※クリックすると該当箇所に移動します
1.トップインフォメーション
※ 量産型テンプレ【 navi ナビ ・ wide ワイド 】はデザイン画像未使用のためご利用できません。
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

【1】書き替えした HTML で設定します。次の記述を見つけてください
<!-- ▼トップインフォメーション▼ --> <!-- ▲トップインフォメーション▲ -->
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<!-- ▼トップインフォメーション▼ --> <% if:page_name eq 'index' -%> <div class="topinfo"> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <% /if -%> <!-- ▲トップインフォメーション▲ -->
- トップページのみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
2.メインカラム上(タイトルつき)
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

【1】書き替えした HTML で設定します。次の記述を見つけてください
<!-- ▼メインカラム上フリースペース▼ --> <!-- ▲メインカラム上フリースペース▲ -->
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<!-- ▼メインカラム上フリースペース▼ --> <% if:page_name eq 'index' -%> <div class="post2"> <h2> <!--タイトルを入力 ↓--> <!--タイトルを入力 ↑--> </h2> <div class="postmain2"> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div></div> <% /if -%> <!-- ▲メインカラム上フリースペース▲ -->
- トップページのみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
3.記事内3ヶ所(上部・続きを読む直後・下部)
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

書き替えした HTML で設定します。次の記述を見つけてください。
入力欄に入力してください。
上部
<!-- ▼記事内上部フリースペース(個別記事ページのみ表示)▼ --> <div class="ad"><p> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </p></div> <!-- ▲記事上部フリースペース▲ -->
- 個別記事ページ(個別記事URLでブログが表示されている状態)のみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
続きを読む直後
<!-- ▼続きを読む直後フリースペース(個別記事ページのみ表示)▼ --> <div class="ad"><p> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </p></div> <!-- ▲続きを読む直後フリースペース▲ -->
- 個別記事ページ(個別記事URLでブログが表示されている状態)のみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
下部
<!-- ▼記事内下部フリースペース(個別記事ページのみ表示)▼ --> <div class="ad"><p> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </p></div> <!-- ▲記事内下部フリースペース▲ --> <% else -%> <% article.body | bodyfilter(article_info,blog) | mark_raw -%> <% if:article.body_more -%><p><a class="more" href="<% article.page_url -%>#more">» <% article.body_continue_text -%></a></p><% /if -%> <% if:page_name eq 'index' -%> <!-- ▼記事内下部フリースペース(トップページのみ表示)▼ --> <div class="ad"><p> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </p></div> <!-- ▲記事内下部フリースペース▲ -->
- 個別記事ページのみ表示・トップページのみ表示の2ヶ所あります。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
4.記事下
( 想定しているコンテンツ例 )インフォメーション文章・広告・メルマガフォーム など

書き替えした HTML で設定します。次の記述を見つけてください。
入力欄に入力してください。
<!-- ▼記事下フリースペース▼ --> <% if:page_name eq 'article' -%> <div class="kijishita"> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <% /if -%> <!-- ▲記事下フリースペース▲ -->
- 個別記事ページのみ表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
5.コメント送信ボタン下
( 想定しているコンテンツ例 )インフォメーション文章・ブログランキングバナー・ソーシャルボタン など

書き替えした HTML で設定します。次の記述を見つけてください。
入力欄に入力してください。
<!-- ▼コメント送信ボタン下フリースペース▼ --> <div class="ad"> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <!-- ▲コメント送信ボタン下フリースペース▲ -->
- コメント入力ページのみ表示されます。
- 入力するソースを <p>~</p> で囲むと 適度な余白 ができます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
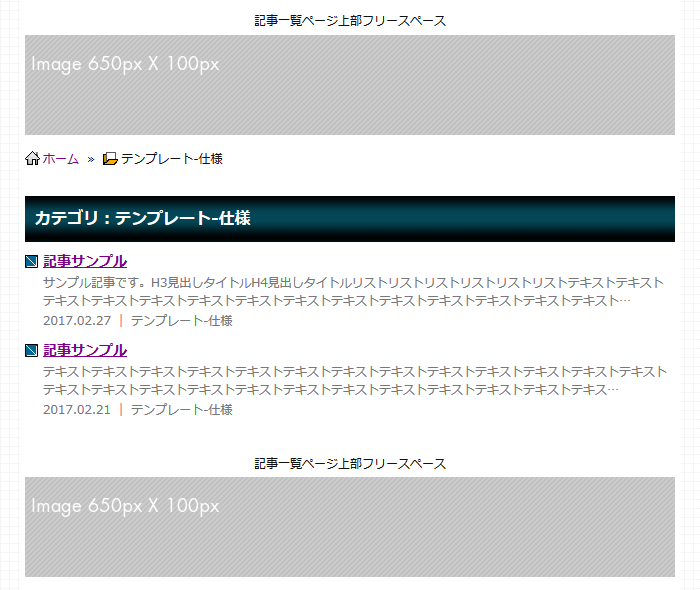
6.記事一覧ページ2ヶ所(上部・下部)
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

