。
コンテンツを入力
文章・画像や広告ソース・ショートコードを入力してください。
テキストは、
記事の編集と同じようにビジュアル・テキストの2つのモードがあります。段落・改行の入力は次を参照ください → 改行と段落の入力
カスタムHTMLは、
段落・改行はタグを入力しないと反映しませんのでアドセンスなどを入れるときに便利です。
保存する
保存をクリックしてください。
2. フリースペースで設定する方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
この場合はウィジェットで設定したフリースペースは表示されません。
- 管理画面 外観 > カスタマイズ > フリースペース
- 項 目 各項目
- 作 業 チェック・入力・選択をする
- チェックと入力だけですので作業的にはウェジェット設定よりも簡単です。
- メインカラム フッター はウィジェットで設定してください。
設定方法

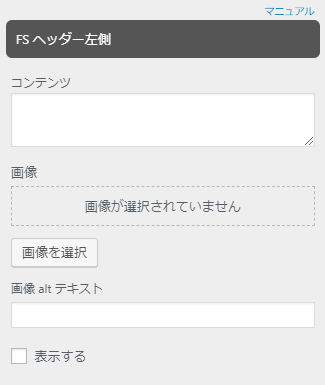
コンテンツを入力
文章・画像・広告ソースを入力してください。
チェックする
表示するをチェックしてください。
リンクなし画像ソースが設定できるもの

次のものはリンクなし画像ソースも設定できます。
- ヘッダー ( 左側・右側 )
- アイキャッチバナー
画像を選択
クリックして画像を設定してください。
画像 alt テキスト
必要に応じて入力ください。
ご注意
- コンテンツより画像が優先表示されます。
- リンクあり画像ソースはコンテンツに入力してください。
コンテンツの段落と改行

ウィジェットのテキストに入力するときと違って
段落と改行のタグは自動追加されません。
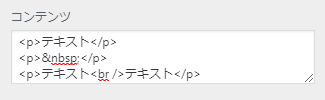
改行があるときは次を入力してください。
| 区切り | 記述 |
|---|---|
| 改行 | <br /> |
| 段落 | <p> ~ </p> |
| 1 行空ける | <p> </p> |
1行空ける <p> </p> の記述は 保存後は が半角スペースに変換されて表示上は <p> </p> となります。
各フリースペースの詳細
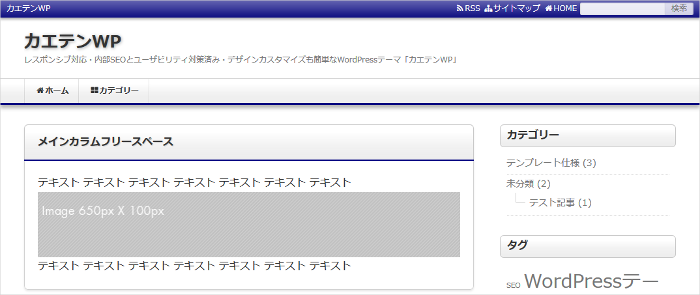
( 1 ) メインカラム 上部・下部 ( デザインあり・デザインなし )

画像はデザインありの場合です。
デザインなしはタイトル背景やボディの罫線は表示されませんので広告やバナーだけを設定するときにお勧めです。
想定しているコンテンツ例
文章・画像・広告 など
設定できる管理画面
ウィジェットのみ
表示
トップページのみ
- 個別記事や記事一覧がすぐ目に入り、閲覧者が目的ページにアクセスできていることを早く認識できるようにするためです
- トツプページ以外で表示する設定もできます → 設定方法
デフォルト横幅
デザインあり 650px
デザインなし 670px
ご注意
デザインあり・デザインなし の両方を設定したときは次の位置で表示されます。
上部 : デザインなしが上 デザインありが下
下部 : デザインなしが下 デザインありが上
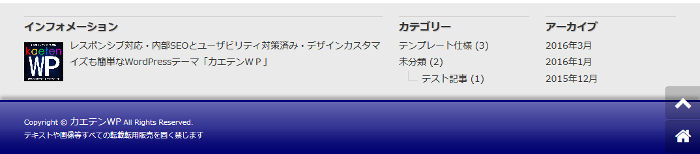
( 2 ) フッター 左側・中央・右側

