WordPress では記事を 投稿 と呼んでいますが当テーマでは 個別記事 と定義します。
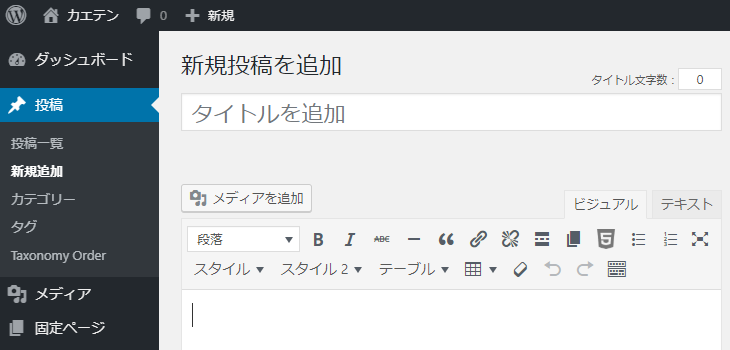
1. 記事の新規作成
次で 新規作成 してください。
個別記事
- 管理画面 投稿
- 項 目 新規作成
- 作 業 クリックする
固定ページ
- 管理画面 固定ページ
- 項 目 新規作成
- 作 業 クリックする

2. 記事の編集
次で 編集 してください。
個別記事
- 管理画面 投稿
- 項 目 投稿一覧
- 作 業 タイトルをクリックして編集する個別記事を開く
固定ページ
- 管理画面 固定ページ
- 項 目 固定ページ一覧
- 作 業 タイトルをクリックして編集する固定ページを開く

3. 投稿エディタについて
WordPress 本体バージョン や プラグイン Classic Editor の有無 によって利用できる投稿エディタが違います。
( 1 ) 旧エディタ【 TinyMCE 】
次を参照ください。
( 2 ) 新エディタ【 Gutenberg 】
次を参照ください。
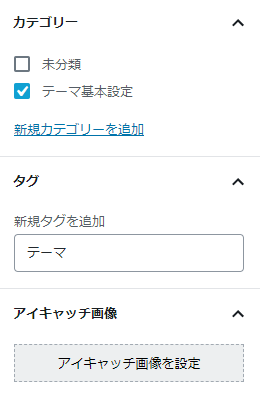
4. カテゴリー・タグ・アイキャッチ画像の設定
記事入力欄の右側に 設定欄 があります。
カテゴリー
個別記事のみ。その記事の カテゴリー をチェックしてください。
タグ
個別記事のみ。その記事の タグ を入力してください。
- 複数あるときは [ 半角コンマ ] で区切ってください
アイキャッチ画像
アイキャッチ画像を設定 をクリックして画像を選択してください。
- 画像は [ 記事タイトルの背景・記事の一番上・記事一覧 ] で表示します
- 画像は [ 推奨サイズ ] があります → サムネイル画像推奨サイズ
▼旧エディタ

▼新エディタ

5. 記事別の設定項目
記事入力欄下に カエテン専用詳細設定 があり、記事別に次の項目を設定できます。
( 1 ) 内部 SEO 対策
- 管理画面 投稿・固定ページの編集
- 項 目 内部SEO対策
- 作 業 チェック・入力する

