※クリックすると該当箇所に移動します
- 1.テンプレートファイルの確認
- 2.アカウント登録・ブログ新規作成
- 3.デザインの追加(重要)
- 4.ソース(記述)の書き替え
- 4-1.CSS(スタイルシート)
- 4-2.HTML
- 4-3.記事のコンテンツHTML
当マニュアルでは次のテンプレートを例に説明しています。
KAETEN さくらブログ版
2カラム右サイドバー Mighty(マイティー) ブルー
設定するテンプレート毎にファイル名が異なりますので
それに合わせてマニュアルを読み替えて頂きますようお願いします。
1.テンプレートファイルの確認
メンバーズサイトからテンプレートの〔 ZIPファイル 〕をダウンロードしてPCに保存してください。
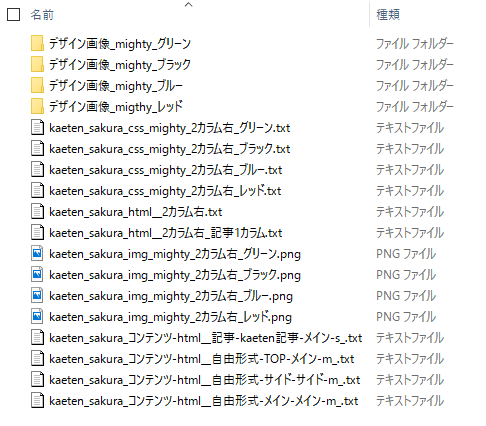
ZIPファイルを解凍して該当フォルダを開くとテンプレートのファイルが収容されています。
【該当フォルダ名】 kaeten_sakura_mightyマイティー_2カラム右

種類:フォルダは、デザイン画像が収容されたフォルダ
種類:テキストは、HTML・CSSのソース
種類:PNGは、テンプレ完成イメージ画像 となります。

- ZIPファイルは圧縮されていますので解凍ソフトで解凍してください。
- 解凍は +Lhaca などのフリーソフトをご利用ください。
- お持ちのテンプレート毎で収容されているテンプレートソースのファイル名・種類・内容は異なりますので読み替えていただくようお願いします。
2.アカウント登録・ブログ新規作成
さくらブログアカウント新規登録
さくらブログは「さくらのレンタルサーバ」契約者のみが利用できます。
未契約のときは契約をしてください。
詳しくは公式サイトを参照ください。
ブログ新規作成
ブログ未作成のときはブログを作成してください。
詳しくは公式マニュアルを参照ください。
3.デザインの追加(重要)
テンプレート設置の基になるデザインを追加します。
設定するテンプレートのレイアウトと〔 同じレイアウト 〕を追加してください。
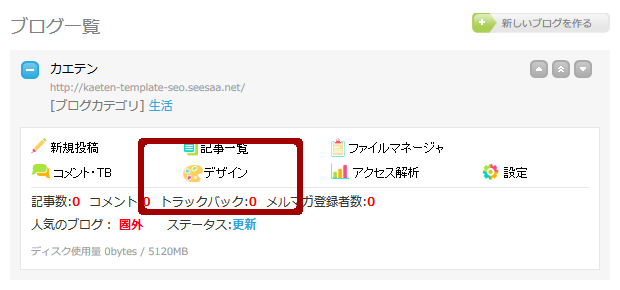
【1】デザインをクリック
ブログ一覧ページで設定するブログの〔 デザイン 〕をクリックしてください。

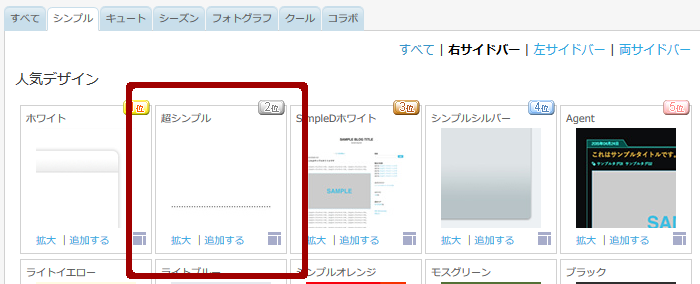
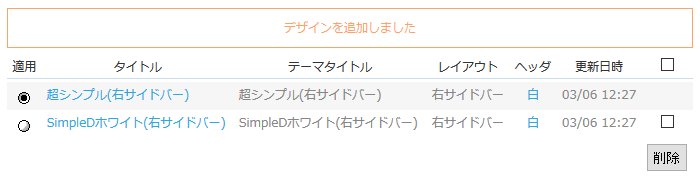
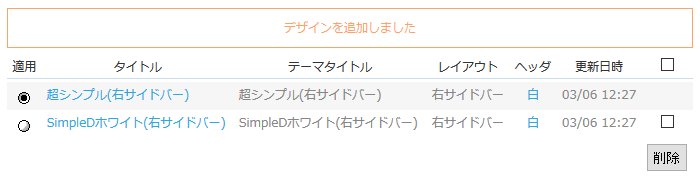
【2】超シンプル〔右サイドバー〕を選択
一例として〔 超シンプル 〕を追加します。
デザイン一覧ページで〔 超シンプル 〕の〔 右サイドバー 〕を選択してください。