想定しているコンテンツ例
文章・画像・広告・ウィジェット ( カテゴリー・アーカイブ等 ) など
設定できる管理画面
ウィジェットのみ
表示
全ページ
デフォルト横幅
| 項目 | 2カラム | 3カラム |
| 左側 | 530 px | 630 px |
| 中央 | 200 px | 250 px |
| 右側 | 200 px | 250 px |
レイアウト変更
デフォルトは 3 カラムですが「 2 カラム 」や「 均等幅 」の設定もできます → 設定方法
ご注意
左側は必ず設定してください。
フッターフリースペース全体の横幅は自動調整されるように、左側は可変、中央・右側は横幅固定で組んでいます。 その関係で、左側に、コンテンツの設定が無いとレイアウト崩れが起こる場合がありますので、必ず設定してください。
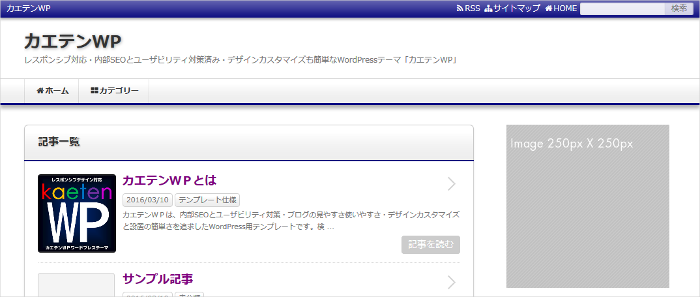
( 3-1 ) ヘッダー 左側

サイトタイトル・説明文と横並び・左寄せ で表示されます。
小さ目の画像が想定されますのでレスポンシブ時 ( スマホ等 ) でも 横並びは解除しません。
想定しているコンテンツ例
サイトタイトルを装飾するアイコン画像など
設定できる管理画面
・ウィジェット
・フリースペース
表示
全ページ
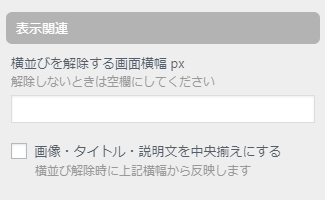
横並び解除
横並びを解除する設定もできます。 新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > フリースペース > ヘッダー
- 項 目 FSヘッダー左側 > 表示関連
- 作 業 数値を入力する

推奨する値
画像横幅・サイトタイトルと説明文の文字数はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいを推奨します。
中央揃えにする
[ 画像・タイトル・説明文を中央揃えにする ] も設定できます。横並び解除時に設定した画面横幅から反映します。
( 3-2 ) ヘッダー 右側

サイトタイトル・説明文と横並び・右寄せ で表示されます。
大き目の画像が想定されますのでレスポンシブ時 ( 画面横幅 799 px 以下のスマホ等 ) は 横並びは解除 されて自動的にサイトタイトル・説明文の下に中央揃えになります。
想定しているコンテンツ例
イメージ画像・広告など
設定できる管理画面
・ウィジェット
・フリースペース
表示
全ページ
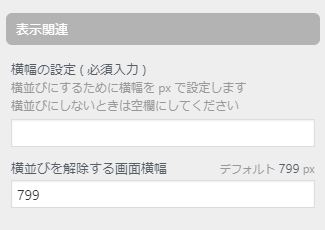
横並びにする設定が必要です
設定する画像・広告と 同じ横幅 を入力してください。ウェジェットのときもこの設定はしてください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > フリースペース > ヘッダー
- 項 目 FSヘッダー左側 > 表示関連
- 作 業 数値を入力する

横並びを解除する画面横幅は変更できます
変更するときは数値を変更してください。
画像横幅・サイトタイトルと説明文の文字数はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいを推奨します。
( 4 ) アイキャッチバナー

想定しているコンテンツ例
イメージ画像・広告 など
設定できる管理画面
・ウィジェット
・フリースペース
表示
全ページ
トツプページ以外で非表示にする設定もできます → 設定方法
デフォルト横幅
制限はありませんが 2 カラム 1000 px 以内・3 カラム 1200 px 以内の画像を推奨
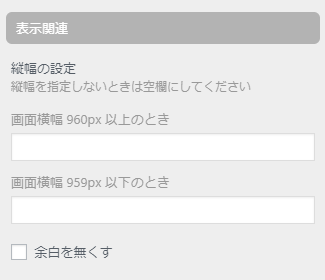
その他

縦幅の設定
縦幅を指定するときは数値を入力してください。
余白を無くす
余白を無くすときはチェックをしてください。
( 5 ) 記事内 上部・下部・続きを読む直後

