※クリックすると該当箇所に移動します
1.コンテンツの設定
サイドバーのコンテンツは〔 デザイン → コンテンツ 〕ページで設定します。
Seesaa側の仕様でレイアウト毎にコンテンツページが変わります。必ず〔 超シンプル 〕を設定するテンプレートと〔 同じレイアウト 〕で追加してください。
●ヘッダー : 当テンプレートでは利用しません。コンテンツを配置しても表示されません。
●フッター : 当テンプレートでは利用しません。コンテンツを配置しても表示されません。
●記事下 : メインカラムの一番下に表示されます。

詳しくは公式マニュアルを参照ください
コンテンツの追加・削除・編集方法
http://faq.seesaa.net/article/422864676.html
コンテンツを表示させるページの編集方法
2.コンテンツHTMLの書き替え方法
自由形式を例に説明します。
【1】歯車マークをクリック
〔 歯車マーク 〕をクリックしてください。

【2】コンテンツHTML編集をクリック
右上の〔 コンテンツHTML編集 〕をクリックしてください。

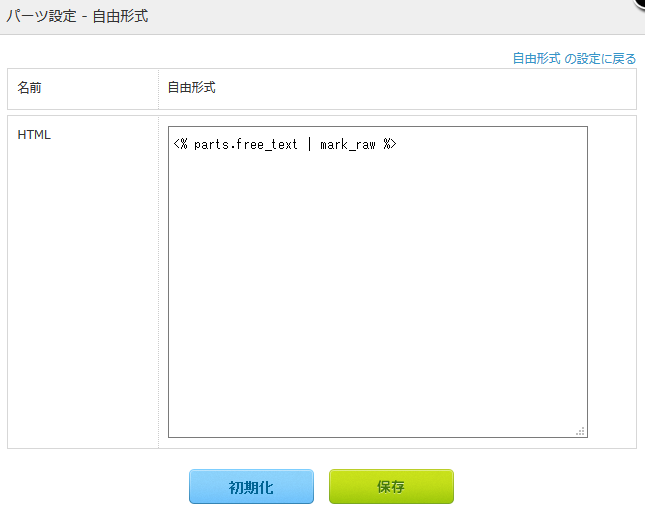
【3】HTMLの記述を書き替えして保存
HTML欄の記述を書き替えして〔 保存 〕をクリックしてください。

【4】コンテンツ全体を保存
〔 デザイン → コンテンツ 〕ページの下にある〔 保存 〕をクリックしてください。
3.自由形式のデザイン変更
自由形式はただコンテンツが表示されるだけでデザイン処理がされていません。
タイトルを表示してデザイン処理をするときはコンテンツHTML変更方法の要領でコンテンツHTMLを次の記述に書き替えしてください。
■サイドバーに入れるとき
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<!-- 自由形式 サイドバー用 --> <div class="sidetitle"><% parts.title -%></div> <div class="side"> <% parts.free_text | mark_raw -%> </div>
■メインカラムに入れるとき
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<!-- 自由形式 メインカラム用 --> <div class="post2"> <h2><% parts.title -%></h2> <div class="postmain2"> <% parts.free_text | mark_raw -%> </div></div>
次の作業