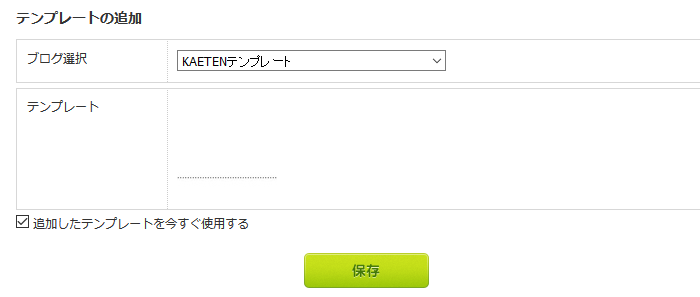
【3】デザインを保存する
〔 追加したテンプレートを今すぐ使用する 〕をチェックして〔 保存 〕をクリックしてください。

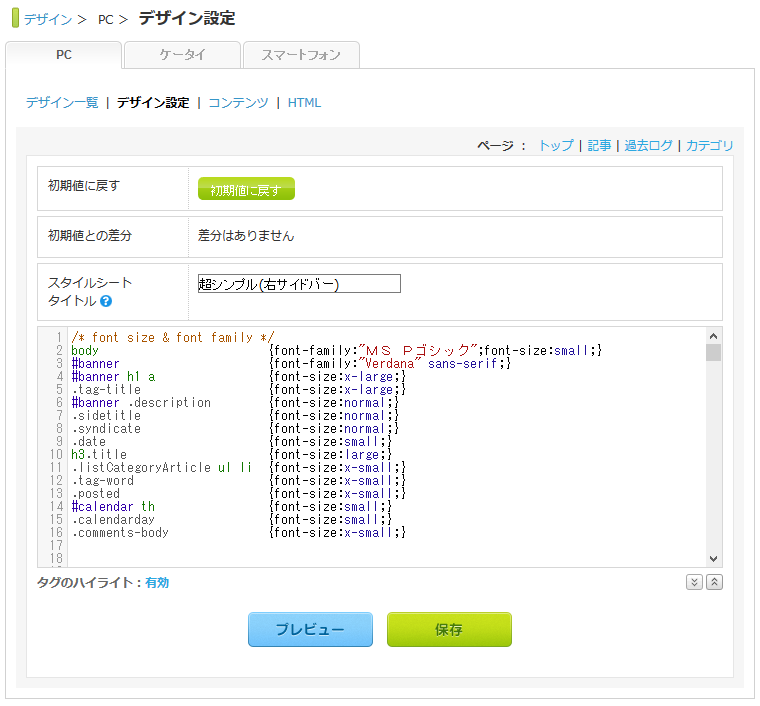
【4】完了
デザインの追加が正しく完了するとデザイン設定ページに移動します。
設定の黒丸が超シンプルについていることを確認してください。

※ご注意
レイアウトは必ず設定するレイアウトと〔 同じレイアウト 〕を選択してください
さくら側の仕様でレイアウト毎にコンテンツページ(サイドバーの設定ページ)が違います。違うレイアウトでは正しく設定ができません。必ず〔 同じレイアウト 〕を選択してください。
3カラム変形 は 両サイドバー を選択してください。
4.ソース(記述)の書き替え
当テンプレートのソース(記述)に書き替えをします。
【1】CSS(スタイルシート)の書き替えする
CSSを次のファイルの記述に書き替えします。
【該当ファイル名】 kaeten_sakura_css_mighty_2カラム右_ブルー
CSSの書き替えは〔 デザイン → デザイン設定 〕ページで
追加した〔 超シンプル 〕をクリックしてください。

すでに入力されている記述を全て削除して、
当テンプレートの記述に書き替えて、保存してください。

【2】HTMLの書き替えする
HTMLを次のファイルの記述に書き替えします。
【該当ファイル名】 kaeten_sakura_html__2カラム右
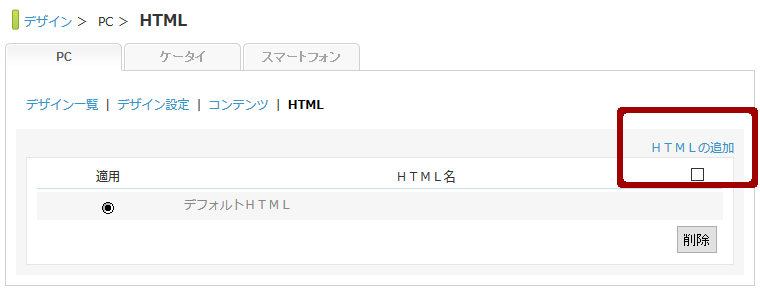
HTMLの書き替えは〔 デザイン → HTML 〕ページで
〔 HTMLの追加 〕をクリックしてください。