■キーワード
この記事の キーワード を入力してください。
- 未入力のときは [ 記事タイトル ] が設定されます
- 複数あるときは [ 半角コンマ ] で区切ってください
- <head> 内に meta keywords で記述されます
■説明文
この記事の 説明文 を設定できます。
検索エンジンでは約 120 ~ 250 文字が表示されるため 250 文字前後で入力してください。
- 未入力の時は [ 本文頭から 250 文字 ] が設定されます
- 設定文字数は変更もできます → 変更方法
- <head> 内に meta description で記述されます
■ h1 タグ
この記事の h1タグ を設定できます。
- 未入力の時は [ 記事タイトル ] が設定されます
- h1 タグはヘッダーナビ左側 ( サイトタイトル上の帯 ) に表示されます
■タイトルタグ <title> アレンジ
この記事の タイトルタグ のアレンジで次の 2 つを追加できます。
- お好みのフレーズ:入力欄に入力
- サイトタイトル:チェックする
- 2 つとも追加できます
- お好みのフレーズは頭にハイフン ( - ) や縦線 ( | )をつけるのを推奨します
- サイトタイトルは頭に自動で縦線 ( | ) がつきます
■検索エンジンクロール
この記事の 検索エンジンクロール を設定できます。
- noindex インデックス拒否
- nofollow リンク巡回拒否
- noarchive キャッシュ拒否
■Canonical カノニカル正規 URL
この記事の URL とは 別の URL にするときは設定してください。
- URL はパス全体を入力してください
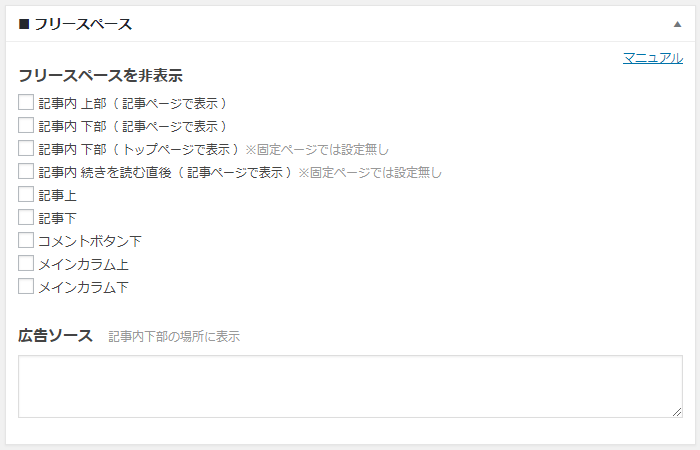
( 2 ) フリースペース
- 管理画面 投稿・固定ページの編集
- 項 目 フリースペース
- 作 業 チェック・入力する

■フリースペースを非表示
この記事のフリースペースを 非表示 にできます。 非表示にするフリースペースをチェックしてください。
■広告ソース
この記事で表示する 広告 を設定できます。 記事内下部の場所に表示されます。文章・画像・広告ソースを入力してください。
( 3 ) デザイン・その他
- 管理画面 投稿・固定ページの編集
- 項 目 デザイン・その他
- 作 業 チェック・入力する

■CSS
この記事で適用する CSS を設定できます。
■スクリプト
この記事で適用する スクリプト を設定できます。
■その他設定
この記事で適用する 項目 を設定できます。
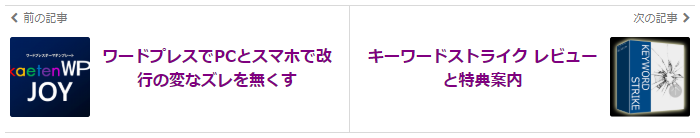
6. 前後記事ページナビ
個別記事の一番下は 前後記事ページナビ をサムネイル画像付で表示します。

■記事タイトルの文字数
PC は最大 40 文字・スマホ・タブレットは最大 20 文字 を表示します。
- 文字数制限をしたときはそれを優先します
- スマホ・タブレットは文字数制限は未反映です。常に最大 20 文字になります
■サムネイル画像の優先順位
優先 1 投稿の編集ページで設定したアイキャッチ画像
優先 2 記事本文に入れた最初の画像
- 上記に該当しない場合は CSS でデザインした No Image を表示します
■サムネイル画像を非表示にする
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御
- 項 目 記事
- 作 業 前後記事ページナビのサムネイル画像を非表示:チェックする
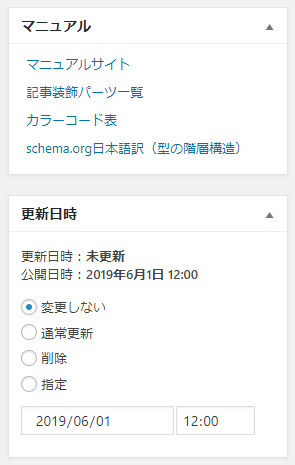
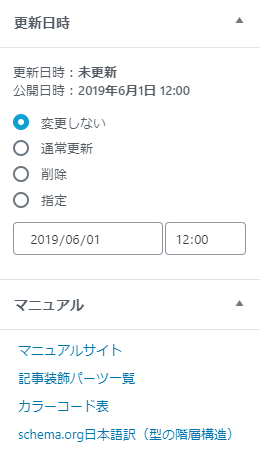
7. 更新日時の設定
更新日時の 扱い を設定できます。 記事の簡単な修正などで更新日を変更したくないときは 変更しない を選択してください。
- 変更しない : 更新日時が変更されません
- 通常更新 : 更新日時が変更されます
- 削除 : 更新日時が公開日時と同じになります。サイトでは更新日は非表示になります
- 指定 : 更新日時が入力した日時になります
▼旧エディタ:サイドバー上部に表示

▼新エディタ:サイドバー下部に表示

5.サイドバーの設定
