1. 記事
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御 > 記事
- 項 目 各項目
- 作 業 チェック・入力する

次の 項目 を設定できます。
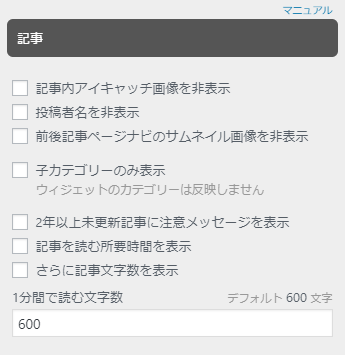
設定する項目をチェックしてください。
- 記事内アイキャッチ画像を非表示
- 投稿者名を非表示
- 前後記事ページナビのサムネイル画像を非表示
- 子カテゴリーのみ表示
ウィジェットのカテゴリーは反映しません
- 2 年以上未更新記事に注意メッセージを表示
- 記事を読む所要時間を表示
- さらに記事文字数を表示
- 1分間で読む文字数
注意メッセージ
設定したときは次のように表示されます。
この記事の最終更新日は 2010年01月01日 です。現在は状況が異なる場合がありますので予めご了承ください
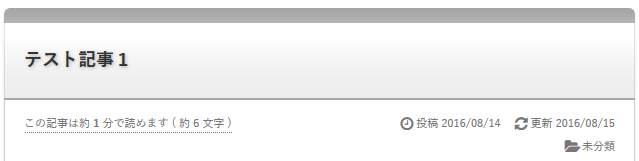
記事を読む時間
所用時間は [ 1 分間で読む文字数 ] で計算されます。
記事別に非表示にもできます → 設定方法
サイトマップページなどは非表示にすることをお勧めします。
設定したときは次のように表示されます。

2. 各種制御
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御 > 各種制御
- 項 目 各項目
- 作 業 チェックする

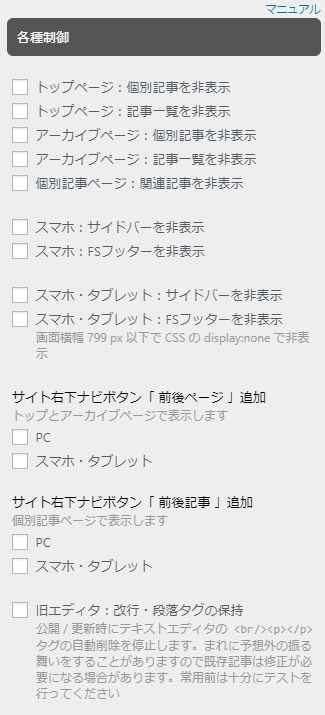
- トップページ:個別記事を非表示
- トップページ:記事一覧を非表示
- アーカイブページ:個別記事を非表示
- アーカイブページ:記事一覧を非表示
- 個別記事ページ:関連記事を非表示
- スマホ:サイドバーを非表示
- スマホ:FSフッターを非表示
- スマホ・タブレット:サイドバーを非表示
- スマホ・タブレット:FSフッターを非表示
画面横幅799px以下でCSSのdisplay:noneで非表示
- サイト右下ナビボタン「前後ページ」追加
- サイト右下ナビボタン「前後記事」追加
デバイス別 ( PC / スマホ・タブレット ) の設定となります
- 旧エディタ:改行・段落タグの保持
公開 / 更新時にテキストエディタの <br /><p></p> タグの自動削除を停止します。まれに予想外の振る舞いをすることがありますので既存記事は修正が必要になる場合があります。常用前は十分にテストを行ってください
3. コメント
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御 > コメント
- 項 目 各項目
- 作 業 チェックする

