※クリックすると該当箇所に移動します
- 1.テンプレートファイルの確認
- 2.アカウント登録・ブログ新規作成
- 3.デザインの追加(重要)
- 4.ソース(記述)の書き替え
- 1.スタイルシート(CSS)
- 2.HTML
当マニュアルでは次のテンプレートを例に説明しています。
KAETEN Seesaa版(新デザインシステム)
2カラム右サイドバー Mighty(マイティー) ブルー
設定するテンプレート毎にファイル名が異なりますので
それに合わせてマニュアルを読み替えて頂きますようお願いします。
1.テンプレートファイルの確認
メンバーズサイトからテンプレートの〔 ZIPファイル 〕をダウンロードしてPCに保存してください。
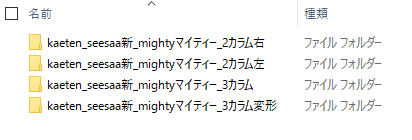
ZIPファイルを解凍して該当フォルダを開くとテンプレートのファイルが収容されています。
【該当フォルダ名】 kaeten_seesaa_新_mightyマイティー_2カラム右

種類:フォルダは、デザイン画像が収容されたフォルダ
種類:テキストは、HTML・CSSのソース
種類:PNGは、テンプレ完成イメージ画像 となります。

- ZIPファイルは圧縮されていますので解凍ソフトで解凍してください。
- 解凍は +Lhaca などのフリーソフトをご利用ください。
- お持ちのテンプレート毎で収容されているテンプレートソースのファイル名・種類・内容は異なりますので読み替えていただくようお願いします。
2.アカウント登録・ブログ新規作成
Seesaaアカウント新規登録
アカウント未取得のときはアカウント登録をしてください。
詳しくは公式マニュアルを参照ください。
ブログ新規作成
ブログ未作成のときはブログを作成してください。
詳しくは公式マニュアルを参照ください。
3.デザインの追加(重要)
テンプレート設置の基になるデザインを追加します。
デザイン毎にSeesaa側システムで基になるCSS・HTMLが違います。必ず〔 超シンプル 〕で設定するテンプレートのレイアウトと〔 同じレイアウト 〕を追加してください。
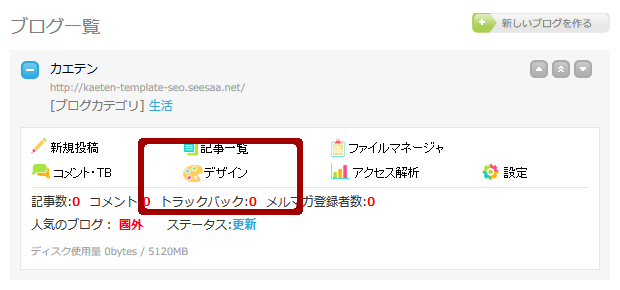
【1】デザインをクリック
ブログ一覧ページで設定するブログの〔 デザイン 〕をクリックしてください。

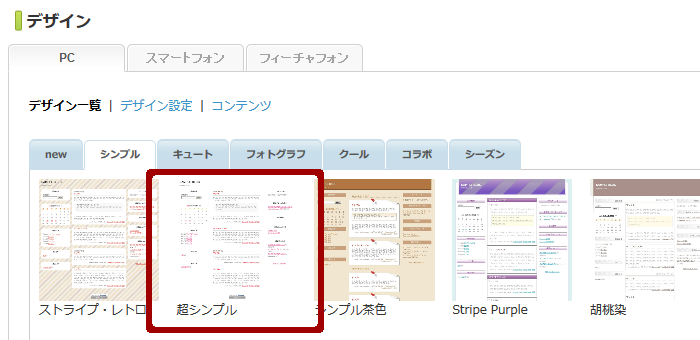
【2】超シンプルを選択
デザイン一覧ページの タブ〔 シンプル 〕から〔 超シンプル 〕を選択してください。

