1.ベースカラー
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 色 > ベースカラー
- 項 目 各項目
- 作 業 選択・チェックする

デザインで利用している ベースカラー を設定できます。お好みやサイト内容に合った色を選択してください。
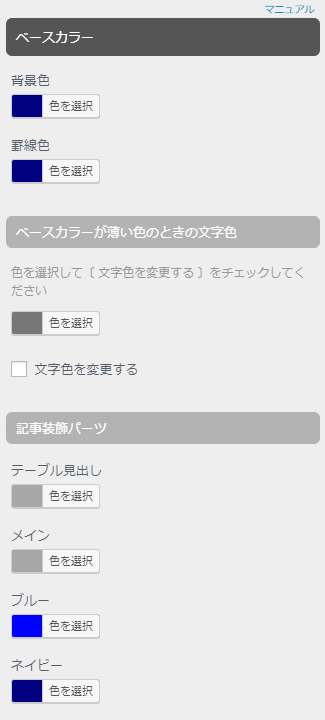
ベースカラー
次の色を設定できます。
[ 色を選択 ] をクリックして色を選択してください。
- 背景色
- 罫線色
ベースカラーが薄い色のときの文字色
デフォルトの文字色は「 白 」です。
ベースカラーを薄い色にしたときに文字が見え辛いときは設定してください。
[ 色を選択 ] をクリックして色を選択して
[ 文字色を変更する ] をチェックしてください。
記事装飾パーツ
次の色を設定できます。
[ 色を選択 ] をクリックして色を選択してください。
- 記事装飾パーツ 各色
- 記事装飾パーツ テーブル見出し色
参考:カラーコード表
2.グラデーション反映
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 色 > グラデーション反映
- 項 目 グラデーション反映
- 作 業 選択する

グラデーションの反映が選べます。未反映にするとフラットデザインにアレンジもできます。
さらに その他設定 で説明しているヘッダー・グローバルメニュー・サイドバー・記事などのタイトル背景色も変更すると様々なパターンのデザインが作れます。お好みで設定してみてください。
▼フラットデザイン イメージ

3.背景色
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 色 > 背景色
- 項 目 各項目
- 作 業 選択する

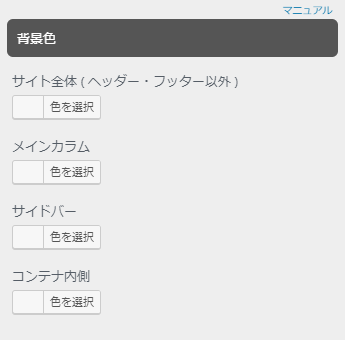
メインカラムやサイドバーの「 背景色 」をお好みで自由に設定できます。 次の項目の [ 色を選択 ] をクリックして色を選択してください。
- サイト全体(ヘッダー・フッター以外)
- メインカラム
- サイドバー
- コンテナ内側
参考:カラーコード表
4.文字色
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 色 > 文字色
- 項 目 各項目
- 作 業 選択・チェックする
サイト各箇所の「 文字色 」をお好みで自由に設定できます。
文字色ひとつでブログの雰囲気は随分と変わります。
濃い色 ( #000000 や #111111 ) にすれば くっきり と、淡い色 ( #777777 や #999999 ) にすれば やんわり とした雰囲気になります。