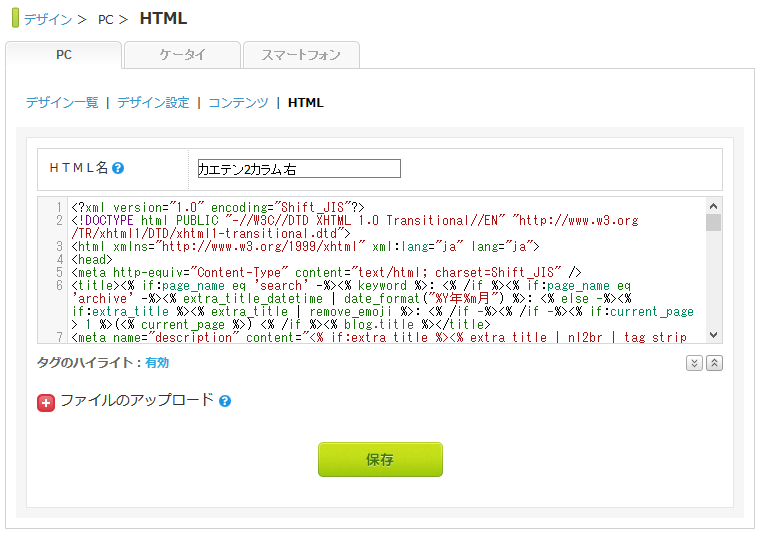
すでに入力されている記述を全て削除して、
当テンプレートの記述に書き替え後、保存します。
HTML名は〔 自分が管理しやすい名前 〕を入力してください。

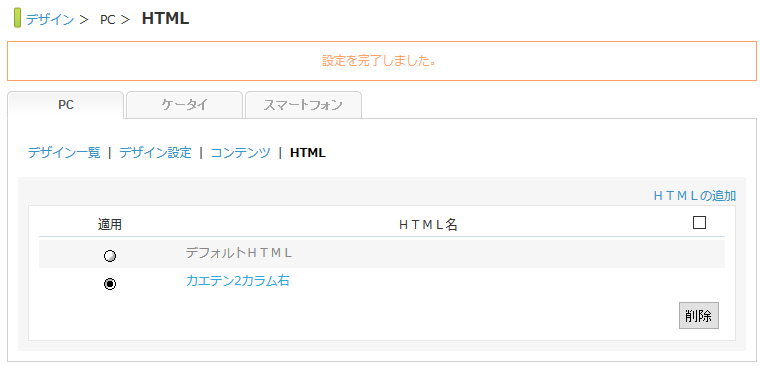
保存が完了後、追加したHTMLを適用させてください。
適用しないとブログが正しく表示されません。

【3】記事のコンテンツHTMLの書き替えする
記事のコンテンツHTMLを次のファイルの記述に書き替えします。
【該当ファイル名】 kaeten_sakura_コンテンツ-html__記事-kaeten記事-メイン-s_
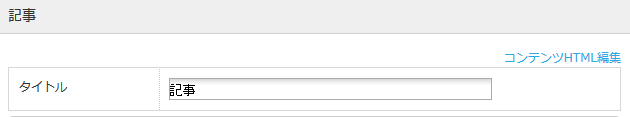
記事のコンテンツHTML書き替えは〔 デザイン → コンテンツ 〕ページで
記事をクリックしてください。

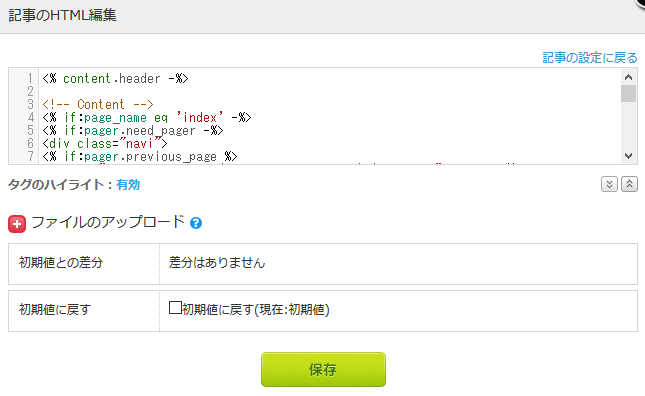
コンテンツHTML編集をクリックします。

すでに入力されている記述を全て削除して、
当テンプレートの記述に書き替え後、保存します。

コンテンツ全体を保存します。
〔 デザイン → コンテンツ 〕ページの下にある〔 保存 〕をクリックしてください。
保存しないと書き替えが反映されませんので必ず保存してください。

これで基本設定は完了です。