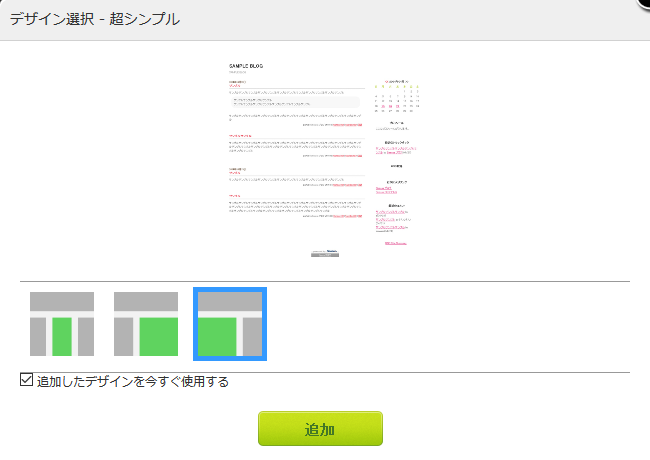
【3】同じレイアウトを選択
設定するテンプレートのレイアウトと〔 同じレイアウト 〕を選択して、
〔 追加したデザインを今すぐ使用する 〕をチェックして〔 追加 〕をクリックしてください。

【4】完了
デザインの追加が正しく完了するとデザイン設定ページに移動します。
設定の黒丸が超シンプルについていることを確認してください。

※ご注意
デザインは必ず〔 超シンプル 〕を選択してください
デザイン毎にSeesaa側システムで基になるCSS・HTMLが違います。超シンプル以外では正しく設定ができません。必ず〔 超シンプル 〕を選択してください。
レイアウトは必ず設定するレイアウトと〔 同じレイアウト 〕を選択してください
Seesaa側の仕様でレイアウト毎にコンテンツページ(サイドバーの設定ページ)が違います。違うレイアウトでは正しく設定ができません。必ず〔 同じレイアウト 〕を選択してください。
3カラム変形 は 両サイドバー を選択してください。
4.ソース(記述)の書き替え
当テンプレートのソース(記述)に書き替えをします。
〔 デザイン → デザイン設定 〕ページで、追加した〔 超シンプル 〕をクリックしてください。

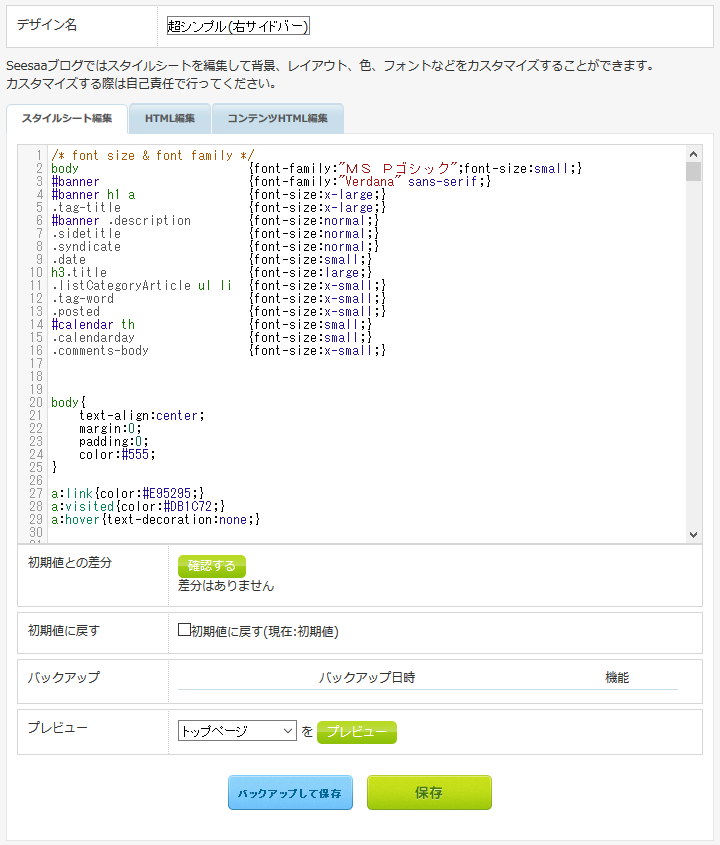
【1】スタイルシート(CSS)の書き替えする
〔 スタイルシート編集 〕のタブをクリックしてください。
すでに入力されている記述を全て削除して、次のファイルの記述に書き替えて、保存してください。
【該当ファイル名】 seesaa_新_css_mighty_2カラム右_ブルー

【2】HTMLの書き替えする
〔 HTML編集 〕のタブをクリックしてください。
すでに入力されている記述を全て削除して、次のファイルの記述に書き替えて、保存してください。
【該当ファイル名】 seesaa_新_html_2カラム右
これで基本設定は完了です。
