1. 広告ショートコード登録
頻繁に利用する 広告ソース を 10 個まで ショートコード登録 できます。
登録方法
次で設定してください。 新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > 広告 > ショートコード登録
- 項 目 各項目
- 作 業 入力する

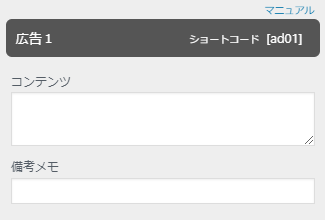
コンテンツ
広告ソースなどを入力してください。 文章・画像ソースなど定型文も入力できます。
備考メモ
広告の名称などをメモで利用ください。 入力した内容はどこにも表示されません。
定型文を入力するときの段落と改行
段落・改行は自動追加されませんのでタグを入力してください。
利用できる場所
- 記事本文
- フリースペース ( ウィジェット設定・フリースペース設定・投稿・固定ページの編集ページ・AMPページ )
- インフィード広告
ショートコード入力方法
次を入力 ( 半角英数 ) してください。数字は 01 ~ 10 になります。
[ad01]
2. 広告を2つ横並びにする
広告を 2 つ横並び にする入力方法です。
左側の広告

右側の広告

- 入力した場所の横幅の 左側 50 %・右側 50 % で表示します
- それぞれの枠内で 中央揃え で表示します
- レスポンシブ時 ( 画面横幅 666 px 以下のスマホ等 ) は横並びは解除されて自動的に 縦並び になります
入力方法
次を入力してください。
左側の広告ソース右側の広告ソース
ボタン登録もしています。
- 新エディタ:クラシックブロック:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ 広告横並び ]
横並び解除横幅の変更
横並びを解除する横幅は変更もできます。 新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 管理画面 外観 > カスタマイズ > テーマ基本設定 > 基本設定
- 項 目 広告2つ横並び解除
- 作 業 必要に応じて数値を変更する

推奨する値
スマホ等の画面横幅はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいが望ましいと考えます。
3. PCとスマホで広告を区分する
PCとスマホで 広告を区分する ( 違う広告を表示する ) ショートコード を設定しています。
利用できる場所
- 記事本文
- フリースペース ( ウィジェット設定・フリースペース設定・投稿・固定ページの編集ページ )
ショートコード入力方法
次を入力 ( 半角英数 ) してください。
分岐点 1 : PC・タブレット/スマホ
PC・タブレットで表示
[ad-pc] 広告ソース [/ad-pc]
スマホで表示
[ad-sp] 広告ソース [/ad-sp]
分岐点 2 : PC/スマホ・タブレット
PCで表示
[ad-pc2] 広告ソース [/ad-pc2]
スマホ・タブレットで表示
[ad-sp2] 広告ソース [/ad-sp2]
ボタン登録もしています。登録は分岐 1 のみ。分岐 2 はソースを修正してください。
- 新エディタ:クラシックブロック:ビジュアル [ スタイル 2 > 表示制御 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 > 表示制御 ] から選択
- 旧エディタ:テキスト [ PC 広告 ] [ スマホ広告 ]
スポンサーリンクを入力する
記事に [ スポンサーリンク ] と入力したときは記事一覧の抜粋文・meta description にも表示されますが、
次の入力をすると非表示にできます。
ボタン登録もしています。
- 新エディタ:クラシックブロック:ビジュアル [ スタイル 2 > その他 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 > その他 ] から選択
- 旧エディタ:テキスト [ スポンサーリンク ]
