1.ヘッダー内側画像 ( HTML )
HTML で画像を設定します。サイトタイトルや説明文などの 文字入りの画像 を設定してください。

- 画像 alt はサイトタイトルで設定されます。
- ヘッダーフリースペース ( 左側・右側 ) は非表示になります。
■設定方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > ヘッダー・背景画像
- 項 目 ヘッダー内側画像 ( HTML )
- 作 業 画像を選択する
【1】

画像を選択 をクリックしてください。
画像の選択ページに移動します。
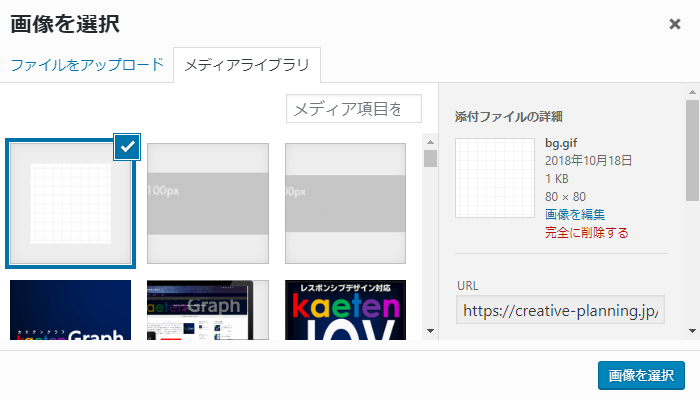
【2】
新規にアップロードする画像のとき
ファイルをアップロード で画像ファイルをアップロード してください。
その後 メディアライブラリに移動してアップした画像が選択された状態になりますので [ 画像の選択 ] をクリックしてください。

アップロード済みの画像のとき
メディアライブラリ で画像ファイルを選択して [ 画像の選択 ] をクリックしてください。

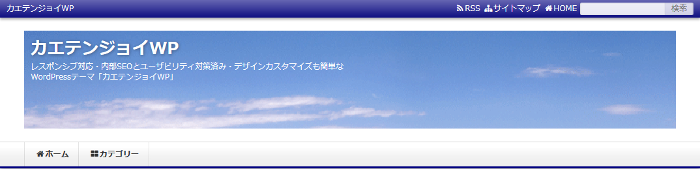
【3】

画像が設定された状態になります。
[ 保存して公開 ] をクリックしてください。
必要に応じて [ 表示位置 ] を選択してください。
2.ヘッダー内側画像 ( CSS )
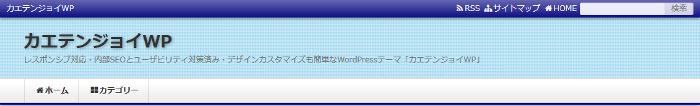
CSS で画像を設定します。サイトタイトルと説明文に重なって表示します。

- ヘッダーフリースペース ( 左側・右側 ) は非表示になります。
- デバイス横幅の各分岐点で画像縦幅を自動調整してCSSに設定します。
■設定方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > ヘッダー・背景画像
- 項 目 ヘッダー内側画像 ( CSS )
- 作 業 画像を選択する
【1】画像の設定

ヘッダー内側画像 ( HTML )と
同じ手順で画像を設定してください。
【2】画像サイズの入力 ( 必須入力 )

画像の 横幅・縦幅 を入力してください。
未入力のときは原寸大で表示しません。
【3】サイトタイトルと説明文の表示位置

表示位置を調整するときは入力してください。
【4】サイトタイトルと説明文の文字色変更
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 色 > その他 ( ブロック毎の背景色・文字色 )
- 項 目 ヘッダー [ 文字色 ]
- 作 業 色を選択して [ 文字色を変更する ] をチェックする
【5】ご注意
画像の縦幅が自動調整で設定されるため、サイトのタイトルや説明文の文字数が多いときは、スマホでは、説明文が表示されないときがあります。
サイト説明文を全文表示するときは次で設定してください。
新規設定や変更後は必ず [ 保存 ] をしてください。
- 管理画面 外観 > その他オプション
- 項 目 通常ページ用 CSS ( <head> 設定 )
- 作 業 CSS を入力する
※ 子テーマ 利用時は 子テーマ の style.css に追加する
@media screen and (max-width:375px){
#header-in{height:auto;}
}
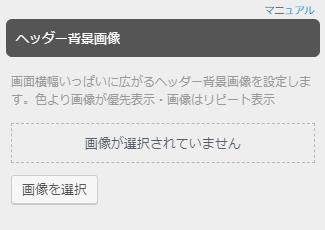
3.ヘッダー背景画像
画面横幅いっぱいに広がる ヘッダー背景画像 を設定できます。

- 画像はリピート表示します。
- 1 枚物の写真などでは無く「 模様や柄 」などの画像を想定しています。
- CSS で設定されます。
- ブロック毎デザイン:ヘッダーのデフォルト・プラン#4での設定をお勧めします。
- ブロック毎の背景色で設定した「 ヘッダーの背景色 」よりも 画像が優先表示 します。
■設定方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > ヘッダー・背景画像
- 項 目 ヘッダー背景画像
- 作 業 画像を選択する

4.サイトタイトルと説明文の横並び
サイトタイトル ( 左側 ) と サイト説明文 ( 右側 ) を 横並び に設定できます。

- ヘッダー ( 右側 ) フリースペースは非表示になります。
- レスポンシブ時 ( 画面横幅 799 px 以下のスマホ等 ) は 横並びは解除 されて自動的に 縦並び になります。
■設定方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > ヘッダー・背景画像
- 項 目 サイトタイトルと説明文の横並び
- 作 業 入力する

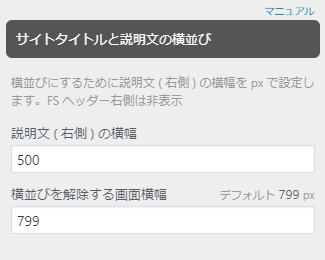
説明文 ( 右側 ) の横幅を設定してください
数値を入力してください。
例:500と入力した場合
2カラムの場合、
ヘッダー表示幅は 1000 px で次のようになります。
・サイトタイトル: 500 px
・サイト説明文 : 500 px
横並びを解除する画面横幅は変更できます
変更するときは数値を変更してください。
画像横幅・サイトタイトルと説明文の文字数はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいを推奨します。
5.ヘッダーの表示制御
こちらに移動しました。
