kaeten0【 navi ナビ ・ wide ワイド 】はデザイン画像未使用の為この作業は不要です
※クリックすると該当箇所に移動します
はじめに
ブログで使用しているデザイン画像は全て、
販売者が管理しているサーバーや無料ブログサービスにアップロードされており、
あなたのさくらブログにアップロードされたものではありません。
あなたのブログにアクセスがあったとき、読み込みの関係で、
画像だけが遅れて表示されたり、画像が表示されなかったりすることがあります。
ブログ操作に慣れてからで構いませんのでデザイン画像のアップロードとURL変更を必ず作業してください。
1.デザイン画像をアップロードする
デザイン画像は【 デザイン画像_mighty_ブルー 】フォルダに収容されています。
フォルダ内の画像を全てアップロードしてください。
※Mighty(マイティー)は17個の画像があります。
※デザイン毎に画像の数は違います。

デザイン画像のアップロードは〔 ファイルマネージャ 〕ページで設定します。
参照から画像を選択してアップロードをクリックしてください。
詳しいアップロード方法は公式マニュアルを参照ください。

2.デザイン画像のURLを確認する
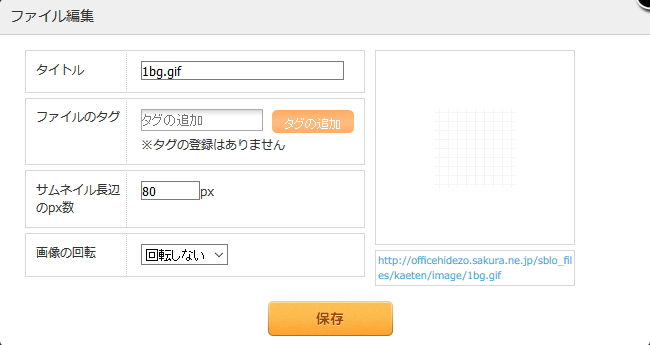
画像のURLは〔ファイル一覧〕で確認できます。
画像ファイル名をクリックすると編集ページが表示されて右下に URL が表示されています。

アップロードしたデザイン画像のURLは次のようになります。( 例:1bg.gif の場合 )
officehidezo.sakura.ne.jp/sblo_files/kaeten/image/ の部分がブログ毎に変わります。
※ 1bg は画像名
※ .gif は拡張子
3.CSSのデザイン画像URLを変更する
書き替えした CSS の ■デザイン設定 にある デザイン画像URL を全て変更します。
※Mighty(マイティー)は23個のURLの記載があります。
※デザイン毎にURLの記載数は違います。
CSSには次のように記載されています。
officehidezo.biz/pbt/ の部分を
あなたのブログに合わせて次のように変更してください。
※ 1bg.gif の画像名と拡張子は変更しません
例:/*全体*/の場合
デフォルトの記載
/*全体*/
body {
background:url(http://officehidezo.biz/pbt/1bg.gif);
}
変更後の記載
/*全体*/
body {
background:url(http://officehidezo.sakura.ne.jp/sblo_files/kaeten/image/1bg.gif);
}
変更するときに前後にある「 /(スラッシュ)」や「 .(ドット)」を削除しないようにご注意ください。