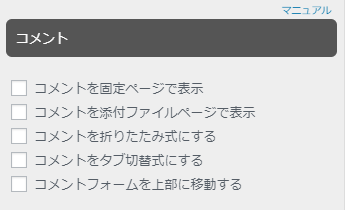
- コメントを固定ページで表示
- コメントを添付ファイルページで表示
- コメントを折りたたみ式にする
- コメントをタブ切替式にする
- コメントフォームを上部に移動する
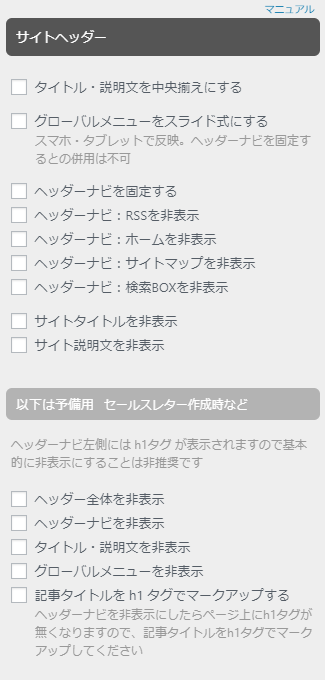
4. サイトヘッダー
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御 > サイトヘッダー
- 項 目 各項目
- 作 業 チェックする

- タイトル・説明文を中央揃えにする
- グローバルメニューをスライド式にする
スマホ・タブレットで反映。ヘッダーナビを固定するとの併用は不可です
- ヘッダーナビを固定する
サイトをスクロールしても常にサイト上部にヘッダーナビを固定表示させることができます
- ヘッダーナビ : RSS を非表示
- ヘッダーナビ : ホーム を非表示
- ヘッダーナビ : サイトマップ を非表示
- ヘッダーナビ : 検索BOX を非表示
- サイトタイトル を非表示
- サイト説明文 を非表示
■以下は予備用です(セールスレター作成時など)
ヘッダーナビ左側には h1タグ が表示されますので基本的に非表示にすることは非推奨です。
- ヘッダー全体を非表示
- ヘッダーナビを非表示
- タイトル・説明文部分を非表示
- グローバルメニューを非表示
- 記事タイトルを h1 タグでマークアップする
h1タグはヘッダーナビ左側(サイトタイトルの上の帯)に表示されますが、ヘッダーナビを非表示にしたらページ上にh1タグが無くなりますので、記事タイトルをh1タグでマークアップしてください。
5. サイトフッター
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御 > サイトフッター
- 項 目 サイトフッター
- 作 業 チェックする

- フッターのコピーライトを中央揃えにする
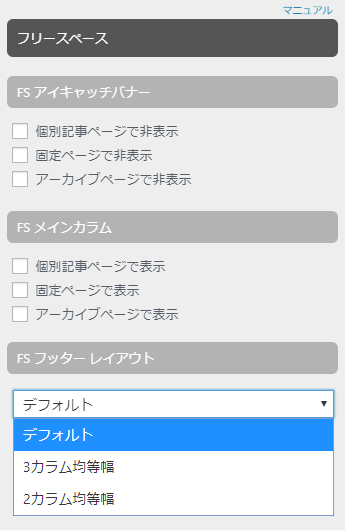
6. フリースペース
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御 > フリースペース
- 項 目 各項目
- 作 業 チェック・選択する

FS アイキャッチバナー
- 個別記事ページで非表示
- 固定ページで非表示
- アーカイブページで非表示
FS メインカラム
- 個別記事ページで表示
- 固定ページで表示
- アーカイブページで表示
FS フッターのレイアウト
- デフォルト ( 3カラムで左側が広め )
- 3カラム均等幅 ( 左側・中央・右側の幅が均等 )
- 2カラム均等幅 ( 中央は非表示 )
7. 記事一覧・関連記事
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 表示制御 > 記事一覧・関連記事
- 項 目 各項目
- 作 業 チェック・入力する
( 1 ) 記事タイトルの文字数

※記事一覧・関連記事 ( 共通設定 )
記事タイトルの文字数 を制限できます。
数値を入力してください。
次の記事タイトルも同じ文字数になります。
- パン屑リスト
- 前後記事ページナビ
- ブログカード
- 独自ウィジェット
( 2 ) 抜粋文の文字数

