1. 構造化データとは
構造化データとは HTML に書かれている情報を検索ロボットも理解できるように意味づけをする メタデータ のことです。構造化データをサイトに導入することで Google の場合だと リッチスニペット が表示されるなどのメリットがあります。
但し、リッチスニペットが表示される基準には、リッチスニペットのポリシーに一致していること・サイト全体の品質が高いことがありますので、必ず表示されるものではありません。
2. 当テーマの仕様
当テーマでは Google が推していることを鑑みて schema.org での構造化データを JSON-LD 形式でマークアップする仕様にしています。
schema.orgとは意味づけするために定義されたボキャブラリー、JSON-LD とはその意味づけの記述方法・書き方ルールのひとつです。詳しい内容は次のサイト様を参考にしてください。
テーマ側でマークアップしているのは「 必須項目+アルファ 」となります
書かれる記事内容によってマークアップすべき項目が違うことは理解できると思います。 テーマ側では全ての自動化はできませんので 必須項目+アルファ を自動化しています。
記事ページでマークアップしている項目
| 必須 | @type | データタイプ | 記事全般の Article で設定。記事別に変更可能 |
| 必須 | headline | 見出し | 記事の <title> タグの内容を設定 |
| 必須 | datePublished | 主に記事の投稿日 | 記事の投稿日を設定 |
| 推奨 | dateModified | 最終更新日 | 記事の最終更新日を設定 |
| 任意 | articleSection | 記事の所属(カテゴリー) | 記事のカテゴリーを設定 |
| 必須 | description | 記事の説明文 | 管理画面 > 投稿 > 記事編集ページの"説明文"に入力したもの。未入力の時は "本文頭から 250 文字" が自動で設定 |
| 推奨 | mainEntityOfPage | 記事のURLなど | 記事のURLを設定 |
| 必須 | image | 記事を象徴する固有の画像 | 画像のurl・height・widthが必須画像の横幅は 1200 px 以上のもの( 1:アイキャッチ ) ( 2:記事の最初の画像 ) の優先順位で設定 |
| 必須 | author | 著者 | 管理画面 > ユーザー > プロフィールページの"ブログ上の表示名"を設定 |
| 必須 | publisher | 組織情報 | 組織名:サイトタイトルで指定。ロゴ画像はurl・height・widthが必須。横幅 600 px × 縦幅 60 px 以内の画像で指定。推奨サイズ:横 60 px × 縦 60 px |
上記以外の項目は、書かれる記事内容によってマークアップすべき項目が違ってきますので、記事を書く際に、ご自身でマークアップしてください。
3. 設定方法
全体の設定
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
AMP 対応するときは構造化データマークアップは必須です。
- 管理画面 外観 > カスタマイズ > テーマ基本設定 > 基本設定 > 構造化データマークアップ
- 項 目 各項目
- 作 業 チェック・選択する

構造化データマークアップを有効化
有効化をチェックしてください。
ロゴ画像 ( 必須 )
横幅 600px × 縦幅 60px ( 推奨:横60px × 縦60px) 以内で設定してください
記事別の設定
次で設定してください。
- 管理画面 投稿・固定ページの編集
- 項 目 構造化データマークアップ
- 作 業 チェック・入力する

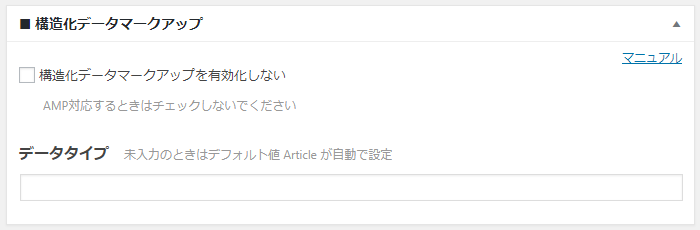
構造化データマークアップを有効化しない
有効化しないときはチェックしてください。
データタイプ
その記事のデータタイプです。未入力の時はデフォルト値 Article が自動設定されます。 Article 以外に変更するときは入力してください。
参考サイト: schema.org日本語訳(型の階層構造)
author ( 著者 ) の設定
次で設定してください。
新規設定や変更後は必ず [ プロフィールを更新 ] をしてください。
- 管理画面 ユーザー > ユーザー名をクリック > プロフィール
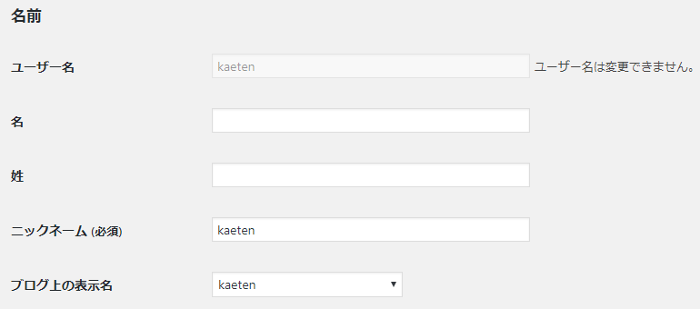
- 項 目 名前 > ブログ上の表示名
- 作 業 選択する
構造化データマークアップの必須項目のため [ ブログ上の表示名 ] を記事フッターに表示するようにしています。

ブログ上の表示名は [ ユーザー名・姓・名・姓名・ニックネーム ] から選択できます。 ユーザー名はログイン ID でもありますのでユーザー名以外を設定することを推奨します。
4. 注意点
表示が無いものをマークアップするのはスパムになる場合があります
そのページで見ることができるコンテンツ ( テキストや画像 ) のマークアップが大前提で、表示が無いものをマークアップするとスパムになる場合があります。
JSON-LD 形式では表示が無い項目もマークアップされますので、特に次のことにご注意ください。
ロゴ画像
ロゴ画像は必須項目です。FS ヘッダー・ FS フッター・サイドバーなどに必ずロゴ画像を掲載するようにしてください。
- FS はフリースペースの意
投稿日を非表示にしているとき
投稿日は必須項目です。投稿日を表示しないときは構造化データマークアップを利用しないでください。
ランディングページ化しているページ
ランディングページ化をすると投稿日・アイキャッチ画像・カテゴリー・著者名が非表示になります。その記事では構造化データマークアップを利用しないでください。
画像が無い記事ページ
画像 ( 記事を象徴する固有の画像 ) は必須項目です。サイトマップページなど画像を設定しない記事ページでは構造化データマークアップを利用しないでください。
画像サイズにはご注意ください
画像 ( 記事を象徴する固有の画像 )・ロゴ画像にはサイズ指定があります。指定以外のサイズのときはエラーにはなりませんが [ 警告 ] となります。
概要がよく理解できないときは無理して設定しないでください
構造化データマークアップをしなくても通常どおり検索結果には表示されます。 構造化データマークアップの概要がよく理解できないときは、上記で説明しているとおりスパムになる場合もありますので、無理して設定しないでください。
独自ウィジェット