書き替えした HTML で設定します。次の記述を見つけてください。
入力欄に入力してください。
上部
<!-- ▼記事一覧ページ上部フリースペース▼ --> <% unless:page_name eq 'index' -%> <% unless:page_name eq 'article' -%> <% unless:page_name eq 'comment' -%> <div class="ad"> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <% /unless -%> <% /unless -%> <% /unless -%> <!-- ▲記事一覧ページ上部フリースペース▲ -->
下部
<!-- ▼記事一覧ページ下部フリースペース▼ --> <% unless:page_name eq 'index' -%> <% unless:page_name eq 'article' -%> <% unless:page_name eq 'comment' -%> <div class="ad"> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <% /unless -%> <% /unless -%> <% /unless -%> <!-- ▲記事一覧ページ下部フリースペース▲ -->
- 記事一覧ページ(カテゴリー・月別・タグ・検索)のみ表示されます。
- 入力した文字や画像は「中央揃え」になります。(広告によってはしないときがあります)
- 文字を「左揃え」にするときは <div style="text-align:left;">テキスト</div> と入力ください。
- 入力するソースを <p>~</p> で囲むと 適度な余白 ができます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
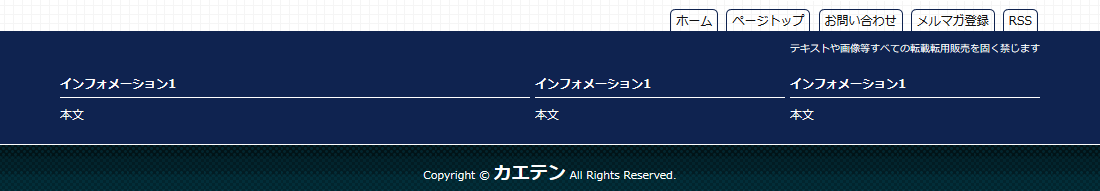
7.フッター
( 想定しているコンテンツ例 )インフォメーション文章・広告 など

【1】書き替えした HTML で設定します。次の記述を見つけてください
<!-- ▼フッターフリースペース▼ --> <!-- ▲フッターフリースペース▲ -->
【2】次の記述に変更してください
●ソースをダブルクリックしてその状態でコピーしてください
●Google Chromeは ドラッグ でコピーしてください。ダブルクリックしてコピーすると文字化けします。
<!--▼フッターフリースペース▼--> <div id="footerinfo"> <!-- ▼左側▼ --> <div class="f1"> <div class="ftitle"> <!--タイトルを入力 ↓--> <!--タイトルを入力 ↑--> </div> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <!-- ▲左側▲ --> <!-- ▼中央▼ --> <div class="f2"> <div class="ftitle"> <!--タイトルを入力 ↓--> <!--タイトルを入力 ↑--> </div> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <!-- ▲中央▲ --> <!-- ▼右側▼ --> <div class="f3"> <div class="ftitle"> <!--タイトルを入力 ↓--> <!--タイトルを入力 ↑--> </div> <!--本文を入力 ↓--> <!--本文を入力 ↑--> </div> <!-- ▲右側▲ --> </div> <!-- ▲フッターフリースペース▲ -->
- 全ページで表示されます。
- 追加したソース内での改行は「<br />を入れる」または「<p>~</p>で囲む」としてください。
次の作業