※記事一覧・関連記事 ( 共通設定 )
抜粋文の文字数を変更できます。
数値を入力してください。
次の抜粋文も同じ文字数になります。
- ブログカード
( 3 ) その他
記事一覧・関連記事 ( 共通設定 )

- サムネイル画像を非表示
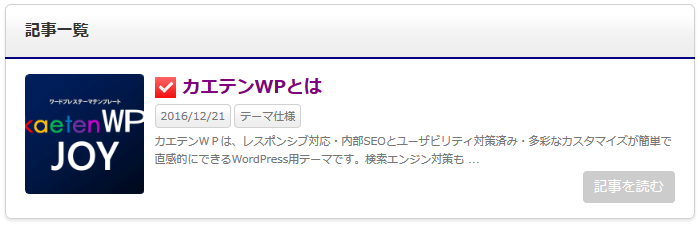
- オーバーレイタイトルを付ける
画像をホバーすると記事タイトルが表示されます
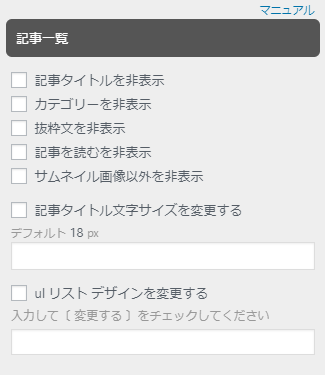
記事一覧・関連記事 ( それぞれで設定してください )

- 記事タイトルを非表示
- カテゴリーを非表示
- 抜粋文を非表示
- 記事を読むを非表示
- サムネイル画像以外を非表示
- 記事タイトル文字サイズを変更する
外観 > カスタマイズ > 文字サイズ で設定したものより優先されます
- ul リスト デザインを変更する
記事装飾パーツの ul リスト を利用できます。ソースを入力してしてください。
→ 記事装飾パーツ ulリスト 一覧
例: ul リスト スタイル 3 赤 にするとき
入力するソース : <ul class="ul-03-red">
<ul class="ul-03-red" style="padding:0;">とすると余白が無くなりバランス良く表示できます。

( 4 ) サムネイル画像サイズ


※記事一覧・関連記事 ( それぞれで設定してください )
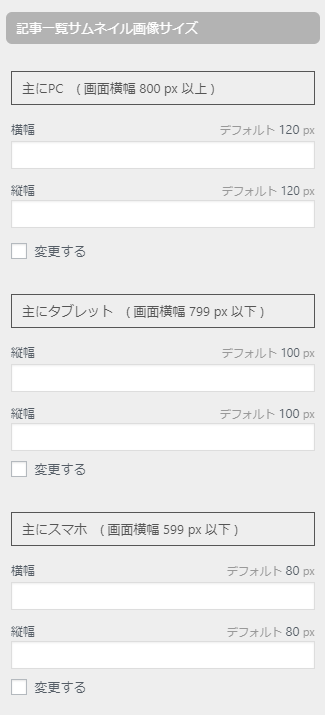
■サムネイル画像サイズ設定
PC・タブレット・スマホで[ 横幅 ] [ 縦幅 ] に半角数値を入力して [ 変更する ] をチェックしてください。
- 主にPC(画面横幅 800 px 以上)
デフォルト 横幅120px X 縦幅120px
- 主にタブレット(画面横幅 799 px 以下)
デフォルト 横幅100px X 縦幅100px
- 主にスマホ(画面横幅 599 px 以下)
デフォルト 横幅80px X 縦幅80px
■サムネイル設定
ここでは表示するサムネイルを設定しています。
例えばPCで画像横幅を200pxにしたときは、
ドロップダウンから thumb200 を選択してください。
そのほうがより綺麗なサムネイルを表示できます。
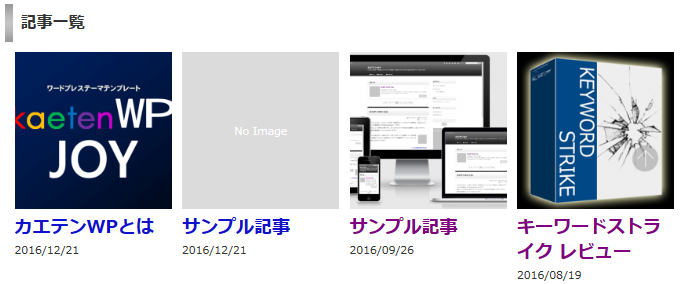
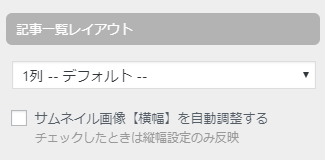
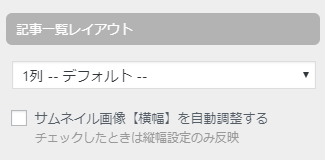
( 5 ) レイアウト
- ・記事リストのレイアウトが1~4列から選択できて画像サイズも自由に設定できます。
- ・記事リストの横幅が均等でバランス良く並ぶことを大前提に制作しています。
- ・そのため記事リスト自体にはあえて枠組み的なデザインはしていません
※イメージ ( 4列/カテゴリー・抜粋文・続きを読むを非表示にした例 )

