旧エディタ【 TinyMCE 】の説明です。
旧エディタは次の場合に利用できます。
- WordPress 5.0 未満
- WordPress 5.0 以上でプラグイン Classic Editor をインストールして有効化している
Classic Editor の情報
1. 投稿エディタの種類
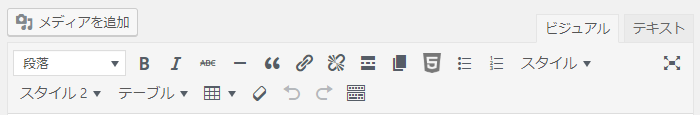
ビジュアルエディタ テキストエディタ の2つのモードがあります。
■ビジュアルエディタ
実際の表示と 同じデザインのイメージ ( 記事の横幅・フォント・文字サイズ・広告・画像・記事装飾パーツなど ) で記事を書くことができます。

- 一部表示されないものもあります
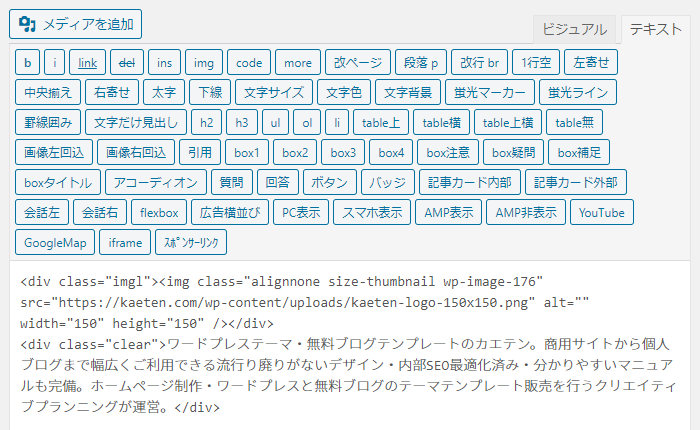
■テキストエディタ
入力したものが HTML ソース で表示されるモードです。

WordPress 本体仕様で改行・段落タグ <br /> <p> </p> は表示されず次の状態となります。
改行 文章と文章の間が空いていない状態
段落 文章と文章の間が 1 行空いている状態
2. 改行と段落の入力
WordPress 初心者が戸惑うのは 改行と段落 の入力です。
- 改行:文章を区切って行を変えること
- 段落:文章における 1 ブロックのこと ( 長い文章を幾つかに分けたその一区切り )
■ 改行・段落・1 行空ける 入力方法
| 区切り | ビジュアルエディタ | テキストエディタ | 記述される HTML ソース |
|---|---|---|---|
| 改行 | Shift + Enter | 文章と文章の間が 空いてない状態にする |
<br /> |
| 段落 | Enter を 1 回 | 文章と文章の間が 1 行空いた状態にする |
<p>◯</p> |
| 1 行空ける | Enterを 2 回 | の上下が 1 行空いた状態にする |
<p> </p> |
当テーマは、PCとスマホで改行の変なズレを無くして記事を読みやすくするために、段落と段落の間に余白が空きません。余白を空けるときは上記の 1 行空ける を入力してください。

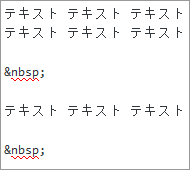
1行空けたところは テキストエディタ では図のように
の上下が1行空いた状態 になっています。
テキストエディタで上下の空いている行を詰めてしまうと ビジュアルエディタに戻ったときに 1 行空いてない状態になります。
絶対に行を詰めないようにご注意ください。
改行・段落タグの保持設定もできます
公開 / 更新時にテキストエディタの <br /><p></p>タグの自動削除を停止します。
まれに予想外の振る舞いをすることがありますので既存記事は修正が必要になる場合があります。常用前は十分にテストを行ってください。
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 管理画面 外観 > カスタマイズ > テーマ基本設定> 表示関連
- 項 目 表示制御
- 作 業 旧エディタ:改行・段落タグの保持をチェックする
■スマホ等で改行させる場合
PCは 改行 で改行されますが、画面横幅 799 px 以下 ( スマホ等 )では改行の <br /> が反映されず改行しません。改行するときは 段落 にしてください。
3. 広告の入力と表示
広告ソースは次で入力してください。
- ビジュアルエディタの HTML入力 ボタン
- テキストエディタで 直入力
- ビジュアルエディタで広告ソースを直入力すると ソースそのもの が表示されます。HTML入力のボタンから入力してください
- WordPress 本体仕様で script・iframe ソースはビジュアルエディタでは表示されずイメージを確認できません。投稿後に実際のページで確認してください。
- 記事に スポンサーリンク と入力したときに記事一覧の抜粋文・meta description で非表示にする方法もあります → 広告キャプション入力方法
4. 画像の入力
ツールバー上の メディアを追加 をクリックして画像を入力してください。

5. 記事装飾パーツの入力
記事装飾パーツをご用意しています。
次で入力してください。
- ビジュアルエディタの スタイル・スタイル 2・テーブル
- テキストエディタの 各ボタン
6. ビジュアルエディタの表示変更
ビジュアルエディタは、文字サイズ・フォント・表示幅・文章の折り返し・改行が、実際の記事と同じ表示 になります。同イメージで記事作成ができて校正の手間を省くことができます。
文字サイズ・表示幅は変更もできます。次で設定してください。
- 管理画面 テーマエディター ( テーマの編集 )
- 項 目
editor.css( または子テーマのeditor.css) - 作 業 CSS を変更する
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【 旧エディタ 】TinyMCE・プラグイン Classic Editor
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━*/
/*
■文字サイズ
*/
.wp-editor{
font-size:16px;
}
/*
■表示幅 : 個別記事・固定ページ : デフォルト650px+余白不要=650px
*/
.wp-editor{
max-width:650px;
}
/*
■表示幅 : CTAコンテンツ : デフォルト650px+余白不要-余白40px=610px
*/
.wp-editor.post-type-cta{
max-width:610px;
text-align:center;
}
10 行目 の 16px を変更
投稿タイプ別に変更できます
17・24 行目 の数値を変更
テーマアップデート時は変更内容が残りませんので再設定してください。
変更内容が残り保存できる 子テーマ の利用をお勧めします。2019/07/23現在で既に子テーマを利用しているときは、
子テーマ ZIPファイルを再ダウンロード&解凍して、次のファイルを上書きしてくださいeditor.css
