便宜を図る為の情報提供の一環として方法を説明しますがサポート対象ではありませんので予めご了承願います。
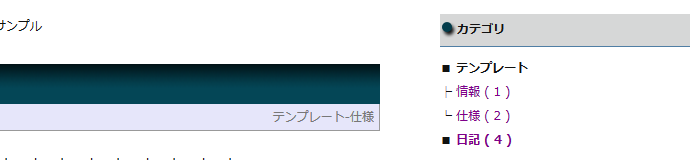
図のようにカテゴリをツリー化する方法です。

ネタ元はこちらのブログ様でアレンジしたものをご案内します。
http://siss.seesaa.net/article/25132142.html
当テンプレートで設置する場合ですので
その他のSeesaaテンプレートには適用できません。
設定方法
【1】カテゴリのコンテンツHTMLを書き替えしてください
コンテンツHTML変更方法の要領で
コンテンツHTMLを次の記述に書き替えしてください。
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<div class="sidetitle"><% content.title %></div><div class="side" style="line-height:2;"><% loop:list_category -%><a href="<% category.page_url %>"><% category.name | tag_break %> ( <%category.article_count %> )</a><br /><% /loop -%></div>
<script type="text/javascript"><!--
tree("カテゴリ","右"); //←カテゴリ名と配置しているサイドバーが左か右か
function tree(title,position){var category=new Array();var subcategory=new Array();category[0]=null;subcategory[0]=null;if(position=="左"){position="sidebar_l";}else if(position=="右"){position="sidebar_r";}else{return;}var tmp=document.getElementById(position).getElementsByTagName('div');for(var i=0;i<tmp.length;i++){if(tmp[i].innerHTML==title) break;}if(i==tmp.length) return;var target=tmp[i+1];var tmp2=target.getElementsByTagName('a');for(var j=0;j<tmp2.length;j++){var link=tmp2[j].innerHTML;if(tmp2[j].innerHTML.indexOf("-")==-1){category[j+1]="<a href="+tmp2[j].getAttribute('href')+">"+ link+"</a>";subcategory[j+1]=null;}else{category[j+1]=link.substring(0,link.indexOf("-"));subcategory[j+1]="<a href="+tmp2[j].getAttribute('href')+">"+link.substring(link.indexOf("-")+1,link.length)+"</a>";}}category[j+1]=null;subcategory[j+1]=null;var tmpHTML="";for(i=1;i<(category.length-1);i++){if(subcategory[i]==null){tmpHTML+=("■ <b>"+category[i]+"</b><br />");}else{if(category[i]!=category[i-1]){tmpHTML+=("■ <b>"+category[i]+"</b><br />");}if(category[i]==category[i+1]){tmpHTML+=("├ "+subcategory[i]+"<br />");}else{tmpHTML+=("└ "+subcategory[i]+"<br />");}}}target.innerHTML=tmpHTML;}// -->
</script>
上記は右サイバーにカテゴリを設定した場合です。
左サイドバーのときは 3 行目 の記述を次のように変更してください。
tree("カテゴリ","左"); //←カテゴリ名と配置しているサイドバーが左か右か
右 → 左 に変更します。
コンテンツ名を「カテゴリ」から「別の名前」に変更しているときは、
カテゴリ → その別の名前 に変更してください。
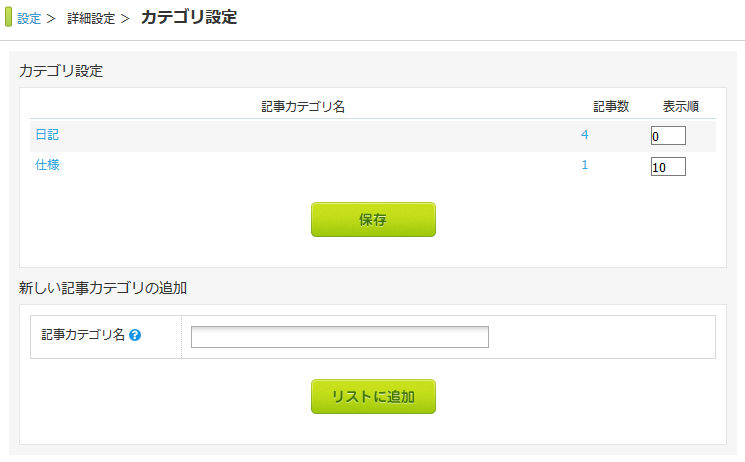
【2】カテゴリ名の設定をしてください
カテゴリ名は次のように、
親カテゴリ名と子カテゴリ名の間に「 - 」(半角ハイフン)を入れてください。
このようなカテゴリ名にしないとツリー化はできません。
例 : テンプレート-情報
「テンプレート」が親カテゴリ、「日記」が子カテゴリになります
カテゴリ名は〔 設定 → カテゴリ設定 〕ページで設定してください。