レイアウト変更手順
※記事一覧・関連記事 ( それぞれで設定してください )
【1】ブロック毎デザインを設定してください
ブロック毎デザインの設定は別の管理画面ページになります。
管理画面 > 外観 > カスタマイズ > ブロック毎デザイン で設定してください。
おすすめパターン
囲み線が無いデザインのほうがスッキリと表示できますので プラン#3・#4・#5・#6・#8 を設定することをお勧めします。
【2】レイアウトを選択してください

- 1列(デフォルト)
- 2列
- 3列
- 4列
【3】必要に応じて各項目の設定をしてください
何を表示するか、かなり自由にできますので、お好みで設定してください。
- 投稿日を非表示(表示制御 > 記事 で設定できます)
- オーバーレイタイトルを付ける(表示制御 > 記事一覧・関連記事(共通)で設定できます)
- 記事タイトルを非表示
- カテゴリーを非表示
- 抜粋文を非表示
- 記事を読むを非表示
- サムネイル画像以外を非表示
- 抜粋文の文字数の変更
- 記事タイトル文字サイズの変更
おすすめパターン
続きを読むを非表示、抜粋文を0文字 をお勧めします。
【4】サムネイル画像サイズを変更してください

上記の【サムネイル画像サイズ】を参照してください。
または【 自動調整する 】をチェックするとレイアウトに合わせて画像横幅を自動調整します。この場合、サムネイル画像サイズ[ 縦幅 ] のみ設定が反映します。
きっちりとサイズ指定をするときは、チェックをしないで、サムネイル画像サイズで[ 横幅 ] [ 縦幅 ] を設定したほうが調整がやりやすくなります。
参考画像サイズ(目安)
タブレット・スマホのサイズは様々ですので、タブレットは一般的な8インチサイズ、スマホはiphone6を目安にしています。
<2列の場合>
画像がかなり大きくなるので正方形より長方形(横長)がお勧めです。
比率は横5:縦3が収まりが良いです。
| 項目 | 画像横幅 | 画像縦幅 | サムネイル設定 |
|---|---|---|---|
| PC | 315px | 189px | medium |
| タブレット | 275px | 165px | medium |
| スマホ | 160px | 96px | medium |
<3列の場合>
| 項目 | 画像横幅 | 画像縦幅 | サムネイル設定 |
|---|---|---|---|
| PC | 200px | 200px | thumb200 |
| タブレット | 180px | 180px | thumb200 |
| スマホ | 100px | 100px | thumb200 |
<4列の場合>
| 項目 | 画像横幅 | 画像縦幅 | サムネイル設定 |
|---|---|---|---|
| PC | 150px | 150px | thumb150 |
| タブレット | 130px | 130px | thumb150 |
| スマホ | 75px | 75px | thumb150 |
アクセス解析・スクリプト・プラグイン