想定しているコンテンツ例
文章・画像・広告など
設定できる管理画面
・ウィジェット
・フリースペース
表示
- 上部・下部 個別記事・固定ページで表示
- 下部 ( トップ用 ) トップページで表示されている個別記事で表示
- 続きを読む直後 個別記事で表示
デフォルト横幅
650 px
( 5 ) 記事上・記事下

想定しているコンテンツ例
文章・画像・広告・その他 ( メルマガフォームなど ) など
設定できる管理画面
・ウィジェット
・フリースペース
表示
個別記事・固定ページで表示
デフォルト横幅
690 px
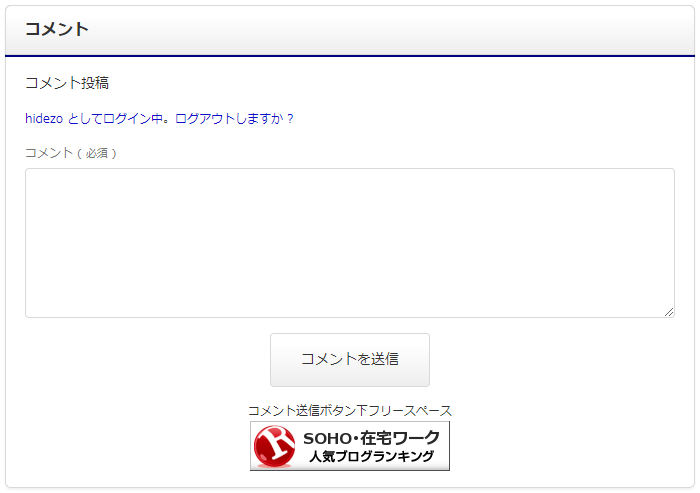
( 7 ) コメント送信ボタン下

想定しているコンテンツ例
SNS やブログランキングのボタンなど
設定できる管理画面
・ウィジェット
・フリースペース
表示
個別記事・固定ページ ( コメント表示設定時 )
デフォルト横幅
650 px
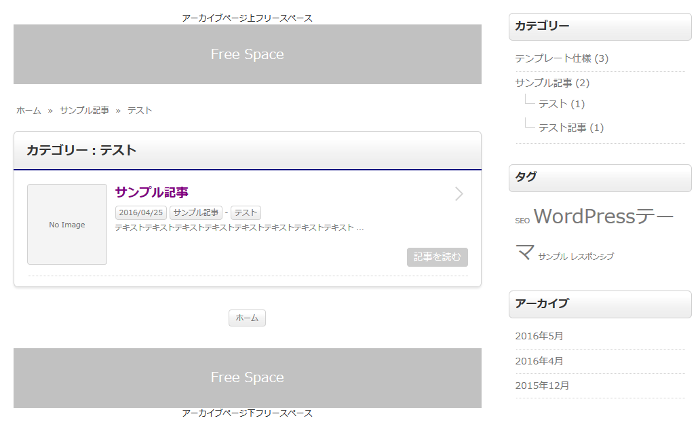
( 8 ) アーカイブページ 上部・下部

想定しているコンテンツ例
文章・画像・広告など
設定できる管理画面
・ウィジェット
・フリースペース
表示
アーカイブページ ( カテゴリー・タグ・月別・検索 ) で 中央揃え で表示
- ソースの形式で中央揃えにならない広告もあります
- 左揃えにするときは次のように入力してください
文章や広告ソースの記述
デフォルト横幅
690 px
( 9-1 ) サイドバー 上部・下部

想定しているコンテンツ例
主にアドセンス
アドセンスをコンテンツ量が少ないページ ( アーカイブページなど ) のサイドバーに貼っていると警告が来るケースがあるため、主にアドセンスでご利用ください。
設定できる管理画面
・ウィジェット
・フリースペース
表示
トップページ・個別記事で 中央揃え で表示
- ソースの形式で中央揃えにならない広告もあります
- 左揃えにするときは次のように入力してください
文章や広告ソースの記述
デフォルト横幅
2 カラム:250 px
3 カラム:200 px
( 9-2 ) 変形 3 カラムサイドバー 上部
想定しているコンテンツ例
文章・画像・広告など
設定できる管理画面
・ウィジェット
・フリースペース
表示
全ページ
デフォルト横幅
475 px
8.表示制御