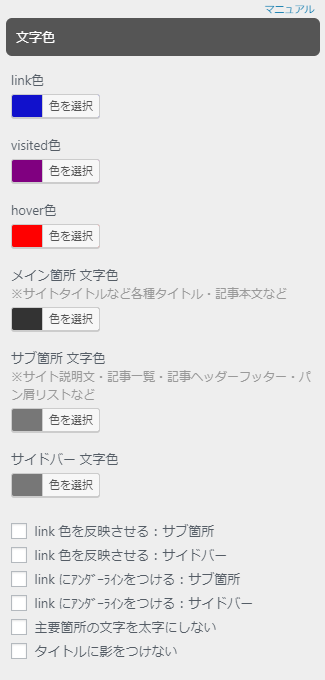
次の項目の [ 色を選択 ] をクリックして色を選択してください。
- link色
- visited色
- hover色
- メイン箇所 文字色
- サブ箇所 文字色
- サイドバー 文字色
参考:カラーコード表
次の設定もできます。
設定する項目をチェックしてください。
- link 色を反映させる
- link にアンダーラインをつける
- 主要箇所の文字を太字にしない
- タイトルに影を付けない
link色
記事など主要部分のリンクの文字色です。
デフォルトは青 ( #1111cc )
visited色
記事など主要箇所の訪問済みリンクの文字色です。
デフォルトは紫 ( #800080 )
hover色
リンクにマウスを当てたホバー時の文字色です。
デフォルトは赤 ( #ff0000 )
メイン箇所 文字色
サイトタイトルなど各種タイトル・記事本文などメイン箇所の文字色です。
デフォルトは黒 ( #333333 )
サブ箇所 文字色
サイト説明文・記事一覧・記事のヘッダーとフッター・パン屑リストなどサブ箇所の文字色です。
デフォルトは淡い黒 ( #777777 )
サイドバー 文字色
メインカラム主要部分のリンクを目立たせるために、わざと、淡い黒色にしています。
デフォルトは淡い黒 ( #777777 )
5.その他 ( ブロック毎の背景色・文字色 )
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 色 > その他 ( ブロック毎の背景色・文字色 )
- 項 目 各項目
- 作 業 選択・チェックする
次の箇所の「 背景色・文字色 」などをお好みで自由に設定できます。
■その1

- 続きを読む ( 記事内 )
背景色/罫線色/文字色の変更
[ 色を選択 ] をクリックして色を選択してください。
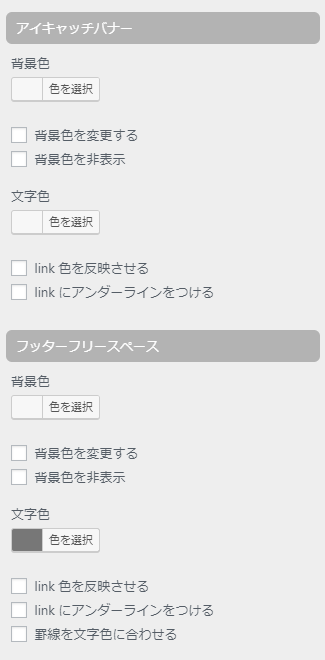
■その2

- アイキャッチバナーフリースペース
- フッターフリースペース
背景色の変更
[ 色を選択 ] をクリックして色を選択して
[ 背景色を変更する ] をチェックしてください。
背景色を非表示にするときは
[ 背景色を非表示 ] をチェックしてください。
文字色の変更
[ 色を選択 ] をクリックして色を選択してしてください。
次の設定もできます
- link 色を反映させる
- link にアンダーラインをつける
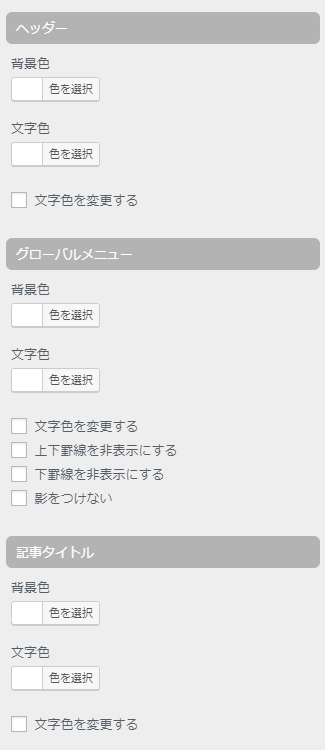
■その3

- ヘッダー
- グローバルメニュー
- 個別記事タイトル
- サイドバータイトル
- その他タイトル
記事一覧・関連記事・FSメインカラム・コメント
- フッター
背景色の変更
[ 色を選択 ] をクリックして色を選択してください。
文字色の変更
[ 色を選択 ] をクリックして色を選択して
[ 文字色を変更する ] をチェックしてください。
アドバイス
サイドバー ・ 記事一覧・メインカラムフリースペースのタイトルは、背景色に濃い色を設定したときは、罫線色も同じ色にしたほうが見栄えが良くなります。
参考:カラーコード表
